
1. Dire des bêtises
nom : 【Recherche Douban】
J'ai récemment prêté attention à l'API de Douban et découvert que la plate-forme ouverte Douban doit renforcer l'écriture des documents API.... Mais il y a une découverte gratifiante que l'interface Douban V2 fournit une interface de recherche. Récemment, j'ai utilisé phantom pour fabriquer des reptiles, et quand j'y pense, ils sont tellement beaux ! Il y a une interface sur Douban, donc je n'ai pas besoin d'explorer les données ou de les stocker, je peux simplement les laisser sur la page github et terminer le travail directement. Douban, sympa ! J'ai aussi lu Angular récemment, j'ai donc eu l'idée d'utiliser l'API Angular Douban pour créer une application web. Donc... c'était compliqué de rentrer chez soi en ligne.
Adresse de l'expérience : http://vczero.github.io/t/html/index.html#/
 Adresse du projet : https://github.com/vczero/search (Tout le monde est invité à créer, modifier à votre guise et continuer à ajouter des fonctionnalités ; vous êtes invités à créer des briques et à progresser ensemble.)
Adresse du projet : https://github.com/vczero/search (Tout le monde est invité à créer, modifier à votre guise et continuer à ajouter des fonctionnalités ; vous êtes invités à créer des briques et à progresser ensemble.)
2. Téléchargez directement la photo
(1) Recherche de livres

(2) Interface de recherche de musique

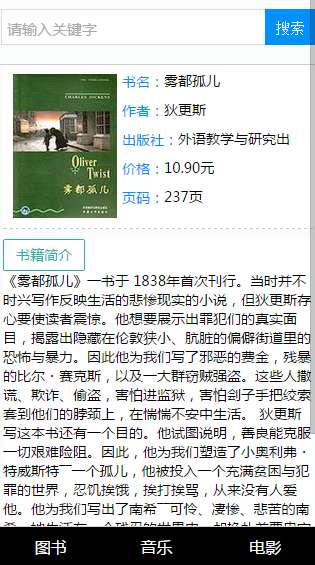
(3) Détails du livre

(4) Recherche de films

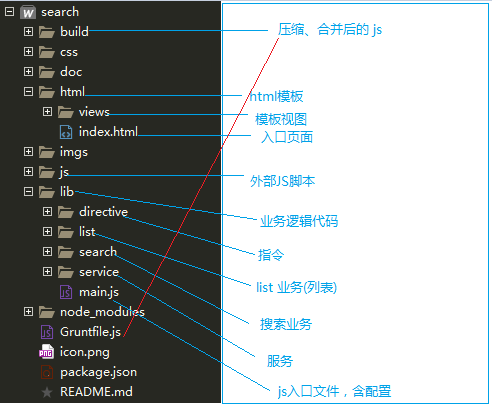
3. Structure et introduction du projet

Plusieurs points à noter
(1)-webkit-tap-highlight-color:rgba(255,255,255,0); Supprimer l'ombre de surbrillance lorsque vous cliquez dessus
(2) box-sizing : utilisation de border-box, y compris le calcul en pixels du remplissage
(3) Combinaison de position fixe et de saut de recherche (causé par le clavier virtuel)
(4) Contrôle multi-vues du routeur angulaire-ui
(5) Divers détails du système iOS et Android
(6) Problèmes de compression de l'injection de dépendance de code AngularJS
...
Je publierai les codes des services et des routages d'état qui me semblent les plus importants
 outil de test d'application
outil de test d'application
 nom complet de l'application
nom complet de l'application
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 variables membres Java
variables membres Java
 base de données Oracle exécutant la méthode SQL
base de données Oracle exécutant la méthode SQL
 Introduction aux utilisations de la programmation Python
Introduction aux utilisations de la programmation Python
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique