Pour déboguer les programmes JavaScript, utiliser console.log() est un meilleur moyen que alert() La raison est que : la fonction alert() bloquera l'exécution du programme JavaScript, provoquant ainsi des effets secondaires et la console. log() n'imprime que les informations pertinentes sur la console, cela ne pose donc pas de problèmes similaires.
Qu'est-ce que console.log() ?
À l'exception de certaines versions très anciennes des navigateurs, la plupart des navigateurs disposent aujourd'hui de fonctions de débogage intégrées ; même s'ils ne disposent pas de fonctions de débogage, elles peuvent être complétées par l'installation de plug-ins ; Par exemple, les anciennes versions de Firefox ne disposent pas d'outils de débogage intégrés. Dans ce cas, vous pouvez ajouter des fonctionnalités de débogage en installant le plug-in Firebug. Sur les navigateurs dotés de fonctionnalités de débogage, une variable membre nommée console sera enregistrée dans l'objet window, qui fait référence à la console dans l'outil de débogage. Les informations peuvent être imprimées dans la console en appelant la fonction log() de l'objet console. Par exemple, le code suivant imprimera « Sample log » dans la console :
Le code ci-dessus peut ignorer l'objet window et être directement abrégé en :
console.log() peut accepter n'importe quelle chaîne, nombre et objet JavaScript. Semblable à la fonction alert(), console.log() peut également accepter le caractère de nouvelle ligne n et le caractère de tabulation.
Les informations de débogage imprimées par l'instruction console.log() peuvent être consultées dans la console de débogage du navigateur. Pour les méthodes d'affichage spécifiques dans chaque navigateur, veuillez vous référer à la page Web suivante :
http://stackoverflow.com/questions/4743730/what-is-console-log-and-how-do-i-use-it
Le comportement de console.log() peut être différent selon les navigateurs. Cet article traite principalement de l'utilisation de console.log() dans Firebug.
Compatible avec les navigateurs sans console de débogage
Pour les navigateurs plus anciens dépourvus de consoles de débogage, l'objet console dans la fenêtre n'existe pas, donc l'utilisation directe de l'instruction console.log() peut provoquer des erreurs (erreurs de pointeur nul) à l'intérieur du navigateur, et éventuellement conduire à certains navigateurs plus anciens. accident. Afin de résoudre ce problème, vous pouvez définir manuellement l'objet console et déclarer la fonction de journalisation de l'objet console comme étant une fonction vide de cette manière, lorsque l'instruction console.log() est exécutée, ces anciennes versions des navigateurs le feront ; ne rien faire :
Cependant, dans la plupart des cas, il n'est pas nécessaire d'effectuer ce travail de compatibilité : le code de débogage tel que console.log() doit être supprimé du code de production final.
Utiliser les paramètres
Semblable à la fonction alert(), console.log() peut également accepter des variables et les concaténer avec d'autres chaînes :
Différente de la fonction alert(), console.log() peut également accepter des variables comme paramètres et les transmettre en chaînes. Sa syntaxe spécifique est cohérente avec la syntaxe printf du langage C :
Le résultat de l'exécution du code ci-dessus est : "Alex a 42 ans."
Utiliser d'autres niveaux de journalisation
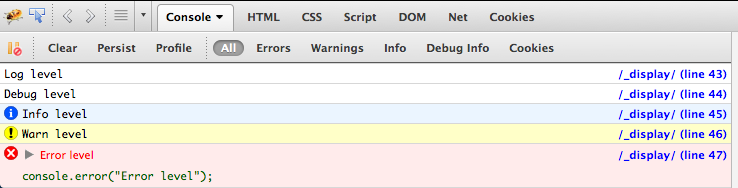
En plus de console.log(), Firebug prend également en charge plusieurs niveaux de journalisation différents : debug, info, warn et error. Le code suivant imprimera des informations sur ces différents niveaux de journalisation dans la console :
Comme vous pouvez le voir depuis la console Firebug, les couleurs et les icônes des informations imprimées des différents niveaux de journalisation sont différentes en même temps, vous pouvez sélectionner différents niveaux de journalisation dans la console pour filtrer ces informations :