
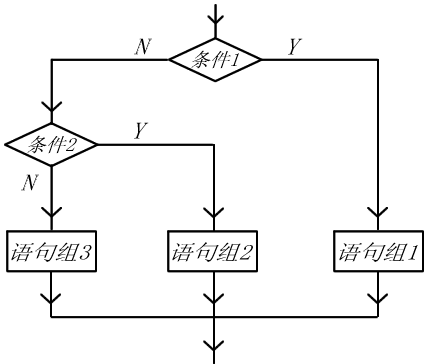
1. Instruction de branchement conditionnel : if
Format de base :
si (
}sinon si (
}autre{
>
Processus d'exécution :

2. Déclaration de boucle
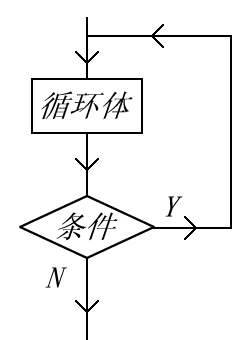
2.1 Instructions de boucle de pré-test : la condition de sortie est évaluée avant que le code dans le corps de la boucle ne soit exécuté.
2.1.1instruction while
Format de base :
faire {
} while (
Processus d'exécution :
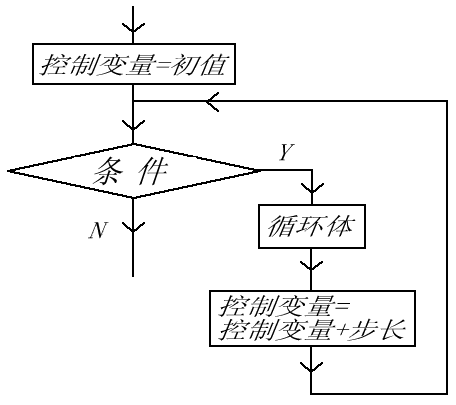
 2.1.2 pour la déclaration
2.1.2 pour la déclaration
Format de base :
pour (
>
Processus d'exécution :

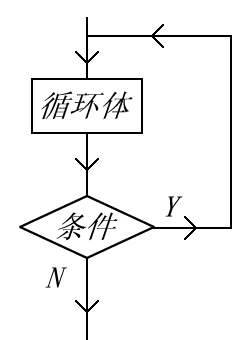
2.2 Instruction de boucle post-test : la condition de sortie sera testée après l'exécution du code dans le corps de la boucle.
2.2.1, instruction do-while
Format de base :
faire {
} while (
Processus d'exécution :

3. Déclaration d'itération précise : for-in
Format de base :
pour (propriété dans l'objet){
>
Fonction : exécute à plusieurs reprises toutes les propriétés de l'objet spécifié, qui peuvent être utilisées pour énumérer les propriétés de l'objet.
Exemple :
Cliquez sur le bouton ci-dessous pour parcourir les propriétés de l'objet "personne".
Si l'objet à représenter est nul ou indéfini, le corps de la boucle ne sera plus exécuté ou une erreur sera générée. Par conséquent, lors de l'exécution de la boucle for-in, vous devez d'abord vérifier si la valeur de l'attribut du. l'objet est nul ou indéfini.
4. Déclaration de l'étiquette
Syntaxe de base :
Étiquette :
Par exemple : commencer : pour (var i = 0; i < 10 ; i ){
alerte(i);
}
Donnez un exemple pour illustrer la fonction de l'instruction label :
Non étiquetable :
Rejoindre l'étiquette :
Il n'est pas difficile de comprendre que le premier exemple génère 95, mais pourquoi le deuxième exemple génère 55 parce que lorsque le point de rupture est atteint, il passe directement à la couche putpoint et exécute l'instruction d'alerte.
Si vous remplacez le deuxième exemple par le suivant :
5. Déclarations de pause et de continuation
Instruction 5.1break :
6. avec déclaration
Syntaxe de base :
avec (objet) {Déclarations
>
Exemple :
Écrire sans utiliser avec :
Mais l'interpréteur js doit vérifier si les variables du bloc with appartiennent à l'objet contenu dans with, ce qui ralentira considérablement la vitesse d'exécution de l'instruction with et rendra l'instruction js difficile à optimiser.
Par conséquent, il n'est pas recommandé d'utiliser l'instruction with à grande échelle.
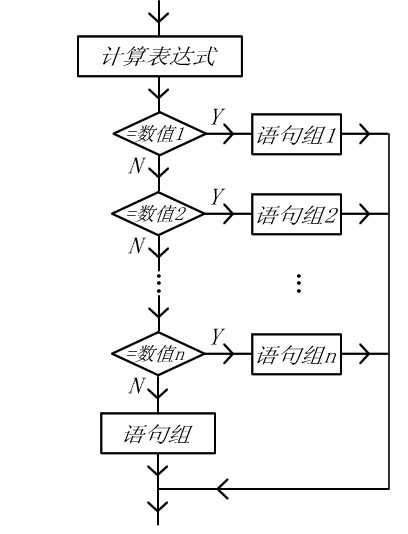
7. déclaration de changementSyntaxe de base :
commutateur (
cas
pause ;
cas
pause ;
...
par défaut
Processus d'exécution :
L'instruction switch peut être de n'importe quel type de données, et la valeur de chaque cas n'est pas nécessairement une constante, mais peut également être une variable, une expression, etc., par exemple : 
L'instruction switch utilise l'opérateur d'égalité à des fins de comparaison, donc aucune conversion de type ne se produira.
Exercice :
pour(;;){
alert("2");//Combien de fois 2 est-il sorti ?
>
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il pourra être utile à mes amis.