 interface Web
interface Web
 js tutoriel
js tutoriel
 Événements JavaScript compatibles avec diverses compétences de navigateurs_javascript
Événements JavaScript compatibles avec diverses compétences de navigateurs_javascript
Événements JavaScript compatibles avec diverses compétences de navigateurs_javascript

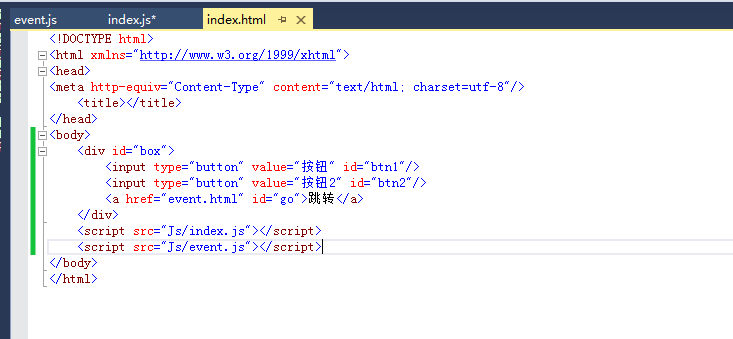
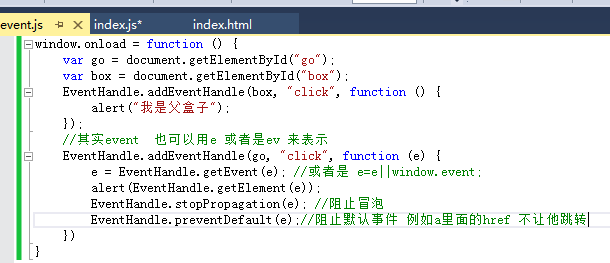
Événement d'appel :

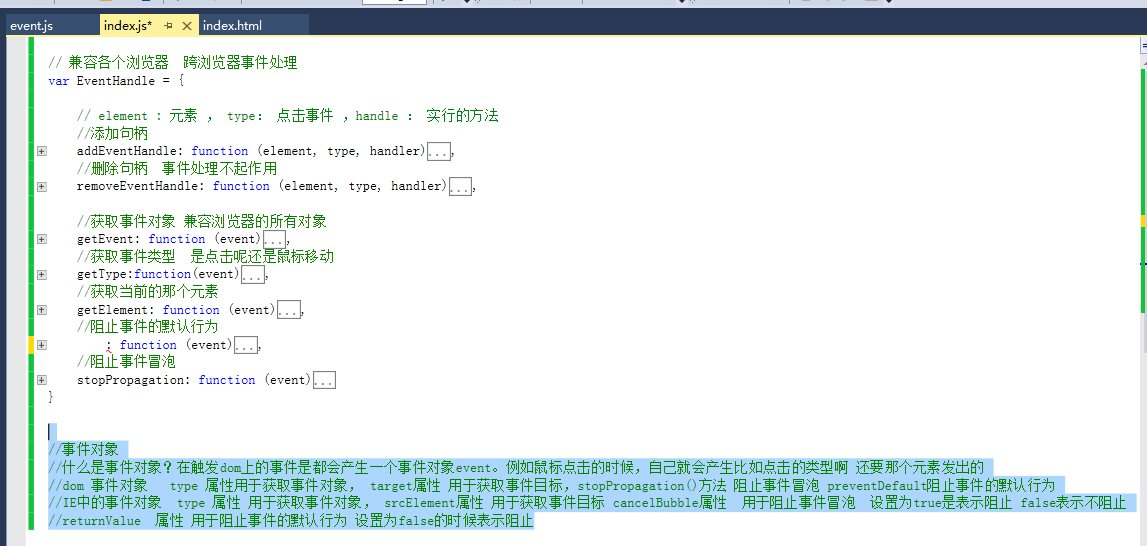
Objet événement
Qu'est-ce qu'un objet événement ? Lorsqu'un événement est déclenché sur le dom, un événement d'objet événement sera généré. Par exemple, lorsque la souris clique, le type de clic sera généré, et le
émis par cet élément sera également généré.
