 interface Web
interface Web
 js tutoriel
js tutoriel
 Tutoriel sur les bases du DOM : Utiliser DOM pour contrôler Forms_Basic Knowledge
Tutoriel sur les bases du DOM : Utiliser DOM pour contrôler Forms_Basic Knowledge
Tutoriel sur les bases du DOM : Utiliser DOM pour contrôler Forms_Basic Knowledge
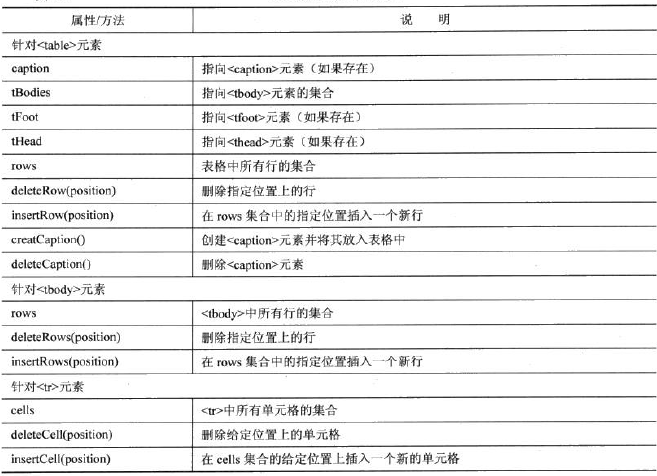
Je ne parlerai pas du contrôle CSS de la table pour l'instant, partageons d'abord le DOM couramment utilisé de la table

Les méthodes couramment utilisées pour les opérations d'ajout de table sont les méthodes insertRow() et insertCell().
la ligne est calculée à partir de zéro, par exemple :
signifie ajouter une nouvelle ligne à la deuxième ligne.
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("5 novembre");
aText[3] = document.createTextNode("Scorpion");
aText[4] = document.createTextNode("1038818");
pour(var i=0;i
oTd.appendChild(aText[i]);
>
La variable oTr consiste à insérer une nouvelle ligne dans le tableau, puis à utiliser insertCell pour insérer de nouvelles données pour cette ligne, à utiliser createTextNode pour créer un nouveau nœud de texte et à le donner à oTd dans appendChild, oTd est la nouvelle cellule.
1. Insérer une ligne (ajouter dynamiquement un tableau)
| Nom | Classe | Anniversaire | Constellation | Mobile |
|---|---|---|---|---|
| isaac | W13 | 24 juin | Cancer | 1118159 |
| girlwing | W210 | 16 septembre | Vierge | 1307994 |
| histoire gustative | W15 | 29 novembre | Sagittaire | 1095245 |
2.修改表格的内容
oTable.rows[i].cell[j]
Lignes, cellules格对象后就可以使用innerHTML属性修改翔宇的内容了。
例如修改4行5列的内容为bon
则可以使用以下代码
var oTable = document.getElementById("table1");
oTable.rows[4].cells[5].innerHTML = "bon";
3.删除表格内容
表格既然有添加、修改、就有删除功能。
表格中删除行使用deleteRow(i)方法,其中i为行号。
表格中删除列使用tr的deleteCell(j)方法。
如下代码表示删除表格的第二行及原来表格第三行的第二列
Le code suivant représente la suppression de la deuxième ligne du tableau et de la deuxième colonne de la troisième ligne du tableau d'origine en considérant que la suppression dynamique n'affecte pas le framework HTML global, ou lorsque le tableau a beaucoup de contenu. , la suppression et l'ajout dynamiques peuvent être utilisés
| Class |
|---|
Supprimer la colonne
Copier le code
Le code est le suivant :
function deleteColumn(oTable, iNum) {
// Personnalisez la fonction de suppression de colonne, c'est-à-dire supprimez les cellules correspondantes dans chaque ligne
pour (var i = 0; i < oTable.rows.length; i )
oTable.rows[i].deleteCell(iNum);
}
window.onload = function() {
var oTable = document.getElementById("table1");
deleteColumn(oTable, 2);
}
Pour supprimer des colonnes de table, il n'y a pas de méthode directement appelable dans le DOM. Vous devez écrire vous-même la méthode deleteColumn(). Cette méthode accepte deux paramètres, un paramètre est l'objet table et l'autre paramètre est la colonne que vous utilisez. vous souhaitez supprimer le numéro. La méthode d'écriture est très simple. Grâce à la méthode deleteCell(), chaque ligne exécute la méthode de suppression de cellules correspondante.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
