 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse approfondie des événements JavaScript natifs_Connaissances de base
Analyse approfondie des événements JavaScript natifs_Connaissances de base
Analyse approfondie des événements JavaScript natifs_Connaissances de base
JQuery, un framework Write Less Do More, deviendra inévitablement trop connaisseur en js natif s'il est trop utilisé.
En fait, Xiao Cai ne voulait pas écrire ce blog. Cela semblait très basique, mais quand j'ai vu que la liaison et la dissociation des événements js natifs ne pouvaient pas être expliquées sur Internet, j'ai décidé de faire de la vulgarisation scientifique.
Tout d’abord, permettez-moi de préciser que je ne connais pas grand-chose à Xiaocai, je veux juste partager mes réflexions avec vous.
Modèle d'événement DOM0
Le modèle d'événement évolue constamment et le premier modèle d'événement est appelé niveau DOM0.
Modèle d'événement DOM0, pris en charge par tous les navigateurs.
Enregistrez le nom de l'événement directement sur l'objet dom, c'est ainsi qu'il est écrit en DOM0, par exemple :
document.getElementById("test").onclick = function(e){};
Cela signifie enregistrer un événement onclick. Bien sûr, cela a le même sens que cette façon d'écrire :
document.getElementById("test")["onmousemove"] = function(e){};
Ce n'est rien, ce ne sont que deux façons d'accéder aux attributs de l'objet js. Le formulaire [] sert principalement à résoudre le problème que le nom de l'attribut n'est pas un identifiant légal. Par exemple : object.123 signalera certainement une erreur, mais object["123"] permettra d'éviter ce problème. En même temps, la méthode d'écriture de [] donne également vie à js. Elle utilise des chaînes pour représenter les noms d'attributs et peut lier dynamiquement les événements au moment de l'exécution.
Plus près de chez nous, lorsqu'un événement est déclenché, un paramètre e sera transmis par défaut, représentant l'objet événement. Grâce à e, on peut obtenir de nombreuses informations utiles, comme les coordonnées du clic, le spécifique. Élément DOM qui a déclenché l'événement, etc.
Un seul événement basé sur DOM0 peut être enregistré pour le même nœud DOM. Le même événement enregistré ultérieurement écrasera l'événement précédemment enregistré. Par exemple :
var btn = document.getElementById("test");
btn.onmousemove = fonction(e){
alert("ok");
};
btn["onmousemove"] = fonction(e){
alerte("ok1");
};
Le résultat sera ok1.
Parlons-en ensuite. Lorsqu'un événement est déclenché, cela fait référence à l'objet DOM sur lequel l'événement a été déclenché. Par exemple :
var btn = document.getElementById("test");
btn.onmousemove = fonction(e){
alert(this.id);
};
Le résultat est un test de sortie. Parce que l'événement est enregistré sur le nœud DOM avec l'ID de test, lorsque l'événement est déclenché, cela représente bien sûr le nœud DOM. On peut comprendre que l'événement est appelé par le nœud DOM.
Il est donc assez simple d'annuler l'événement. Il vous suffit de réenregistrer l'événement et de définir la valeur sur null, par exemple :
var btn = document.getElementById("test");
btn.onclick = fonction(e){
alert("ok");
};
btn.onclick = null;
Le principe est que le dernier événement enregistré doit écraser le précédent. Le dernier événement enregistré est défini sur null, ce qui dissocie l'événement.
Les choses ne sont pas encore terminées, le modèle d'événement DOM0 implique également des événements écrits directement en HTML. Par exemple :
Les événements ainsi enregistrés suivent également le principe de couverture. Un seul peut être enregistré, et le dernier prendra effet.
La différence est que l'événement enregistré de cette manière équivaut à appeler dynamiquement la fonction (un peu comme eval), donc l'objet événement ne sera pas transmis. En même temps, cela pointe vers la fenêtre, pas vers Objet DOM qui a déclenché l'événement.
Modèle d'événement DOM2
Par rapport à DOM0, le modèle d'événement DOM2 ne comprend que les deux points suivants :
DOM2 prend en charge le même élément DOM pour enregistrer plusieurs événements du même type.
