 interface Web
interface Web
 js tutoriel
js tutoriel
 Mode médiateur du modèle de conception Javascript Compétences Mediator_javascript
Mode médiateur du modèle de conception Javascript Compétences Mediator_javascript
Mode médiateur du modèle de conception Javascript Compétences Mediator_javascript
1.Résumé général
1, l'auteur discute brièvement
Prenons une analogie simple de la vie quotidienne. Nous nous rendons dans une agence immobilière pour louer une maison. L'agence immobilière constitue un intermédiaire entre le locataire et le propriétaire. Un locataire ne se soucie pas de savoir à qui il loue la maison. Le propriétaire ne se soucie pas non plus de savoir à qui il loue. En raison de l’existence d’intermédiaires, cette transaction est devenue très pratique.
Dans le processus de développement logiciel, vous rencontrerez inévitablement une situation dans laquelle plusieurs classes ou sous-systèmes interagissent les uns avec les autres, et l'interaction est très lourde, ce qui oblige chaque classe à connaître les classes avec lesquelles elle doit interagir, de sorte que leur Le couplage apparaîtra extrêmement puissant. Si un mouvement affecte tout le corps, les conséquences seront graves. L'ours sera très en colère ! ~~~~(>_<)~~~~
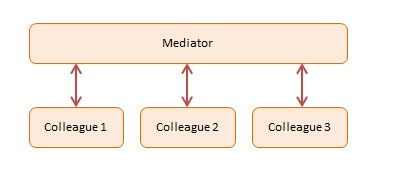
Bon, maintenant que la question est posée, invitons notre protagoniste de ce numéro, le mode intermédiaire

La fonction du médiateur est d'encapsuler l'interaction entre les objets. Si le fonctionnement d'un objet entraîne des modifications sur d'autres objets associés et que l'objet ne souhaite pas gérer ces relations par lui-même, vous pouvez alors trouver un intermédiaire et le laisser gérer ces relations gênantes. Regardez le petit exemple ci-dessous :
var Participant = fonction (nom) {
this.name = nom;
this.chatroom = null;
};
Participant.prototype = {
envoyer : fonction (message, à) {
this.chatroom.send(message, ceci, à);
},
recevoir : fonction (message, de) {
log.add(from.name " à " this.name " : " message);
>
};
var Chatroom = fonction() {
var participants = {};
revenir {
s'inscrire : fonction (participant) {
participants[participant.name] = participant;
participant.chatroom = ceci;
},
envoyer : fonction (message, de, à) {
si (à) {
à.recevoir(message, de);
} else {
pour (indiquer les participants) {
if (participants[key] !== from) {
participants[clé].receive(message, from);
>
>
>
>
};
};
var journal = (fonction() {
var journal = "";
revenir {
ajouter : function(msg) { log = msg "n" ; },
show: function() { alert(log); journal = "" ; >
>
})();
fonction run() {
var yoko = nouveau participant("Yoko");
var jean = nouveau participant("Jean");
var paul = nouveau Participant("Paul");
var ringo = nouveau participant("Ringo");
var chatroom = nouveau Chatroom();
chatroom.register(yoko);
chatroom.register(john);
chatroom.register(paul);
chatroom.register(ringo);
yoko.send("Tout ce dont tu as besoin c'est d'amour.");
yoko.send("Je t'aime John.");
john.send("Hé, pas besoin de diffuser", yoko);
paul.send("Ha, j'ai entendu ça!");
ringo.send("Paul, qu'en penses-tu ?", paul);
log.show();
>
在示例代码中我们有四个参与者,加入聊天会话通过注册一个聊天室(中介)。每个参与者的参与对象的代表。参与者相互发送消息和聊天室的处理路由。
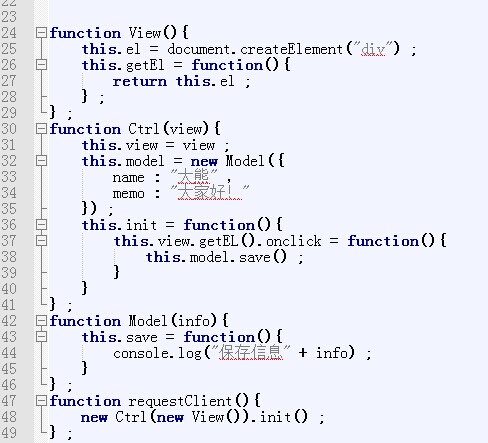
