 interface Web
interface Web
 js tutoriel
js tutoriel
 Graphique de l'environnement de développement Javascript de configuration Eclipse tutoriel_jquery
Graphique de l'environnement de développement Javascript de configuration Eclipse tutoriel_jquery
Graphique de l'environnement de développement Javascript de configuration Eclipse tutoriel_jquery
Vous devez d’abord installer Spket. Je n’entrerai pas dans les détails ici.
Configurez JQuery ensuite :
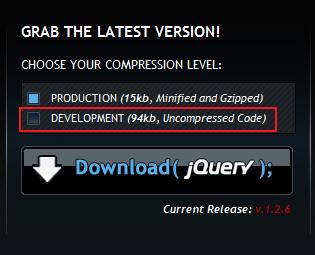
1. Téléchargez le fichier Javascript pour le développement depuis JQuery.com, comme indiqué ci-dessous, assurez-vous de sélectionner l'option dans la case rouge.

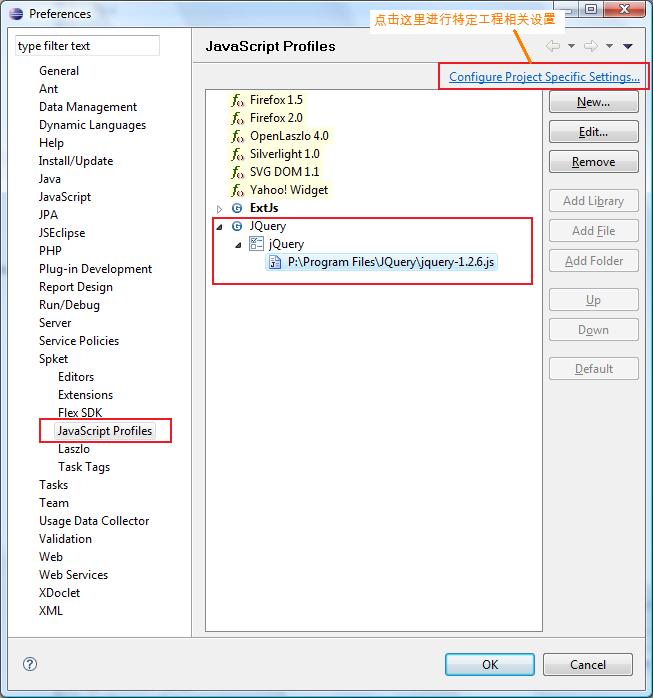
2. Configurez les profils Javascript Spket dans Eclipse, comme indiqué ci-dessous :

1) Allez dans la fenêtre->Préférences...
2) Sélectionnez Spket comme indiqué ci-dessus -> Profils Javascript
3) Cliquez sur Nouveau... Entrez JQuery pour créer un nouveau profil
4) Cliquez sur Ajouter une bibliothèque et sélectionnez JQuery pour créer une nouvelle bibliothèque
5) Cliquez sur Ajouter un fichier et sélectionnez le fichier JQuery que vous venez de télécharger
6) Si vous souhaitez que JQuery soit le profil Javascript par défaut, cliquez sur Par défaut. Si vous souhaitez faire d'ExtJs la valeur par défaut comme moi et utiliser JQuery dans un projet spécifique, suivez les étapes ci-dessous
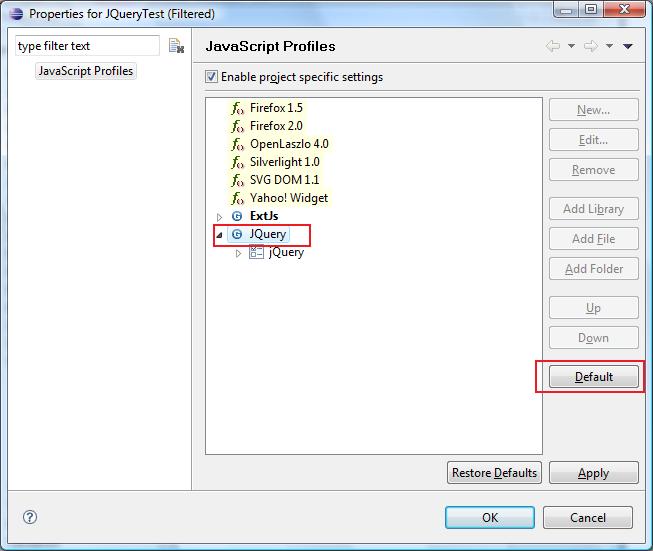
3. Options Javascript spécifiques au projet .
Sélectionnez « Configurer les paramètres spécifiques au projet » dans le coin supérieur droit de l'image ci-dessus pour configurer, sélectionnez le nom du projet dans la boîte de dialogue contextuelle, puis la boîte de dialogue suivante apparaîtra :

Cliquez sur JQuery et définissez-le par défaut. Pour le moment, JQuery est utilisé comme profil par défaut uniquement dans ce projet.
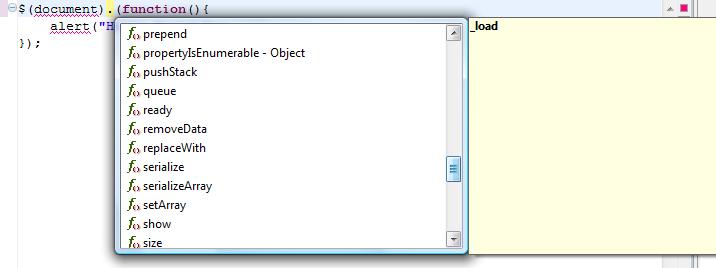
Créez ensuite un nouveau fichier Js et vous pourrez utiliser la fonction d'invite de code de JQuery :


