Implémentation simple du menu déroulant à l'aide de jquery_jquery
Jquery est un framework léger que je pense personnellement très simple à utiliser. Aujourd'hui, je vais écrire un exemple très simple pour implémenter la fonction de menu déroulant
;Tout d'abord, assurez-vous de citer jquery.js sur la page. La version n'est pas limitée
Ensuite, postez le =====================html :
============================style CSS :
Copier le code
Le code est le suivant :
/**頭部菜單**/
.header_menu{
浮動:右;
寬度:50%;
高度:100%;
遊標:指針;
}
.header_menu ul{
清單樣式:無;
高度:100%;
}
.header_menu ul li{
浮動:右;
寬度:20%;
顏色:白色;
字體大小:14px;
上方填入:55px;
字體粗細:粗體;
}
.顯示{
顯示:無;
}
.顯示 ul{
清單樣式:無;
寬度:100px;
}
.display ul li{
上方填入:10px;
底部填充:5px;
左內邊距:5px;
遊標:指針;
字體大小:14px;
}
.movediv{
位置:固定;
左:0px;
上方:0px;
字體大小:14px;
白色的;
邊框:1px純白;
}
.redcolor{
#a0c9e6;
}
========================js腳本
$(函數() {
// 選單綁定事件
初始化選單監聽器();
// 下拉式選單綁定事件
initSubMenuHover();
// 下拉式選單顏色改變
initSubMenuLiHover();
});
/**
* 頭部選單綁定滑過事件
*/
函數 initMenuListener() {
$(“.menuli”).hover(function() {
var hideDivId = $(this).attr(“id”) “_div”;
// 取得選單的位置
var left = $(this).offset().left;
var top = $(this).offset().top;
var height = $(this).outerHeight();//outerHeight是取得高度,包括內邊距,height也是取得高度,不過只包含文字高度
$(「#」 hideDivId).show();
$(「#」 hideDivId).css(「左」, 左);
$(“#” hideDivId).css(“頂部”, 頂部高度);
}, 函數() {
// 隱藏原來的選單
$(“.display”).hide();
});
}
/**
* 下拉式選單綁定事件
*/
函數 initSubMenuHover() {
$(“.display”).hover(function() {
$(this).show();
}, 函數() {
$(this).hide();
});
}
/**
* 下拉式選單改變顏色
*/
函數 initSubMenuLiHover() {
$(“.redli”).hover(function() {
$(this).addClass(“redcolor”);
}, 函數() {
$(this).removeClass(“redcolor”);
});
}
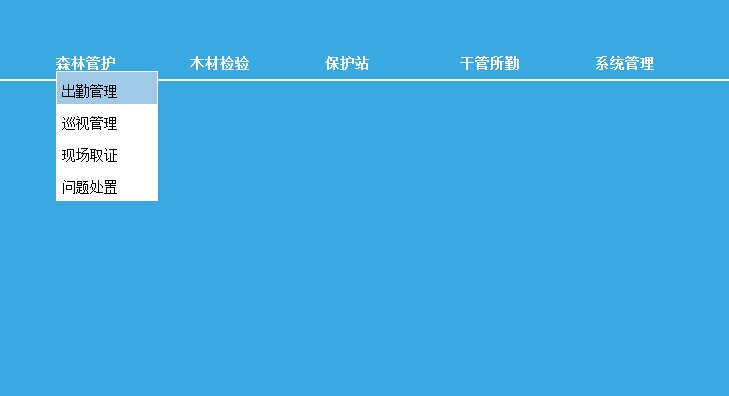
效果如下:

小夥伴們使用的時候自己美化下,自由擴充下就可以佔用自己的專案中了,我在這裡簡單做了點樣式吧。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer le menu déroulant du tableau WPS : Après avoir sélectionné la cellule dans laquelle vous souhaitez définir le menu déroulant, cliquez successivement sur "Données", "Validité", puis effectuez les réglages correspondants dans la boîte de dialogue contextuelle. pour dérouler notre menu. En tant que logiciel bureautique puissant, WPS a la capacité d'éditer des documents, des tableaux de données statistiques, etc., ce qui offre beaucoup de commodité à de nombreuses personnes qui ont besoin de traiter du texte, des données, etc. Afin d'utiliser habilement le logiciel WPS pour nous offrir beaucoup de commodité, nous devons être capables de maîtriser diverses opérations très basiques du logiciel WPS. Dans cet article, l'éditeur partagera avec vous comment utiliser le logiciel WPS. opérations du menu déroulant dans le tableau WPS qui apparaît. Après avoir ouvert le formulaire WPS, sélectionnez d'abord le
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comment configurer le menu déroulant Excel pour associer automatiquement les données ? Le menu déroulant Excel associe automatiquement les paramètres de données
Mar 13, 2024 pm 03:04 PM
Comment configurer le menu déroulant Excel pour associer automatiquement les données ? Le menu déroulant Excel associe automatiquement les paramètres de données
Mar 13, 2024 pm 03:04 PM
Comment configurer le menu déroulant Excel pour associer automatiquement les données ? Lorsque nous utilisons Excel, nous utilisons des menus déroulants pour exploiter rapidement nos données. Cependant, de nombreux utilisateurs se demandent également comment mettre en place des menus déroulants pour associer automatiquement les données ? Laissez ce site présenter en détail aux utilisateurs comment configurer l'association automatique de données pour les menus déroulants Excel. Comment configurer le menu déroulant Excel pour associer automatiquement les données 1. Ouvrez le tableau Excel. 2. Entrez une donnée associée dans une cellule vide. 3. Sélectionnez ensuite les cellules dans lesquelles vous souhaitez ajouter une liste déroulante. 4. Cliquez sur [Données]-[Vérification des données] dans la barre de menu. 5. Sélectionnez [Séquence] pour les conditions de vérification. 6. Cliquez sur le bouton pointé par la flèche dans l'image et sélectionnez






