 interface Web
interface Web
 js tutoriel
js tutoriel
 Un aperçu rapide des compétences JavaScript pre-explanation_javascript
Un aperçu rapide des compétences JavaScript pre-explanation_javascript
Un aperçu rapide des compétences JavaScript pre-explanation_javascript
Avec pré-explication du mot-clé var
Regardons d'abord le résultat de l'exécution de ce code :
alert(n);//pop-up non défini
var n = 10;
Le résultat du pop-up n'est pas défini, pourquoi n'est-il pas 10 ? Jetons un coup d'œil au résultat de l'exécution du code suivant :
alerte(n);
n = 10;
L'erreur suivante est signalée lors de l'exécution :

Pourquoi une erreur est signalée cette fois-ci ? La raison est que la variable n n'est pas déclarée lors de l'exécution du code ; en comparant ces deux morceaux de code, nous constatons qu'il y a une différence entre les variables déclarées avec le mot-clé var ; et sans le mot-clé var , avant que le code ne soit exécuté, le navigateur semble avoir donné aux variables déclarées avec var une valeur initiale non définie, donc avant d'exécuter le code, le moteur du navigateur analyse automatiquement le mot-clé var et le mot-clé function ( sera mentionné plus tard) Ce processus de déclaration de variables et de définition de fonctions est appelé préinterprétation.
Pré-explication avec mot-clé de fonction
Jetons un coup d'œil aux résultats de l'exécution du code suivant :
fn();//pop-up bonjour
fonction fn(){
alert('bonjour');
>
Le résultat de l'exécution apparaît bonjour, et fn peut être exécuté normalement. La raison en est que fn est pré-interprété avant l'exécution du code, et fn a été défini lors de la pré-interprétation. Nous nous demandons à nouveau pourquoi le premier. Un morceau de code est exécuté. Le résultat n'apparaît pas 10, mais indéfini, ce qui introduit à nouveau un autre concept de déclaration et de définition en JavaScript.
Déclarer et défini en JavaScript
Nous utilisons généralement la clé var pour déclarer des variables et le mot-clé function pour définir des fonctions. Cependant, la déclaration du mot-clé fonction et la définition de la fonction sont exécutées en même temps, alors que var ne peut déclarer que des variables et n'a pas la fonction de définition. .
Les variables suivantes sont déclarées avec le mot-clé var :
var n;//Déclarer une variable n
var m = 10;//Déclarez une variable m et attribuez-lui 10
Ce qui suit est une fonction définie à l'aide du mot-clé function :
//Définition d'une fonction fn
fonction fn(){
alert('bonjour');
>
La différence entre la pré-interprétation avec le mot-clé var et le mot-clé fonction
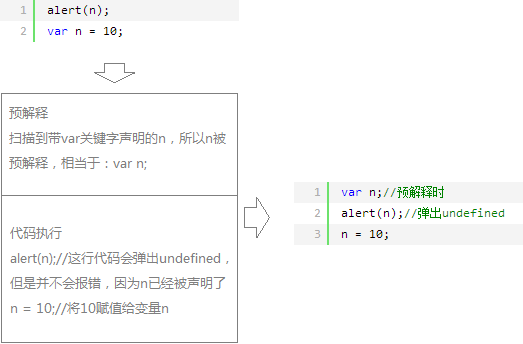
En fait, la différence entre eux est que lorsque le mot-clé var est pré-interprété, seule la partie déclaration est pré-interprétée (car elle n'a pas la capacité de se définir), tandis que lorsque le mot-clé function est pré- interprétée, la déclaration et la définition sont pré-interprétées en même temps. A ce stade, revenons en arrière et analysons le premier morceau de code. L'analyse est la suivante :