<> 二,源码案例参考我们应该很熟悉MVC三层模型实体模型(Modèle)、视图表现层(View)还有控制层(Contrôle/Médiateur)。
控制层便是位于表现层与模型层之间的中介者。笼统地说MVC也算是中介者模式在框架设计中的一个应用。

fonction Joueur (nom) {
this.points = 0;
this.name = nom;
>
Player.prototype.play = function () {
this.points = 1;
mediator.played();
};
var tableau de bord = {
element:document.getElementById('results'),
mise à jour :fonction (score) {
var je, msg = '';
pour (je dans le score) {
if (score.hasOwnProperty(i)) {
msg = '
' je ': ';
msg = score[i];
msg = '
>
>
this.element.innerHTML = msg;
>
};
var médiateur = {
joueurs :{},
configuration:fonction () {
var joueurs = this.players;
joueurs.home = nouveau joueur('Accueil');
joueurs.guest = nouveau joueur('Invité');
},
joué:fonction () {
var joueurs = this.players,
score = {
Accueil : joueurs.home.points,
Invité : players.guest.points
};
scoreboard.update(score);
},
pression sur une touche : fonction (e) {
e = e || fenêtre.événement;
if (e. which === 49) {
mediator.players.home.play();
revenir ;
>
if (e. which === 48) {
mediator.players.guest.play();
revenir ;
>
>
};
mediator.setup();
window.onkeypress = mediator.keypress;
setTimeout (fonction () {
window.onkeypress = null;
console.log('Game over!');
}, 30000);
四,总结一下
Pourquoi Médiateur ?
各个对象之间的交互操作非常多,每个对象的行为操作都依赖彼此对方,修改一个对象的行为,同时会涉及到修改很多其他对象的行为,
如果使用Mediator模式,可以使各个对象间的耦合松散,只需关心和 Mediator的关系,使多对多的关系变成了一对多的关系,
可以降低系统的复杂性,提高可修改扩展性。
使用中介者模式的场合
1.一组定义良好的对象,现在要进行复杂的通信。
2.定制一个分布在多个类中的行为,而又不想生成太多的子类。
可以看出,中介对象主要是用来封装行为的,行为的参与者就是那些对象,但是通过中介者,这些对象不用相互知道。(迪米特法则的具体实现)
使用中介者模式的优点:
1.降低了系统对象之间的耦合性,使得对象易于独立的被复用。
2.提高系统的灵活性,使得系统易于扩展和维护。
使用中介者模式的缺点:
中介者模式的缺点是显而易见的,因为这个"中介"承担了较多的责任,所以一旦这个中介对象出现了问题,那么整个系统就会受到重大的影响。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre les modèles de conception et les modèles architecturaux dans le framework Java
Jun 02, 2024 pm 12:59 PM
La différence entre les modèles de conception et les modèles architecturaux dans le framework Java
Jun 02, 2024 pm 12:59 PM
Dans le framework Java, la différence entre les modèles de conception et les modèles architecturaux réside dans le fait que les modèles de conception définissent des solutions abstraites aux problèmes courants de conception de logiciels, en se concentrant sur l'interaction entre les classes et les objets, tels que les modèles d'usine. Les modèles architecturaux définissent la relation entre les structures et les modules du système, en se concentrant sur l'organisation et l'interaction des composants du système, tels que l'architecture en couches.
 Analyse du modèle de décorateur dans les modèles de conception Java
May 09, 2024 pm 03:12 PM
Analyse du modèle de décorateur dans les modèles de conception Java
May 09, 2024 pm 03:12 PM
Le modèle décorateur est un modèle de conception structurelle qui permet l’ajout dynamique de fonctionnalités d’objet sans modifier la classe d’origine. Il est mis en œuvre grâce à la collaboration de composants abstraits, de composants concrets, de décorateurs abstraits et de décorateurs concrets, et peut étendre de manière flexible les fonctions de classe pour répondre aux besoins changeants. Dans cet exemple, des décorateurs de lait et de moka sont ajoutés à Espresso pour un prix total de 2,29 $, démontrant la puissance du modèle de décorateur pour modifier dynamiquement le comportement des objets.
