 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée à la fermeture (Closure) dans les compétences JavaScript_javascript
Introduction détaillée à la fermeture (Closure) dans les compétences JavaScript_javascript
Introduction détaillée à la fermeture (Closure) dans les compétences JavaScript_javascript
La fermeture est une fonctionnalité importante en JavaScript. Son rôle principal est de sauvegarder les informations lors de l'exécution de la fonction. En JavaScript, de nombreuses fonctionnalités des fermetures proviennent de la chaîne de portée lors des appels de fonction.
Chaîne de portée des objets et variables d'appel de fonction
Pour chaque appel de fonction en JavaScript, JavaScript créera un objet local pour stocker les variables locales définies dans la fonction ; s'il y a une fonction imbriquée définie à l'intérieur de la fonction, alors JavaScript définira un objet local imbriqué au-dessus d'un objet déjà imbriqué. objet local défini. Pour une fonction, il y a autant de couches d’objets locaux imbriqués qu’il y a de couches de définitions de fonctions imbriquées à l’intérieur. Cet objet local est appelé "objet d'appel de fonction" ("objet d'appel" dans ECMAScript 3, renommé "enregistrement d'environnement déclaratif" dans ECMAScript 5, mais personnellement, je pense que le nom dans ECMAScript 3 est plus facile à comprendre). Prenons l'exemple de l'appel de fonction suivant :
fonction f(x){
var a = 10;
retourner a*x ;
>
console.log(f(6));//60
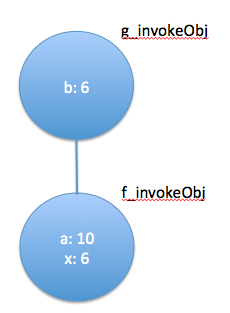
Dans cet exemple simple, lorsque la fonction f() est appelée, JavaScript créera un objet d'appel de la fonction f() (appelons-le f_invokeObj). Il y a deux attributs à l'intérieur de l'objet f_invokeObj : a et x ; en exécutant f(), la valeur de a est 10 et la valeur de x est 6, donc le résultat final renvoyé est 60. L'icône est la suivante :

Lorsque l'imbrication de fonctions existe, JavaScript créera plusieurs objets d'appel de fonction :
fonction f(x){
var a = 10;
Retourner a*g(x);
fonction g(b){
Retour b*b ;
>
>
console.log(f(6));//360
Dans cet exemple, lorsque la fonction f() est appelée, JavaScript créera un objet d'appel (f_invokeObj) de la fonction f(), qui possède deux attributs internes a et x. La valeur de a est 10 et la valeur de x est. 6 ; exécutez f(), JavaScript analysera et définira la fonction g() dans la fonction f(), et créera l'objet appelant (g_invokeObj) de g(), qui a un attribut interne b, et la valeur b est la identique au paramètre entrant x, qui est 6 , donc le résultat final renvoyé est 360. L'icône est la suivante :

Comme vous pouvez le voir, les objets d'appel de fonction forment une chaîne. Lorsque la fonction intégrée g() est en cours d'exécution et doit obtenir la valeur de la variable, la recherche commencera à partir de l'objet d'appel de fonction le plus proche. S'il ne peut pas être recherché, elle recherchera d'autres objets d'appel le long de la chaîne d'objets d'appel de fonction. la soi-disant « chaîne à portée variable ». Si la même variable apparaît dans deux objets d'appel de fonction, la fonction prendra la valeur de la variable dans l'objet d'appel le plus proche d'elle :
fonction f(x){
var a = 10;
Renvoyer a*g(x);
fonction g(b){
var a = 1;
Retour b*b*a ;
>
>
console.log(f(6));//360, pas 3600
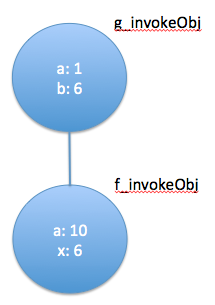
Dans l'exemple ci-dessus, la variable a existe à la fois dans l'objet appelant de la fonction g() (g_invokeObj) et dans l'objet appelant de la fonction f() (f_invokeObj) et la valeur de a est différente lorsque la fonction g() est. run, in g() La valeur de a utilisée à l'intérieur de la fonction est 1, tandis que la valeur de a utilisée en dehors de la fonction g() est 10. La chaîne d'objets d'appel de fonction illustrée dans la figure est la suivante :

Qu'est-ce qu'une fermeture ?