L'attribut type de l'objet événement dom est utilisé pour obtenir l'objet événement. L'attribut target est utilisé pour obtenir la cible de l'événement. La méthode stopPropagation() empêche l'événement de se propager.preventDefault empêche le comportement par défaut de l'événement
.
L'attribut type de l'objet événement dans IE est utilisé pour obtenir l'objet événement, et l'attribut srcElement est utilisé pour obtenir la cible de l'événement. L'attribut CancelBubble est utilisé pour empêcher l'événement de bouillonner. Lorsqu'il est défini sur true, cela signifie un blocage. Faux signifie ne pas bloquer
L'attribut returnValue est le comportement par défaut pour bloquer les événements. Lorsqu'il est défini sur false, cela signifie bloquer

// Compatible avec divers navigateurs Traitement des événements multi-navigateurs ------- Encapsulation unifiée
varEventHandle = {
// élément : élément, type : événement de clic, handle : méthode d'exécution
//Ajouter une poignée
AddEventHandle : fonction (élément, type, gestionnaire) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //Représente le niveau bouillonnant dom2
>
else if (element.attachEvent) {
element.attachEvent(type "on", gestionnaire);
} autre {
element["on" type] = handler;
>
},
//Supprimer le handle La gestion des événements ne fonctionne pas
RemoveEventHandle : fonction (élément, type, gestionnaire) {
If (element.removeEventListener) { // Le type de traitement des événements de niveau dom2 est onclick
element.removeEventListener(type, handler, false //---false //Représente un bouillonnement
); >
else if (element.detachEvent) {
element.detachEvent(type "on", gestionnaire //Prend en charge IE
); } autre {
element["on" type] = null;//traitement d'événement de niveau dom0 événement de clic traditionnel
>
},
//Récupère l'objet événement, tous les objets compatibles avec le navigateur
GetEvent : fonction (événement) {
return event ? event : window.event ; //Ce qui est nécessaire dans les versions inférieures du navigateur IE est window.event
},
//Obtenir le type d'événement Est-ce un clic ou un mouvement de souris
GetType:fonction (événement){
return event.type;
},
//Récupère l'élément actuel
GetElement : fonction (événement) {
return event.target || event.srcElement;
},
//Comportement par défaut des événements bloquants
: fonction (événement) {
Si (event.preventDefault) {
event.preventDefault();
>
autre {
event.returnValue = false;
>
},
//Empêcher les événements de bouillonner
StopPropagation : fonction (événement) {
Si (event.stopPropagation) {
event.stopPropagation();
>
autre {
event.cancelBubble = true;
>
>
>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La version la plus stable de Win10
Dec 25, 2023 pm 07:58 PM
La version la plus stable de Win10
Dec 25, 2023 pm 07:58 PM
De nombreux utilisateurs rencontreront des blocages ou des écrans bleus lors de l'utilisation de l'ordinateur. À l'heure actuelle, nous devons trouver la version Win10 la plus stable pour fonctionner. Dans l'ensemble, elle est très facile à utiliser et peut rendre votre utilisation quotidienne plus fluide. La version win10 la plus stable de l'histoire 1. Le véritable système original Win10 peut utiliser des opérations simples. Le système a été optimisé et présente une forte stabilité, sécurité et compatibilité. Les utilisateurs peuvent suivre les étapes pour obtenir la machine parfaite. rationalisé La version de win10 a été strictement rationalisée et de nombreuses fonctions et services inutiles ont été supprimés. Après la rationalisation, le système utilise moins le processeur et la mémoire et fonctionne plus rapidement. 3. Win10 Lite Edition 1909 est installé sur plusieurs ordinateurs avec différents modèles de matériel.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Le Switch2 est-il compatible avec les cartouches Switch ?
Jan 28, 2024 am 09:06 AM
Le Switch2 est-il compatible avec les cartouches Switch ?
