
Pour les types d'événements utilisateur, les plus couramment utilisés sont la souris, le clavier et le navigateur.
1. Événements de souris :

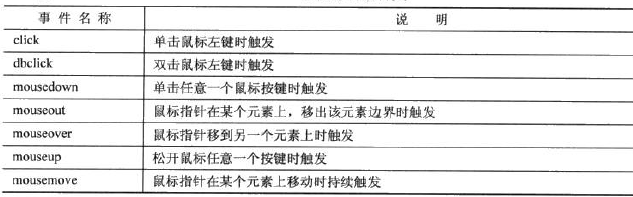
Les événements de souris sont fréquemment utilisés. L'exemple suivant teste divers événements de souris

Copier le code
2. Événements de clavier
Il n'existe pas beaucoup de types d'événements de clavier, seulement trois types d'événements.
keydown (appuyez sur une touche et maintenez-la enfoncée pour déclencher en continu)
appui sur une touche (déclenché lorsqu'une touche est enfoncée et qu'un caractère est généré, c'est-à-dire que les touches de fonction telles que Shift, Alt, ctrl, etc. sont ignorées)
keyup (déclenché lorsqu'une touche est relâchée)
Exemple de surveillance du clavier :