Explication préliminaire de non-éthique (tricherie)
Pourquoi est-ce considéré comme contraire à l'éthique ? Veuillez consulter le code ci-dessous (sauf Firefox) :
alerte(n);
fn();
si(faux) {
var n = 10;
Fonction fn(){
alert('bonjour');
>
>
Lorsque la première ligne de code est exécutée, undefined apparaîtra, et lorsque la deuxième ligne de code est exécutée, hello apparaîtra ; c'est parce que n et fn sont pré-interprétés avant l'exécution du code. Si la condition est jugée fausse, le moteur de navigateur persistant analysera la variable n déclarée avec le mot-clé var et fn définie avec la touche de fonction.
* La pré-interprétation ignore la redéclaration, n'ignore pas la redéfinition
Parce que cet endroit est relativement alambiqué et pas facile à comprendre, j'ai ajouté un astérisque. Veuillez consulter le code suivant :
alerte(n);
var n = 10;
var n = 9;
var n;
alerte(n);
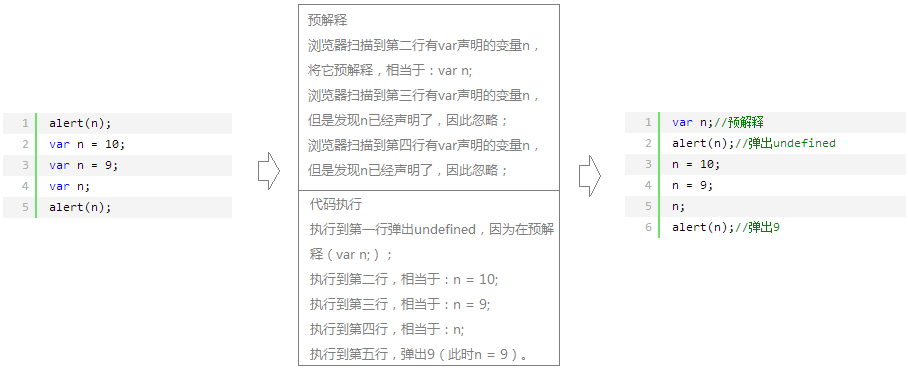
Quel est le résultat de l’exécution de ce code ? Analysons-le :

Continuez avec le code, veuillez analyser les résultats d'exécution suivants :
fn();
fonction fn() {
alerte('1');
>
fn();
fonction fn() {
alerte('2');
>
fn();
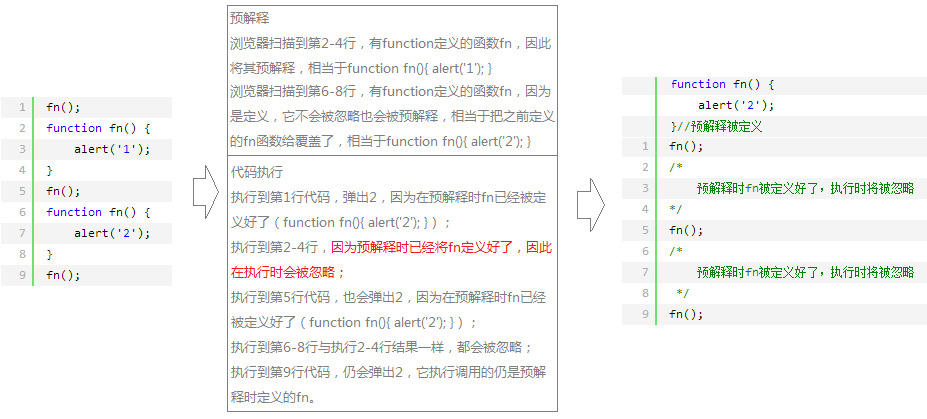
Le schéma d'analyse du code est le suivant :

Analyse de pré-interprétation de la fonction avec définition de la fonction
Résumé :
Ce billet de blog utilise une grande quantité de code et de captures d'écran pour donner un aperçu de la pré-interprétation en JavaScript. En regardant divers livres, il y a très peu de descriptions de la pré-interprétation. En fait, il n'y a pas beaucoup de scénarios utilisés dans. travail. Malheureusement, c'est une pré-explication qui est une question d'entretien obligatoire dans les grandes entreprises. Lorsque nous sommes entrés en contact avec lui pour la première fois, j'ai senti qu'il n'écrivait pas toujours du code selon le bon sens, mais parfois il pouvait fonctionner normalement sans signaler d'erreurs. Bien sûr, cela a également accru notre exploration de son mystère et nous a permis de mieux comprendre. le navigateur. Comment le moteur interprète et exécute-t-il notre code. Dans les articles de blog suivants, j'utiliserai plusieurs cas classiques pour l'analyser de manière approfondie. Merci encore pour votre soutien !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