Jan 28, 2024 am 09:06 AM
Switch2 est un nouveau modèle annoncé par Nintendo à la Gamescom 2023. Certains joueurs s'inquiètent de savoir s'il y aura des problèmes de compatibilité entre le nouveau modèle et la version précédente de la cartouche. Switch2 est-il compatible avec les cassettes switch ? Réponse : switch2 n'est pas compatible avec les cassettes switch. Introduction des cartouches Switch 2 Selon les informations de la société de chaîne de production de Nintendo, Switch 2 peut utiliser des cartouches de 64 Go. Parce qu'il offre de meilleures performances et prend en charge davantage de chefs-d'œuvre de jeu 3A, il nécessite une plus grande capacité de cartouche. Parce que de nombreux jeux doivent être castrés et compressés avant de pouvoir être insérés dans une cartouche de jeu. De plus, les cartouches Switch ont tendance à copier le contenu du jeu, alors remplacez-les par de nouvelles cartouches.
 Win11 prend-il en charge les fonds d'écran dynamiques ?
Jan 01, 2024 pm 06:41 PM
Win11 prend-il en charge les fonds d'écran dynamiques ?
Jan 01, 2024 pm 06:41 PM
Comme nous le savons tous, une caractéristique majeure de Win11 est qu'il est livré avec le sous-système Android, qui nous permet d'installer le logiciel Android sans utiliser d'émulateur. Cependant, il existe également le problème du blocage des applications Android Win11. Comment résoudre ce problème. ? Win11 n'est-il pas compatible avec les fonds d'écran dynamiques ? Réponse : Win11 est compatible avec les fonds d'écran dynamiques. S'il ne peut pas être utilisé, c'est peut-être parce que la version du logiciel ou du système est en retard. S'il vient d'être mis à jour, il se peut qu'il soit recouvert par le fond d'écran du système. 1. Si la version du système ou du logiciel est en retard, mettez simplement à jour le système et le logiciel de fond d'écran dynamique. 2. S'il est couvert par le fond d'écran du système, vous pouvez essayer d'ouvrir « Paramètres ». 3. Entrez ensuite les paramètres « Arrière-plan » sous « Personnalisation ». 4. Changez ensuite l'arrière-plan personnalisé en "Image". 5. Une fois la modification terminée, vous pouvez définir le fond d'écran dynamique normalement
 Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
jQuery est une bibliothèque JavaScript populaire qui peut être utilisée pour simplifier la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons modifier la liaison d'événements sur des éléments sélectionnés. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un menu déroulant avec des options utilisant des étiquettes :
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Comment créer des applications basées sur des événements en utilisant PHP
May 04, 2024 pm 02:24 PM
Les méthodes de création d'applications basées sur des événements en PHP incluent l'utilisation d'EventSourceAPI pour créer une source d'événements et l'utilisation de l'objet EventSource pour écouter les événements côté client. Envoyez des événements à l'aide de Server Sent Events (SSE) et écoutez les événements côté client à l'aide d'un objet XMLHttpRequest. Un exemple pratique consiste à utiliser EventSource pour mettre à jour les inventaires en temps réel sur un site Web de commerce électronique. Ceci est réalisé côté serveur en modifiant l'inventaire de manière aléatoire et en envoyant des mises à jour, et le client écoute les mises à jour d'inventaire via EventSource et les affiche dans. temps réel.
 Une plongée approfondie dans les événements du bouton de fermeture dans jQuery
Feb 24, 2024 pm 05:09 PM
Une plongée approfondie dans les événements du bouton de fermeture dans jQuery
Feb 24, 2024 pm 05:09 PM
Compréhension approfondie de l'événement du bouton de fermeture dans jQuery Au cours du processus de développement front-end, nous rencontrons souvent des situations où nous devons implémenter la fonction du bouton de fermeture, comme la fermeture des fenêtres contextuelles, la fermeture des boîtes de dialogue, etc. Lorsque vous utilisez jQuery, une bibliothèque JavaScript populaire, il devient extrêmement simple et pratique d'implémenter l'événement du bouton de fermeture. Cet article expliquera comment utiliser jQuery pour implémenter des événements de bouton de fermeture et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et maîtriser cette technologie. Tout d’abord, nous devons comprendre comment définir