1. Créez un nouveau fichier PPT et nommez-le [Conseils PPT] à titre d'exemple. 2. Double-cliquez sur [Conseils PPT] pour ouvrir le fichier PPT. 3. Insérez un tableau avec deux lignes et deux colonnes à titre d'exemple. 4. Double-cliquez sur la bordure du tableau et l'option [Conception] apparaîtra dans la barre d'outils supérieure. 5. Cliquez sur l'option [Ombrage] et cliquez sur [Image]. 6. Cliquez sur [Image] pour faire apparaître la boîte de dialogue des options de remplissage avec l'image comme arrière-plan. 7. Recherchez le bac que vous souhaitez insérer dans le répertoire et cliquez sur OK pour insérer l'image. 8. Cliquez avec le bouton droit sur la zone de tableau pour afficher la boîte de dialogue des paramètres. 9. Cliquez sur [Formater les cellules] et cochez [Carreler les images en ombrage]. 10. Définissez [Centre], [Miroir] et les autres fonctions dont vous avez besoin, puis cliquez sur OK. Remarque : Par défaut, les images doivent être remplies dans le tableau.
 Comment faire un tableau pour les prévisions de ventes
Mar 20, 2024 pm 03:06 PM
Comment faire un tableau pour les prévisions de ventes
Mar 20, 2024 pm 03:06 PM
Être capable de créer habilement des formulaires n'est pas seulement une compétence nécessaire pour la comptabilité, les ressources humaines et la finance, mais est également très importante pour de nombreux vendeurs. Parce que les données liées aux ventes sont très volumineuses et complexes, et qu’elles ne peuvent pas être simplement enregistrées dans un document pour expliquer le problème. Afin de permettre à davantage de vendeurs de maîtriser l'utilisation d'Excel pour créer des tableaux, l'éditeur présentera les numéros de création de tableaux sur les prévisions de ventes. Les amis dans le besoin ne devraient pas le manquer ! 1. Ouvrez [Sales Forecast and Target Setting], xlsm, pour analyser les données stockées dans chaque table. 2. Créez une nouvelle [Feuille de travail vierge], sélectionnez [Cellule] et saisissez les [Informations sur l'étiquette]. [Faites glisser] vers le bas et [remplissez] le mois. Saisissez les données [Autres] et cliquez sur [
 Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
1. Ouvrez la feuille de calcul et recherchez le bouton [Démarrer]-[Formatage conditionnel]. 2. Cliquez sur Sélection de colonne et sélectionnez la colonne à laquelle la mise en forme conditionnelle sera ajoutée. 3. Cliquez sur le bouton [Formatage conditionnel] pour afficher le menu d'options. 4. Sélectionnez [Mettre en surbrillance les règles conditionnelles]-[Entre]. 5. Remplissez les règles : 20, 24, texte vert foncé avec une couleur de remplissage sombre. 6. Après confirmation, les données de la colonne sélectionnée seront colorées avec les chiffres, le texte et les zones de cellules correspondants en fonction des paramètres. 7. Des règles conditionnelles sans conflits peuvent être ajoutées à plusieurs reprises, mais pour les règles conflictuelles, WPS remplacera les règles conditionnelles précédemment établies par la dernière règle ajoutée. 8. Ajoutez à plusieurs reprises les colonnes de cellules après les règles [Entre] 20 à 24 et [Moins de] 20. 9. Si vous devez modifier les règles, vous pouvez simplement les effacer, puis les réinitialiser.
 Comment utiliser JavaScript pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau ?
Oct 21, 2023 am 08:14 AM
Comment utiliser JavaScript pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau ?