Toutes les fonctions (fonctions) en JavaScript sont des objets, et lorsqu'une fonction est définie, une chaîne d'objets d'appel de fonction correspondante sera générée. Une définition de fonction correspond à une chaîne d'objets d'appel de fonction. Tant que l'objet de fonction existe, l'objet d'appel de fonction correspondant existe ; une fois qu'une fonction n'est plus utilisée, l'objet d'appel de fonction correspondant sera récupéré et cette combinaison un-à-un entre l'objet de fonction et l'objet d'appel de fonction ; chaîne, appelez-la simplement "fermeture". Dans l'exemple ci-dessus de la fonction f() et de la fonction g(), il y a deux fermetures : l'objet fonction f() et l'objet f_invokeObj forment une fermeture, et l'objet fonction g() et la chaîne d'objets g_invokeObj-f_invokeObj. former ensemble La deuxième fermeture. Lorsque la fonction g() termine son exécution, la fermeture g() est récupérée car la fonction g() n'est plus utilisée plus tard, lorsque la fonction f() termine son exécution, f() est fermée pour la même raison ; Le colis a également été ramassé.
De la définition de la fermeture, nous pouvons conclure que toutes les fonctions JavaScript sont des fermetures après définition - parce que toutes les fonctions sont des objets, toutes les fonctions ont également leur chaîne d'objets appelants correspondante après exécution.
Cependant, c'est dans le cas des fonctions imbriquées que les fermetures prennent tout leur sens. Étant donné que la fonction en ligne est définie lors de l'exécution de la fonction externe, les valeurs des variables enregistrées lors de la fermeture de la fonction en ligne (en particulier les valeurs des variables locales de la fonction externe) sont les valeurs lors de cette exécution. Tant que l'objet fonction intégré existe toujours, sa fermeture existera toujours (les valeurs des variables dans la fermeture ne changeront pas), atteignant ainsi l'objectif de sauvegarder des informations sur le processus en cours d'exécution de la fonction. Prenons cet exemple :
var a = "dehors";
fonction f(){
var a = "à l'intérieur";
fonction g(){retourner un;}
Retour g;
>
var résultat = f();
console.log(result());//inside
Dans cet exemple, lorsque la fonction f() est exécutée, la fonction g() est définie et une fermeture de la fonction g() est créée. La fermeture g() contient la chaîne d'objets g_invokeObj-f_invokeObj, économisant ainsi f(). La valeur de la variable a pendant l'exécution de la fonction. Lorsque l'instruction console.log() est exécutée, puisque l'objet fonction g existe toujours, la fermeture g() existe toujours ; lors de l'exécution de l'objet fonction g qui existe toujours, JavaScript utilisera la fermeture g() qui existe toujours et Get la valeur de la variable a ("à l'intérieur") de celle-ci.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quelle est la signification de la fermeture dans l'expression lambda C++ ?
Apr 17, 2024 pm 06:15 PM
Quelle est la signification de la fermeture dans l'expression lambda C++ ?
Apr 17, 2024 pm 06:15 PM
En C++, une fermeture est une expression lambda qui peut accéder à des variables externes. Pour créer une fermeture, capturez la variable externe dans l'expression lambda. Les fermetures offrent des avantages tels que la réutilisabilité, la dissimulation des informations et une évaluation paresseuse. Ils sont utiles dans des situations réelles telles que les gestionnaires d'événements, où la fermeture peut toujours accéder aux variables externes même si elles sont détruites.
 Comment implémenter la fermeture dans une expression C++ Lambda ?
Jun 01, 2024 pm 05:50 PM
Comment implémenter la fermeture dans une expression C++ Lambda ?
Jun 01, 2024 pm 05:50 PM
Les expressions C++ Lambda prennent en charge les fermetures, qui enregistrent les variables de portée de fonction et les rendent accessibles aux fonctions. La syntaxe est [capture-list](parameters)->return-type{function-body}. capture-list définit les variables à capturer. Vous pouvez utiliser [=] pour capturer toutes les variables locales par valeur, [&] pour capturer toutes les variables locales par référence, ou [variable1, variable2,...] pour capturer des variables spécifiques. Les expressions Lambda ne peuvent accéder qu'aux variables capturées mais ne peuvent pas modifier la valeur d'origine.