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster les paramètres de couleur d'arrière-plan dans Eclipse
Jan 28, 2024 am 09:08 AM
Comment ajuster les paramètres de couleur d'arrière-plan dans Eclipse
Jan 28, 2024 am 09:08 AM
Comment définir la couleur d’arrière-plan dans Eclipse ? Eclipse est un environnement de développement intégré (IDE) populaire parmi les développeurs et peut être utilisé pour le développement dans une variété de langages de programmation. Il est très puissant et flexible, et vous pouvez personnaliser l'apparence de l'interface et de l'éditeur via les paramètres. Cet article explique comment définir la couleur d'arrière-plan dans Eclipse et fournit des exemples de code spécifiques. 1. Changez la couleur d'arrière-plan de l'éditeur. Ouvrez Eclipse et entrez dans le menu "Windows". Sélectionnez "Préférences". Naviguez à gauche
 Pourquoi Eclipse ne peut-il pas importer le projet ?
Jan 05, 2024 am 11:50 AM
Pourquoi Eclipse ne peut-il pas importer le projet ?
Jan 05, 2024 am 11:50 AM
Raisons pour lesquelles Eclipse ne peut pas importer le projet : 1. Vérifiez si le dossier du projet existe ; 2. Vérifiez si le chemin du dossier du projet est correct 3. Créez le projet manuellement 4. Effacez le cache Eclipse ; projet ; 6. Vérifiez le fichier de configuration du projet ; 7. Nettoyez l'espace de travail Eclipse ; 8. Vérifiez le chemin de construction d'Eclipse ; 9. Réimportez le projet ; Introduction détaillée : 1. Vérifiez si le dossier du projet existe, etc. avant qu'Eclipse importe le projet.
 Conseils professionnels : conseils d'experts et étapes pour installer avec succès le plug-in Eclipse Lombok
Jan 28, 2024 am 09:15 AM
Conseils professionnels : conseils d'experts et étapes pour installer avec succès le plug-in Eclipse Lombok
Jan 28, 2024 am 09:15 AM
Conseils professionnels : conseils d'experts et étapes pour installer le plug-in Lombok dans Eclipse, des exemples de code spécifiques sont requis. Résumé : Lombok est une bibliothèque Java qui simplifie l'écriture de code Java grâce à des annotations et fournit des outils puissants. Cet article présentera aux lecteurs les étapes d'installation et de configuration du plug-in Lombok dans Eclipse et fournira des exemples de code spécifiques afin que les lecteurs puissent mieux comprendre et utiliser le plug-in Lombok. Téléchargez d'abord le plug-in Lombok, nous avons besoin
 Révéler les solutions aux problèmes d'exécution du code Eclipse : vous aider à résoudre diverses erreurs d'exécution
Jan 28, 2024 am 09:22 AM
Révéler les solutions aux problèmes d'exécution du code Eclipse : vous aider à résoudre diverses erreurs d'exécution
Jan 28, 2024 am 09:22 AM
La solution aux problèmes d'exécution du code Eclipse est révélée : elle vous aide à éliminer diverses erreurs d'exécution du code et nécessite des exemples de code spécifiques. Introduction : Eclipse est un environnement de développement intégré (IDE) couramment utilisé et est largement utilisé dans le développement Java. Bien qu'Eclipse dispose de fonctions puissantes et d'une interface utilisateur conviviale, il est inévitable de rencontrer divers problèmes d'exécution lors de l'écriture et du débogage du code. Cet article révélera certains problèmes courants d’exécution du code Eclipse et proposera des solutions. Veuillez noter que afin de mieux aider les lecteurs à comprendre, ce
 Guide étape par étape pour changer la couleur d'arrière-plan avec Eclipse
Jan 28, 2024 am 08:28 AM
Guide étape par étape pour changer la couleur d'arrière-plan avec Eclipse
Jan 28, 2024 am 08:28 AM
Apprenez étape par étape comment changer la couleur d'arrière-plan dans Eclipse, des exemples de code spécifiques sont requis. Eclipse est un environnement de développement intégré (IDE) très populaire qui est souvent utilisé pour écrire et déboguer des projets Java. Par défaut, la couleur d'arrière-plan d'Eclipse est blanche, mais certains utilisateurs peuvent souhaiter modifier la couleur d'arrière-plan selon leurs préférences ou pour réduire la fatigue oculaire. Cet article vous apprendra étape par étape comment modifier la couleur d'arrière-plan dans Eclipse et fournira des exemples de code spécifiques. Étape 1 : ouvrez d’abord Eclipse
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 Comment définir la taille de la police dans Eclipse
Jan 23, 2024 pm 03:09 PM
Comment définir la taille de la police dans Eclipse
Jan 23, 2024 pm 03:09 PM
Étapes de configuration : 1. Ouvrez Eclipse et entrez dans la barre de menu Fenêtre -> Préférences ; 2. Sélectionnez Général -> Apparence -> Couleurs et polices ; 3. Développez Base -> Police de texte et cliquez sur le bouton Modifier à droite. la police, la police, la taille et d'autres attributs, sélectionnez la taille de police appropriée en fonction de vos besoins personnels, comme 12, 14 ou 16, etc. 5. Cliquez sur le bouton Appliquer pour appliquer les modifications.
 Que sont les plug-ins de décompilation Eclipse ?
Jan 04, 2024 pm 02:21 PM
Que sont les plug-ins de décompilation Eclipse ?
Jan 04, 2024 pm 02:21 PM
plug-in de décompilation Eclipse : 1. JadClipse ; 2. JD-Eclipse ; 3. Eclipse JD-Eclipse ; 5. ClassMate ; Introduction détaillée : 1. JadClipse est un plug-in Eclipse basé sur Jad, qui peut décompiler le bytecode Java en code source lisible, etc.





