Prototype Javascript glisser-déposer
Cet article présente principalement le prototype du glisser-déposer Javascript (analyse du code ligne par ligne, permettant de comprendre facilement le principe du glisser-déposer). Les amis dans le besoin peuvent se référer au
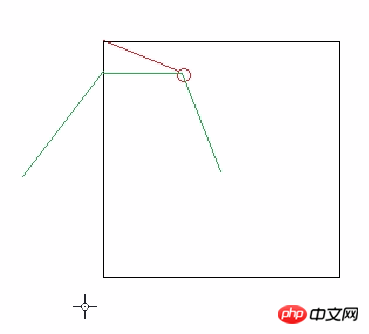
principe de). glisser-déposer : En fait, c'est la souris et la distance depuis le coin supérieur gauche reste la même. Regardons l'image ci-dessous :

Ce point rouge est la souris.
Glisser-glisser signifie en fait calculer la position d'un objet grâce à la position de la souris. C'est aussi simple que cela et c'est tellement volontaire. Alors comment trouver cette distance ? ?
La différence entre la position de la souris et la position de l'objet est la distance, n'est-ce pas ? Ensuite cette ligne diagonale est composée de lignes horizontales et de lignes verticales.

Voyons comment réaliser le programme.
<p id="p1"></p>
En fait, ce qu'il a changé, c'est le haut gauche d'un certain p, puis il a commencé à bouger. Il doit y avoir un positionnement absolu dans cette méthode, n'est-ce pas ?
<style type="text/css">
#p1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>Il y a plusieurs étapes ici, 1. Souris vers le bas 2. Souris vers le haut 3. Mouvement de la souris
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
};
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
};
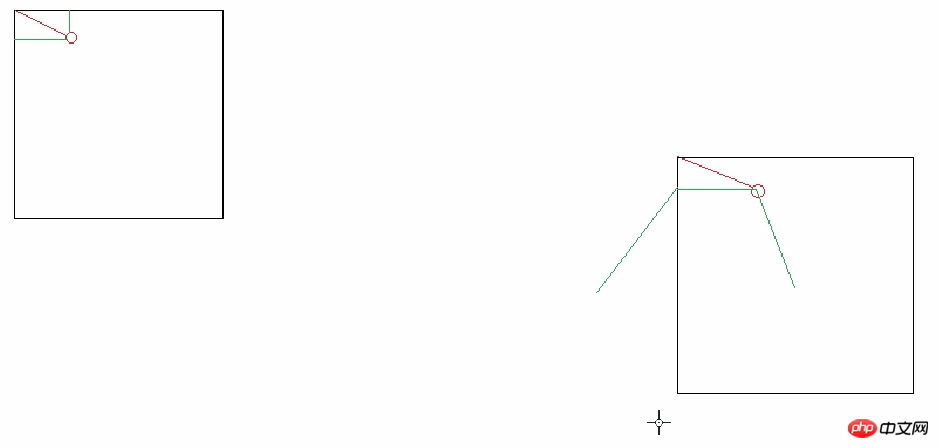
</script>Regardez l'image et parlez :

var opLeft = oEvent.clientX - disX;
La photo le montre très clairement

mouseup Ne regardons pas l'effet maintenant. .

Vous découvrirez un phénomène très intéressant. La souris me suivra même si je ne clique pas dessus. Pourquoi ? ? ?
Jetons un coup d'oeil à mousemove : personne en Javascript ne stipule que la souris doit être enfoncée avant de commencer, n'est-ce pas ? Que vous appuyiez ou non sur la souris, ce mousemove continue de se produire, donc le problème vient d'ici ? . Avant que la souris ne soit enfoncée, il ne devrait y avoir aucune réponse lorsque la souris est déplacée dessus. Elle ne répondra que lorsque la souris est enfoncée.
Donc, ce mousemove ne doit pas être ajouté dès qu'il apparaît, mais attendez que la souris soit enfoncée avant d'ajouter mousemove.
Ajoutez d'ailleurs mouseup, et son rôle sera alors reflété. La fonction est op.onmousemove = null ; supprime l'événement de déplacement,
Sinon, lorsque vous soulevez la souris, l'objet vous suivra toujours. op.onmouseup = null; Sans laisser de déchets, lever la souris est inutile
Jetons un coup d'œil au code modifié :
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
op.onmouseup = function() {
op.onmousemove = null;
op.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了
};
};
};
</script>Maintenant, nous avons fait un simple Drag it out. Bien sûr, il reste encore quelques petits problèmes à résoudre.
Mais quoi qu'il en soit, nous avons déjà un prototype de glisser-déposer.
Ce qui précède représente l'intégralité du contenu de ce chapitre. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le