 Quels sont les avantages et les inconvénients des fermetures dans les fonctions C++ ?
Apr 25, 2024 pm 01:33 PM
Quels sont les avantages et les inconvénients des fermetures dans les fonctions C++ ?
Apr 25, 2024 pm 01:33 PM
Une fermeture est une fonction imbriquée qui peut accéder aux variables dans la portée de la fonction externe. Ses avantages incluent l'encapsulation des données, la conservation de l'état et la flexibilité. Les inconvénients incluent la consommation de mémoire, l’impact sur les performances et la complexité du débogage. De plus, les fermetures peuvent créer des fonctions anonymes et les transmettre à d'autres fonctions sous forme de rappels ou d'arguments.
 Résoudre le problème de fuite de mémoire causé par les fermetures
Feb 18, 2024 pm 03:20 PM
Résoudre le problème de fuite de mémoire causé par les fermetures
Feb 18, 2024 pm 03:20 PM
Titre : Fuites de mémoire causées par les fermetures et solutions Introduction : Les fermetures sont un concept très courant en JavaScript, qui permettent aux fonctions internes d'accéder aux variables des fonctions externes. Cependant, les fermetures peuvent provoquer des fuites de mémoire si elles ne sont pas utilisées correctement. Cet article explorera le problème de fuite de mémoire provoqué par les fermetures et fournira des solutions et des exemples de code spécifiques. 1. Fuites de mémoire causées par les fermetures La caractéristique des fermetures est que les fonctions internes peuvent accéder aux variables des fonctions externes, ce qui signifie que les variables référencées dans les fermetures ne seront pas récupérées. S'il est mal utilisé,
 L'impact des pointeurs de fonction et des fermetures sur les performances de Golang
Apr 15, 2024 am 10:36 AM
L'impact des pointeurs de fonction et des fermetures sur les performances de Golang
Apr 15, 2024 am 10:36 AM
L'impact des pointeurs de fonction et des fermetures sur les performances de Go est le suivant : Pointeurs de fonction : légèrement plus lents que les appels directs, mais améliorent la lisibilité et la réutilisabilité. Fermetures : généralement plus lentes, mais encapsulent les données et le comportement. Cas pratique : les pointeurs de fonction peuvent optimiser les algorithmes de tri et les fermetures peuvent créer des gestionnaires d'événements, mais ils entraîneront des pertes de performances.
 Comment les fermetures sont-elles implémentées en Java ?
May 03, 2024 pm 12:48 PM
Comment les fermetures sont-elles implémentées en Java ?
May 03, 2024 pm 12:48 PM
Les fermetures en Java permettent aux fonctions internes d'accéder aux variables de portée externe même si la fonction externe est terminée. Implémentée via des classes internes anonymes, la classe interne contient une référence à la classe externe et maintient les variables externes actives. Les fermetures augmentent la flexibilité du code, mais vous devez être conscient du risque de fuite de mémoire, car les références à des variables externes par des classes internes anonymes maintiennent ces variables en vie.
 Appels enchaînés et fermetures de fonctions PHP
Apr 13, 2024 am 11:18 AM
Appels enchaînés et fermetures de fonctions PHP
Apr 13, 2024 am 11:18 AM
Oui, la simplicité et la lisibilité du code peuvent être optimisées grâce à des appels et des fermetures enchaînés : les appels en chaîne lient les appels de fonction dans une interface fluide. Les fermetures créent des blocs de code réutilisables et accèdent à des variables en dehors des fonctions.
 Résumé des avantages et des inconvénients des fonctions et fermetures anonymes de Golang
May 05, 2024 am 09:54 AM
Résumé des avantages et des inconvénients des fonctions et fermetures anonymes de Golang
May 05, 2024 am 09:54 AM
Les fonctions anonymes sont concises et anonymes, mais ont une mauvaise lisibilité et des difficultés de débogage ; les fermetures peuvent encapsuler les données et gérer l'état, mais peuvent entraîner une consommation de mémoire et des références circulaires. Cas pratique : Les fonctions anonymes peuvent être utilisées pour des traitements numériques simples, et les fermetures peuvent mettre en œuvre une gestion d'état.





