 interface Web
interface Web
 js tutoriel
js tutoriel
 JavaScript réécrit le formulaire de vérification asynchrone en un formulaire synchrone_javascript skills
JavaScript réécrit le formulaire de vérification asynchrone en un formulaire synchrone_javascript skills
JavaScript réécrit le formulaire de vérification asynchrone en un formulaire synchrone_javascript skills
Inconvénients de la validation de formulaire synchrone
Lors de la réponse à un message d'erreur, la page entière doit être rechargée (bien qu'il y ait une mise en cache, le client doit toujours comparer si chaque fichier a été mis à jour via le protocole http pour maintenir le fichier à jour)
Une fois que le serveur a répondu avec une erreur, toutes les informations précédemment saisies par l'utilisateur sont perdues et l'utilisateur doit les remplir à partir de zéro (certains navigateurs mettent ces données en cache pour nous)
L'intention initiale du formulaire de vérification asynchrone
Améliorer l'expérience utilisateur
Minimisez les requêtes réseau et réduisez la pression sur le serveur
Regardons une vérification de formulaire asynchrone courante (vérifiez si le numéro d'employé existe en arrière-plan, et s'il existe, c'est un numéro d'employé valide)

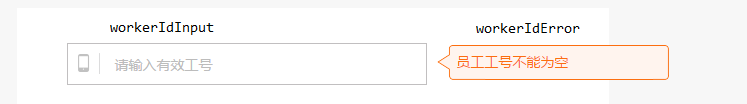
Vérifier le numéro d'employé
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Identifier si le numéro de travail saisi par l'utilisateur est correct
var isWorkerIdCorrect = false;
var ERROR_WORKER_ID_IS_NULL = "L'ID de l'employé ne peut pas être vide";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "Veuillez saisir un identifiant d'employé valide";
//Afficher le message d'erreur
fonction showWorkerIdError (message d'erreur) {
$workerIdError.html(errorMessage);
$workerIdError.show();
>
//Masquer le message d'erreur
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Enregistre le dernier numéro de travail saisi
$workerIdInput.on('focus', function() {
var travailleurId = $.trim($(this).val());
$(this).data('avant', workerId);
});
//Vérifier en cas de flou
$workerIdInput.on('flou', function() {
var travailleurId = $.trim($(this).val());
//Lorsque la longueur est 0, le message d'erreur indiquant que le numéro de travail est vide s'affiche
si (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Renvoie faux ;
>
//Si les données actuellement saisies par l'utilisateur sont les mêmes que les données saisies la dernière fois, l'interface en arrière-plan ne sera pas appelée
//Supposons que l'utilisateur entre 123456, appelle l'interface en arrière-plan et renvoie le résultat sous la forme d'un numéro de travail incorrect
//Une fois que l'utilisateur a modifié le contenu d'entrée et qu'il est toujours 123456, le programme de vérification n'accédera pas au réseau et affichera directement le message d'erreur
if (workerId == $(this).data('before')) {
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
Renvoie faux ;
>
//Appelez l'interface backend pour vérifier si l'ID de l'employé est correct
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
});
});
fonction checkWorkerIdExists (workerId, rappel) {
$.ajax({
URL : BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Données : {
ID travailleur : ID travailleur
},
Succès : rappel
});
>
$workerIdForm.on('submit', function() {
//Seulement lorsque le serveur renvoie vrai, notre formulaire peut être soumis
si (!isWorkerIdCorrect) {
$workerIdInput.focus();
Renvoie faux ;
>
});
Après avoir écrit le code ci-dessus, la vérification d'une zone de saisie est pratiquement terminée.