 Analyse de cas pratique du modèle de conception PHP
May 08, 2024 am 08:09 AM
Analyse de cas pratique du modèle de conception PHP
May 08, 2024 am 08:09 AM
1. Modèle d'usine : séparez la création d'objets et la logique métier, et créez des objets des types spécifiés via des classes d'usine. 2. Modèle d'observateur : permet aux objets sujets d'informer les objets observateurs de leurs changements d'état, obtenant ainsi un couplage lâche et un modèle d'observateur.
 Comment les modèles de conception gèrent les défis de maintenance du code
May 09, 2024 pm 12:45 PM
Comment les modèles de conception gèrent les défis de maintenance du code
May 09, 2024 pm 12:45 PM
Les modèles de conception résolvent les problèmes de maintenance du code en fournissant des solutions réutilisables et extensibles : Modèle d'observateur : permet aux objets de s'abonner aux événements et de recevoir des notifications lorsqu'ils se produisent. Factory Pattern : fournit un moyen centralisé de créer des objets sans recourir à des classes concrètes. Modèle Singleton : garantit qu'une classe n'a qu'une seule instance, qui est utilisée pour créer des objets accessibles globalement.
 L'utilisation merveilleuse du modèle d'adaptateur dans les modèles de conception Java
May 09, 2024 pm 12:54 PM
L'utilisation merveilleuse du modèle d'adaptateur dans les modèles de conception Java
May 09, 2024 pm 12:54 PM
Le modèle Adaptateur est un modèle de conception structurelle qui permet à des objets incompatibles de fonctionner ensemble. Il convertit une interface en une autre afin que les objets puissent interagir de manière fluide. L'adaptateur d'objet implémente le modèle d'adaptateur en créant un objet adaptateur contenant l'objet adapté et en implémentant l'interface cible. Dans un cas pratique, grâce au mode adaptateur, le client (tel que MediaPlayer) peut lire des médias au format avancé (tels que VLC), bien qu'il ne prenne lui-même en charge que les formats multimédias ordinaires (tels que MP3).
 Modèles de conception PHP : développement piloté par les tests en pratique
Jun 03, 2024 pm 02:14 PM
Modèles de conception PHP : développement piloté par les tests en pratique
Jun 03, 2024 pm 02:14 PM
TDD est utilisé pour écrire du code PHP de haute qualité. Les étapes comprennent : l'écriture de cas de test, la description des fonctionnalités attendues et leur échec. Écrivez du code de manière à ce que seuls les cas de test réussissent sans optimisation excessive ni conception détaillée. Une fois les cas de test réussis, optimisez et refactorisez le code pour améliorer la lisibilité, la maintenabilité et l’évolutivité.
 Application des modèles de conception dans le cadre Guice
Jun 02, 2024 pm 10:49 PM
Application des modèles de conception dans le cadre Guice
Jun 02, 2024 pm 10:49 PM
Le framework Guice applique un certain nombre de modèles de conception, notamment : Modèle Singleton : garantir qu'une classe n'a qu'une seule instance via l'annotation @Singleton. Modèle de méthode d'usine : créez une méthode d'usine via l'annotation @Provides et obtenez l'instance d'objet lors de l'injection de dépendances. Mode stratégie : encapsulez l'algorithme dans différentes classes de stratégie et spécifiez la stratégie spécifique via l'annotation @Named.
 Quels sont les avantages et les inconvénients de l'utilisation de modèles de conception dans le framework Java ?
Jun 01, 2024 pm 02:13 PM
Quels sont les avantages et les inconvénients de l'utilisation de modèles de conception dans le framework Java ?
Jun 01, 2024 pm 02:13 PM
Les avantages de l'utilisation de modèles de conception dans les frameworks Java incluent : une lisibilité, une maintenabilité et une évolutivité améliorées du code. Les inconvénients incluent la complexité, la surcharge de performances et la courbe d'apprentissage abrupte due à une utilisation excessive. Cas pratique : Le mode proxy permet de charger des objets paresseusement. Utilisez les modèles de conception à bon escient pour tirer parti de leurs avantages et minimiser leurs inconvénients.





