 interface Web
interface Web
 js tutoriel
js tutoriel
 Recommander 5 compétences de débogage JavaScript couramment utilisées_compétences Javascript
Recommander 5 compétences de débogage JavaScript couramment utilisées_compétences Javascript
Recommander 5 compétences de débogage JavaScript couramment utilisées_compétences Javascript
J'ai utilisé le débogage printf avant et depuis lors, il me semble toujours être capable de résoudre les bugs plus rapidement de cette façon.
Il existe des situations où de meilleurs outils sont nécessaires, et voici quelques-uns des meilleurs qui, j'en suis sûr, vous seront utiles :
1. débogueur ;
Vous pouvez utiliser l'instruction "debugger;" pour ajouter des points d'arrêt forcés à votre code.
Avez-vous besoin d'une condition de point d'arrêt ? Enveloppez-le simplement dans une clause IF :
si (quelque chose arrive) {
débogueur ;
>
N'oubliez pas de supprimer avant de passer en direct.
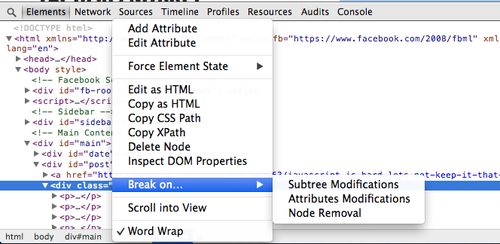
2. Déconnectez-vous lorsque le nœud change
Parfois, le DOM semble avoir son propre esprit. Il peut être difficile de trouver la source du problème lorsque des changements incroyables se produisent.
Les développeurs Chrome disposent de compétences très utiles pour déboguer ce problème. C'est ce qu'on appelle "Pause sur..." et vous pouvez le trouver en cliquant avec le bouton droit sur le nœud DOM dans l'onglet Éléments.
Des points d'arrêt peuvent être définis après la suppression d'un nœud, lorsque les propriétés d'un nœud changent ou lorsque les nœuds de son sous-arbre changent.

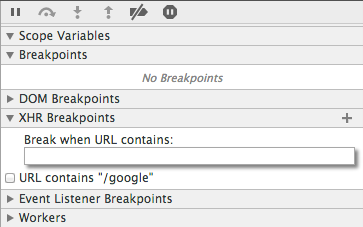
3. Point d'arrêt Ajax
Les points d'arrêt XHR, ou points d'arrêt Ajax comme je les appelle, permettent également de rompre lorsqu'une requête Ajax attendue est effectuée.
Il s'agit d'un outil formidable pour déboguer le réseau de votre application Web.

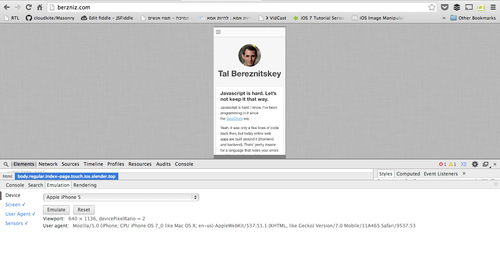
4. Simulez différents appareils mobiles
Chrome ajoute des outils d'émulation d'appareils mobiles intégrés qui simplifieront votre travail quotidien.
Sélectionnez n’importe quel onglet non-console pour les trouver, appuyez sur la touche Échap de votre clavier et sélectionnez l’appareil mobile que vous souhaitez toucher.
Vous n'obtiendrez pas un vrai iPhone bien sûr, mais les dimensions, les événements tactiles et l'âge seront tous émulés pour vous.

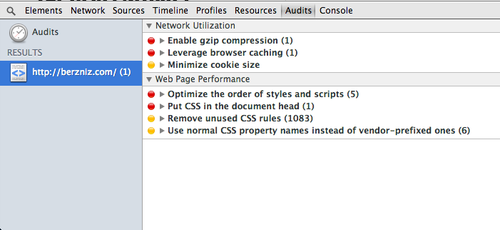
5. Améliorez votre site grâce à des audits
YSlow est un excellent outil. Chrome inclut également un outil similaire appelé Audits sous Outils de développement.
Utilisez un audit rapide de votre site pour obtenir des conseils d’optimisation utiles et pratiques.

Quoi d'autre ?
Je ne peux pas imaginer développer sans ces outils. J'en publierai davantage au fur et à mesure que j'en découvrirai de nouveaux, alors restez à l'écoute.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Conseils de développement Laravel : Comment optimiser et déboguer les performances
Nov 22, 2023 pm 05:46 PM
Conseils de développement Laravel : Comment optimiser et déboguer les performances
Nov 22, 2023 pm 05:46 PM
Suggestions de développement Laravel : Comment effectuer l'optimisation des performances et le débogage Introduction : Laravel est un excellent framework de développement PHP apprécié des développeurs pour sa simplicité, son efficacité et sa facilité d'utilisation. Cependant, lorsqu'une application rencontre un goulot d'étranglement en termes de performances, nous devons effectuer une optimisation des performances et un débogage pour améliorer l'expérience utilisateur. Cet article présentera quelques conseils et suggestions pratiques pour aider les développeurs à optimiser et déboguer les performances des applications Laravel. 1. Optimisation des performances : Optimisation des requêtes de base de données : La réduction du nombre de requêtes de base de données est la clé de l’optimisation des performances.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