Je pense qu'il y a encore des domaines qui affectent l'expérience utilisateur
L'opération de retour chariot n'est pas encore supportée, oh mon dieu, même le retour chariot doit pouvoir soumettre le formulaire
Si la vitesse Internet de l'utilisateur est lente, il n'y aura pas de réponse lorsque vous cliquerez sur le bouton Soumettre, car isWorkerIdCorrect est faux, et ce ne sera vrai que si la vérification du serveur est réussie
Voici le code modifié :
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Identifier si le numéro de travail saisi par l'utilisateur est correct
var isWorkerIdCorrect = false;
//Identifiez si la vérification des antécédents de l'ID de l'employé a été terminée (vrai : la vérification est en cours, faux : la vérification n'a pas commencé ou est terminée)
var isWorkerIdLoading = false;
//Identifier si l'utilisateur a soumis le formulaire
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = "L'ID de l'employé ne peut pas être vide";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "Veuillez saisir un identifiant d'employé valide";
//Afficher le message d'erreur
fonction showWorkerIdError (message d'erreur) {
$workerIdError.html(errorMessage);
$workerIdError.show();
>
//Masquer le message d'erreur
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Enregistre le dernier numéro de travail saisi
$workerIdInput.on('focus', function() {
var travailleurId = $.trim($(this).val());
$(this).data('avant', workerId);
});
//Vérifier en cas de flou
$workerIdInput.on('flou', function() {
var travailleurId = $.trim($(this).val());
//Lorsque la longueur est 0, le message d'erreur indiquant que le numéro de travail est vide s'affiche
si (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Renvoie faux ;
>
//Si les données actuellement saisies par l'utilisateur sont les mêmes que les données saisies la dernière fois, l'interface en arrière-plan ne sera pas appelée
//Supposons que l'utilisateur entre 123456, appelle l'interface en arrière-plan et renvoie le résultat sous la forme d'un numéro de travail incorrect
