 interface Web
interface Web
 js tutoriel
js tutoriel
 Méthode JavaScript pour modifier l'arrière-plan d'une page Web et les compétences color_javascript de la police
Méthode JavaScript pour modifier l'arrière-plan d'une page Web et les compétences color_javascript de la police
Méthode JavaScript pour modifier l'arrière-plan d'une page Web et les compétences color_javascript de la police
L'exemple de cet article décrit comment utiliser JavaScript pour modifier la couleur d'arrière-plan et de police d'une page Web. Partagez-le avec tout le monde pour votre référence. L'analyse spécifique est la suivante :
JavaScript, changez la couleur de l'arrière-plan et de la police de la page Web en cliquant sur le bouton. Il y a N boutons pour changer la couleur de la page Web. En cliquant sur différents boutons, la police et l'arrière-plan de la page Web seront différents. couleurs. Une applet JavaScript très simple.
1. Objectifs de base
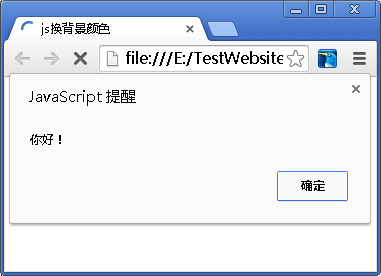
Lors de l'ouverture de la page Web, le premier message de bienvenue "Bonjour" sera affiché

Il y a N boutons qui changent de couleur dans la page Web. Retour est la couleur par défaut pour revenir à la page Web. L'arrière-plan est blanc et la police est noire
.
Cliquez sur différents boutons et la police et l'arrière-plan de la page Web prendront des couleurs différentes.
A l’origine je voulais faire un effet arc-en-ciel, mais le principe est exactement le même donc je n’écrirai pas plus de boutons.
2. Idées de base
La clé est de fournir des identifiants à la balise body et à la police js afin qu'elles puissent être contrôlées dans js. Cet exemple fournit l'application de la fonction js.
3. Processus de production
Juste une simple petite page, veuillez consulter les notes pour plus de détails :
La fonction onunload() n'est presque efficace que lorsque IE ferme cette page, et cette boîte de dialogue ne sera pas sur le front-end, et Google Chrome n'aura aucun effet. Cette fonction n’a donc pas beaucoup de sens.

Les amis intéressés par les techniques de manipulation des couleurs js peuvent également se référer aux outils en ligne :
Générateur de codage couleur RVB
Outil de correspondance des couleurs Web en ligne
Comparaison des requêtes de couleurs RVB table_color code table_complete Nom anglais des couleurs
J'espère que cet article sera utile à la conception de la programmation JavaScript de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment changer l'emplacement de stockage du moteur de papier peint ? Comment définir le chemin de sauvegarde dans le moteur de papier peint
Mar 13, 2024 pm 12:40 PM
Comment changer l'emplacement de stockage du moteur de papier peint ? Comment définir le chemin de sauvegarde dans le moteur de papier peint
Mar 13, 2024 pm 12:40 PM
De nombreux utilisateurs aiment télécharger divers fonds d'écran et vidéos sur WallpaperEngine. Au fil du temps, ils constateront que de plus en plus de fonds d'écran sont téléchargés, ce qui entraîne un espace disque insuffisant. À ce stade, vous pouvez modifier l'emplacement de stockage de WallpaperEngine pour réduire l'espace occupé. . Voyons donc comment modifier le chemin de sauvegarde de WallpaperEngine. Étape 1 : Cliquez sur Paramètres sous Steam dans le coin supérieur gauche pour ouvrir l'interface suivante. Étape 2 : Cliquez sur Télécharger pour rechercher le « Dossier de la bibliothèque Steam » sous la bibliothèque de contenu, puis cliquez sur Ouvrir ci-dessus. Étape 3 : Cliquez sur Ajouter un dossier de bibliothèque, sélectionnez le chemin vers lequel vous souhaitez modifier et après l'avoir ajouté, cliquez avec le bouton droit sur la colonne par défaut.
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau sous forme de raccourci dans le navigateur Edge ? Beaucoup de nos utilisateurs souhaitent afficher les pages Web fréquemment utilisées sur le bureau sous forme de raccourcis pour faciliter l'ouverture directe des pages d'accès, mais ils ne savent pas comment procéder. En réponse à ce problème, l'éditeur de ce numéro partagera le. solution avec la majorité des utilisateurs, jetons un coup d’œil au contenu partagé dans le didacticiel du logiciel d’aujourd’hui. La méthode de raccourci pour envoyer des pages Web au bureau dans le navigateur Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "..." sur la page. 2. Sélectionnez « Installer ce site en tant qu'application » dans « Application » dans l'option du menu déroulant. 3. Enfin, cliquez dessus dans la fenêtre pop-up
 Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Les cartes mères colorées jouissent d'une grande popularité et d'une part de marché élevée sur le marché intérieur chinois, mais certains utilisateurs de cartes mères colorées ne savent toujours pas comment accéder au BIOS pour les paramètres ? En réponse à cette situation, l'éditeur vous a spécialement proposé deux méthodes pour accéder au bios coloré de la carte mère. Venez l'essayer ! Méthode 1 : utilisez la touche de raccourci de démarrage du disque U pour accéder directement au système d'installation du disque U. La touche de raccourci de la carte mère Colorful pour démarrer le disque U en un seul clic est ESC ou F11. Tout d'abord, utilisez Black Shark Installation Master pour créer un Black. Disque de démarrage Shark U, puis allumez l'ordinateur lorsque vous voyez l'écran de démarrage, appuyez continuellement sur la touche ESC ou F11 du clavier pour accéder à une fenêtre de sélection de la séquence d'éléments de démarrage. Déplacez le curseur à l'endroit où "USB. " s'affiche, puis
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.





