 interface Web
interface Web
 js tutoriel
js tutoriel
 Discussion détaillée sur la manipulation par jQuery des attributs des éléments DOM attr() et removeAtrr() méthodes_jquery
Discussion détaillée sur la manipulation par jQuery des attributs des éléments DOM attr() et removeAtrr() méthodes_jquery
Discussion détaillée sur la manipulation par jQuery des attributs des éléments DOM attr() et removeAtrr() méthodes_jquery
Comment manipuler les attributs d'un élément dans jQuery :
attr() : lit ou écrit la valeur d'attribut de l'élément correspondant.
removeAttr() : supprime l'attribut spécifié de l'élément correspondant.
Opération de lecture de la méthode attr()
Opération de lecture attr(). Ce qui est lu est la valeur d'attribut spécifiée du premier élément dans l'élément correspondant.
Format : .attr(attributeName), type de valeur de retour : String La lecture d'un attribut inexistant renverra undéfini.
Notez que le résultat de la sélection du sélecteur peut être un ensemble, et ici seule la valeur d'attribut du premier élément de l'ensemble est obtenue
.
Regardez l'exemple :
paragraphe 1
paragraphe 2
Résultats en cours d'exécution : la boîte contextuelle affiche : titre 1.
Si vous souhaitez obtenir les attributs de chaque élément séparément, vous devez utiliser la structure de boucle de jQuery, telle que la méthode .each() ou .map().
L'exemple ci-dessus peut être modifié en :
Vous pouvez obtenir les attributs de chaque élément séparément
opération d'écriture de la méthode attr()
opération d'écriture attr(). Attribue une valeur à un ou plusieurs attributs de l'élément correspondant.
Format général : .attr(attributeName, value), qui consiste à définir la valeur de l'attribut.
Type de valeur de retour : jQuery. Il prend également en charge les appels de méthode en chaîne
.
Lors de l'exécution d'une opération d'écriture, si le nom d'attribut spécifié n'existe pas, un attribut portant ce nom sera ajouté, c'est-à-dire qu'un attribut personnalisé sera ajouté. Son nom est nom d'attribut et sa valeur est valeur
.
L'écriture des attributs est effectuée pour correspondre à chaque élément de la collection, voir exemple :
Ceci est un paragraphe.
Ceci est un autre paragraphe.
Après avoir cliqué sur le bouton, tous les p sont ajoutés avec l'attribut title="Hello World".
Il existe deux autres formats pour les opérations d'écriture :
.attr(attributs) et .attr(attributeName, function).
Les éléments suivants sont présentés séparément.
.attr(attributs):
Le type d'attribut ici est PlainObject, qui peut être utilisé pour définir plusieurs attributs à la fois
.
Qu'est-ce que PlainObject ? Une compréhension simple est une séquence de paires clé-valeur entourées d'accolades. Vous pouvez vous référer au lien à la fin de la question pour obtenir des instructions.
Les clés et les valeurs sont séparées par des deux-points (:) et chaque paire clé-valeur est séparée par des virgules (,
).
Remarque : Lors de la définition de plusieurs valeurs d'attribut, les guillemets du nom de l'attribut sont facultatifs (ils peuvent ou non être présents). Cependant, l'attribut de classe est une exception et doit être placé entre guillemets
.
Exemple :
Ceci est un paragraphe.
Ceci est un autre paragraphe.

.attr(attributeName, function(index, oldValue)):
Utilisez une fonction pour définir la valeur de l'attribut. Le premier paramètre de la fonction est l'index et le deuxième paramètre est la valeur précédente de l'attribut
.
Regardez l'exemple :
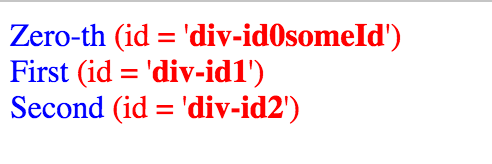
上面的例子,对应的页面结果如下 :

La fonction set est définie par la fonction set, la fonction set est non définie, la fonction set est indéfinie et la fonction est non définie.被改变的.
即操作会被忽略.
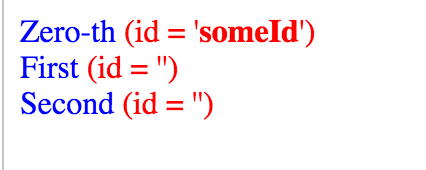
Il s'agit de la fonction attr() qui est non définie :
如下 :
返回的页面效果如下 :

即没有进行任何修改操作,还是保持原来的属性值.
注意:jQuery不能修改和
removeAttr()方法
移除匹配元素集合中每一个元素的指定属性.
RemoveAttr() est un outil JavaScript pour supprimerAttribute(), un outil jQuery et un outil Javascript.器上的属性名称可能不统一的问题.
例子 :
Après avoir cliqué sur le bouton, l'attribut titre de
.
Remarque : L'utilisation de removeAttr() pour supprimer onclick ne fonctionnera pas sur IE6-8. Pour éviter ce problème, la méthode .prop() doit être utilisée
. Par exemple :
$element.prop( "onclick", null );
console.log( "propriété onclick : ", $element[ 0 ].onclick );

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