//Une fois que l'utilisateur a modifié le contenu d'entrée et qu'il est toujours 123456, le programme de vérification n'accédera pas au réseau et affichera directement le message d'erreur
if (workerId == $(this).data('before')) {
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
Renvoie faux ;
>
//Appelez l'interface backend pour vérifier si l'identifiant de l'employé existe
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
Si (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
>
});
});
fonction checkWorkerIdExists (workerId, rappel) {
$.ajax({
URL : BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Données : {
ID travailleur : ID travailleur
},
beforeSend : function() {
//Avant d'envoyer la demande, l'identifiant est en cours de vérification
isWorkerIdLoading = true;
},
Succès : rappel,
Complet : function() {
//Après avoir terminé, fermez le logo
isWorkerIdLoading = false;
//Pendant le processus de vérification des données d'arrière-plan, si l'utilisateur soumet le formulaire, il sera automatiquement soumis ici
Si (isSubmit) {
$workerIdForm.submit();
>
>
});
>
//Appuyez sur Entrée pour soumettre le formulaire
$workerIdInput.on('keypress', function(e) {
if (e. which === 13) {
$(this).blur();
$workerIdForm.submit();
>
});
$workerIdForm.on('submit', function() {
//Si le numéro d'employé est vérifié en arrière-plan, cela indique que l'utilisateur a soumis le formulaire
si (isWorkerIdLoading) {
isSubmit = vrai;
Renvoie faux ;
>
si (!isWorkerIdCorrect) {
$workerIdInput.focus();
Renvoie faux ;
>
});
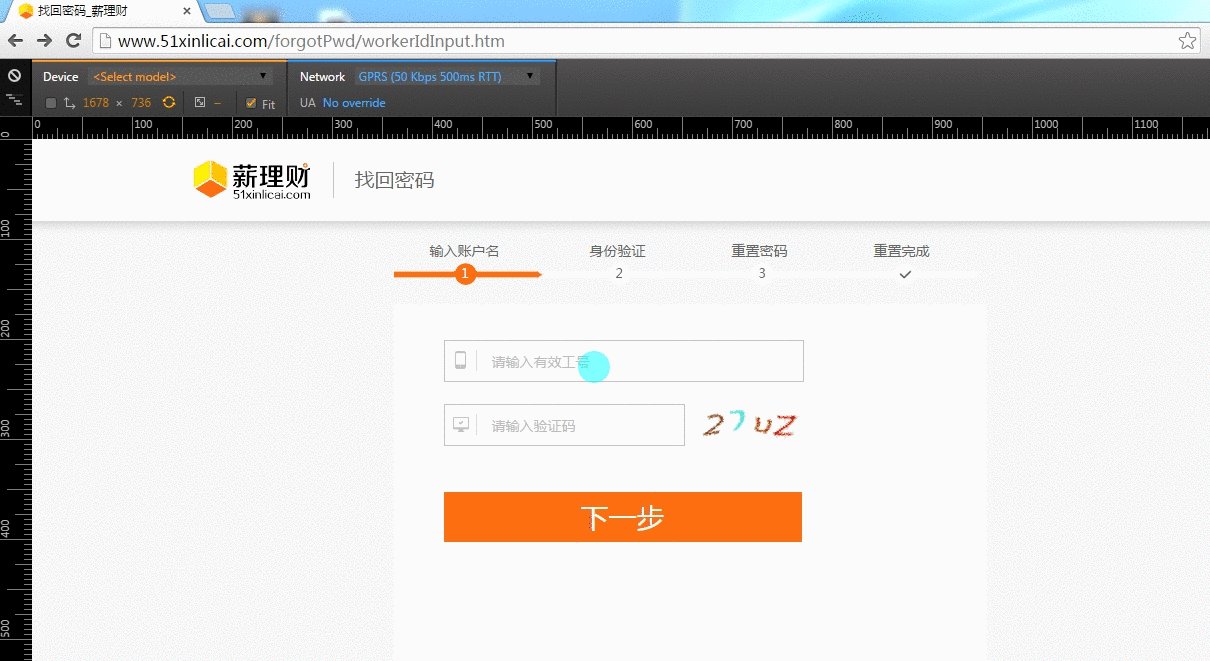
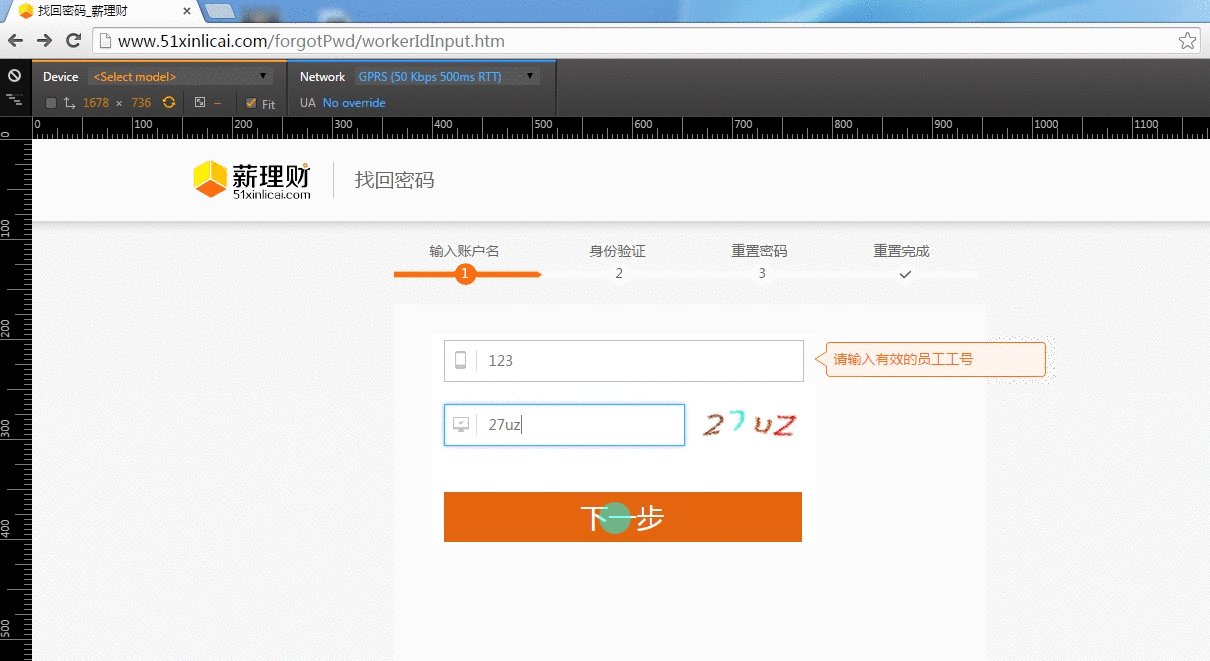
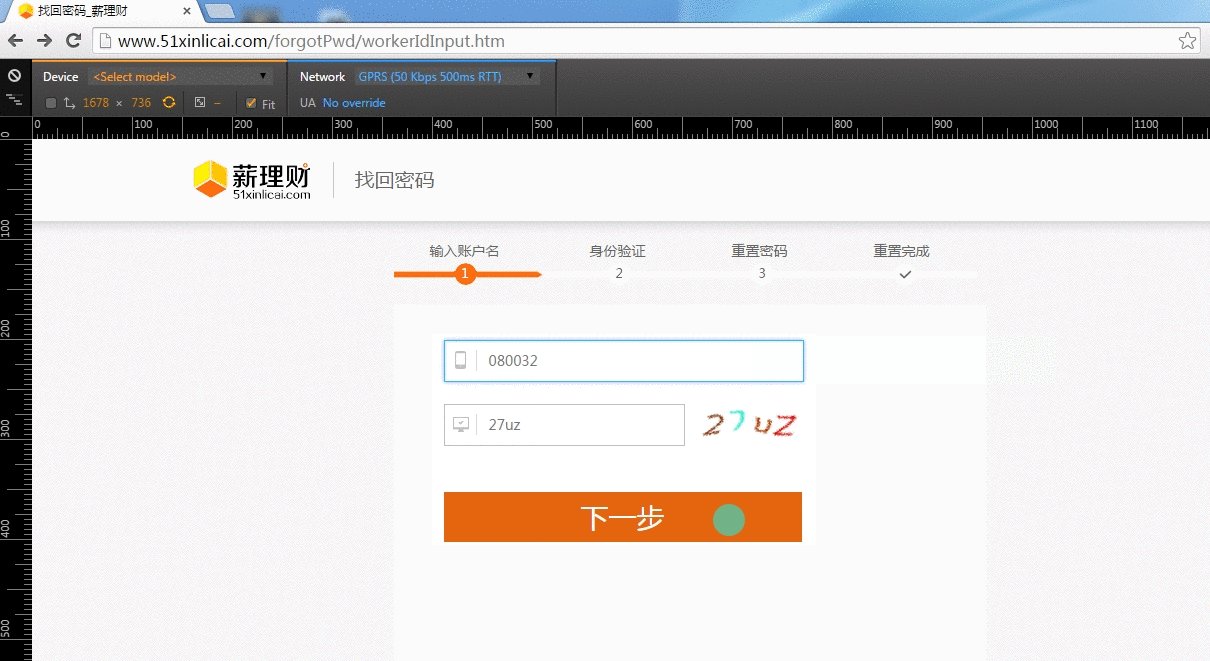
Effet final, les deux zones de saisie dans l'image sont toutes deux vérifiées de manière asynchrone, mais l'effet semble identique à celui de synchrone.
L'image utilise le réseau GPRS pour simuler la situation de vitesse lente du réseau
Rendu


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