Oct 21, 2023 am 08:14 AM
Comment utiliser JavaScript pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau ? Avec le développement de la technologie Web, de plus en plus de données sont affichées sur les pages Web sous forme de tableaux. Cependant, il arrive parfois que la largeur des colonnes du tableau ne puisse pas répondre à nos besoins et que le contenu puisse déborder ou que la largeur soit insuffisante. Afin de résoudre ce problème, nous pouvons utiliser JavaScript pour implémenter la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau, afin que les utilisateurs puissent ajuster librement la largeur des colonnes en fonction de leurs besoins. Pour réaliser la fonction d'ajustement par glisser-déposer de la largeur des colonnes du tableau, les trois points principaux suivants sont requis :
 Comment exporter et importer des données de table dans Vue
Oct 15, 2023 am 08:30 AM
Comment exporter et importer des données de table dans Vue
Oct 15, 2023 am 08:30 AM
Comment implémenter l'exportation et l'importation de données tabulaires dans Vue nécessite des exemples de code spécifiques. Dans les projets Web développés avec Vue, nous rencontrons souvent le besoin d'exporter des données tabulaires vers Excel ou d'importer des fichiers Excel. Cet article expliquera comment utiliser Vue pour implémenter les fonctions d'exportation et d'importation de données de table et fournira des exemples de code spécifiques. 1. Dépendances d'installation pour l'exportation des données du tableau Tout d'abord, nous devons installer certaines dépendances pour l'exportation de fichiers Excel. Exécutez la commande suivante depuis la ligne de commande dans votre projet Vue : npmin
 Utilisation de JavaScript pour implémenter l'affichage paginé des données du tableau
Jun 16, 2023 am 10:00 AM
Utilisation de JavaScript pour implémenter l'affichage paginé des données du tableau
Jun 16, 2023 am 10:00 AM
À mesure que les données continuent de croître, l’affichage tabulaire devient plus difficile. La plupart du temps, la quantité de données dans un tableau est si importante que son chargement devient lent et les utilisateurs doivent constamment parcourir la page pour trouver les données souhaitées. Cet article explique comment utiliser JavaScript pour réaliser un affichage paginé des données de table, permettant ainsi aux utilisateurs de trouver plus facilement les données souhaitées. 1. Créez dynamiquement des tableaux Afin de rendre la fonction de pagination plus contrôlable, les tableaux doivent être créés dynamiquement. Dans la page HTML, ajoutez un élément de tableau similaire à celui ci-dessous.
 Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Parfois, nous rencontrons souvent des problèmes de comptage dans les tableaux Word. Généralement, lorsqu'ils rencontrent de tels problèmes, la plupart des étudiants copient le tableau Word dans Excel pour le calcul ; certains étudiants prennent silencieusement la calculatrice. Existe-t-il un moyen rapide de le calculer ? Bien sûr, la somme peut également être calculée dans Word. Alors, savez-vous comment faire ? Aujourd’hui, jetons un coup d’œil ensemble ! Sans plus attendre, les amis dans le besoin devraient rapidement le récupérer ! Détails de l'étape : 1. Tout d'abord, nous ouvrons le logiciel Word sur l'ordinateur et ouvrons le document qui doit être traité. (Comme le montre l'image) 2. Ensuite, nous plaçons le curseur sur la cellule où se trouve la valeur additionnée (comme le montre l'image), puis nous cliquons sur [Barre de menu) ;
 Utiliser JavaScript pour implémenter la fonction de filtrage de table
Aug 10, 2023 pm 09:51 PM
Utiliser JavaScript pour implémenter la fonction de filtrage de table
Aug 10, 2023 pm 09:51 PM
Utilisation de JavaScript pour implémenter la fonction de filtrage des tableaux Avec le développement continu de la technologie Internet, les tableaux sont devenus un moyen courant d'afficher des données sur les pages Web. Cependant, lorsque la quantité de données est énorme, les utilisateurs ont souvent du mal à trouver des données spécifiques. Par conséquent, l’ajout de fonctions de filtrage aux tableaux afin que les utilisateurs puissent trouver rapidement les données requises est devenu une exigence pour de nombreuses conceptions Web. Cet article explique comment utiliser JavaScript pour implémenter la fonction de filtrage de table. Tout d’abord, nous devons disposer d’un tableau de données. Voici un exemple simple : <t