· DOM2 ajoute les notions de capture et de bouillonnement.
Les événements DOM2 sont gérés via addEventListener et RemoveEventListener. Bien sûr, c'est la norme.
Mais les navigateurs d'IE8 et inférieurs se sont amusés et ont créé les attachEvent et detachEvent correspondants. En raison du manque de connaissances, cet article n'en parlera pas.
AddEventListener est bien entendu un événement enregistré. Il possède trois paramètres, à savoir : "nom de l'événement", "rappel de l'événement", "capture/bulle". Par exemple :
var btn = document.getElementById("test");
btn.addEventListener("clic", fonction(e){
alert("ok");
}, faux);
Inutile d'en dire plus sur le nom de l'événement. Par rapport à DOM0, le on devant est simplement supprimé.
Les rappels d'événements sont également faciles à comprendre. Je dois vous avertir lorsqu'un événement est déclenché ! Lors du rappel, tout comme DOM0, un paramètre d'événement sera transmis par défaut, et celui-ci fait référence au nœud dom qui a déclenché l'événement.
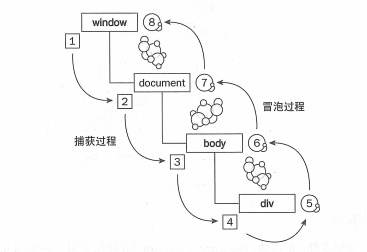
Le dernier paramètre est de type booléen, true représente un événement de capture et false représente un événement bouillonnant. En fait, c’est facile à comprendre. Voici un schéma :

Cela signifie que lorsqu'un élément déclenche un événement, la première chose à être notifiée est la fenêtre, puis le document, et ainsi de suite, jusqu'à l'élément qui déclenche réellement l'événement (l'élément cible), ce processus est la capture. Ensuite, l'événement commencera à bouillonner à partir de l'élément cible, puis à sortir en séquence jusqu'à ce qu'il atteigne l'objet fenêtre. Ce processus bouillonne.
Pourquoi est-il conçu comme ça ? Cela semble être dû à l'origine historique profonde. Xiaocai n'en sait pas grand-chose, donc je ne dirai pas de bêtises.
On constate que l'événement de capture est déclenché avant l'événement de bouillonnement.
Supposons qu'il existe une telle structure HTML :
Ensuite, nous enregistrons deux événements de clic sur le div externe, à savoir l'événement de capture et l'événement de bouillonnement. Le code est le suivant :
var btn = document.getElementById("test");
//Capturer l'événement
btn.addEventListener("clic", fonction(e){
alerte("ok1");
}, vrai);
//Événement bulle
btn.addEventListener("clic", fonction(e){
alert("ok");
}, faux);
Enfin, cliquez sur le div interne, ok1 apparaîtra en premier, puis ok apparaîtra. Combiné avec le diagramme schématique ci-dessus, le div externe est équivalent au corps de la figure et le div interne est équivalent au div inférieur de la figure, ce qui prouve que l'événement de capture est exécuté en premier, puis l'événement de bouillonnement est exécuté. .
Pourquoi devrions-nous insister sur le fait de cliquer sur le div interne ? Étant donné que l'élément DOM qui déclenche réellement l'événement doit être interne, l'élément DOM externe a la possibilité de simuler des événements de capture et des événements bouillonnants, comme le montre le diagramme schématique.
Et si les événements de capture et les événements bouillonnants étaient enregistrés sur l'élément DOM qui déclenche réellement l'événement ?
La structure html est la même que ci-dessus, et le code js est le suivant :
var btnInner = document.getElementById("testInner");
//Événement bulle
btnInner.addEventListener("clic", function(e){
alert("ok");
}, faux);
//Capturer l'événement
btnInner.addEventListener("clic", function(e){
alerte("ok1");
}, vrai);
Bien sûr, cliquez sur le div interne, et le résultat est que ok apparaît en premier, puis ok1 apparaît. Théoriquement, l'événement de capture devrait être déclenché en premier, c'est-à-dire que ok1 devrait apparaître en premier, mais c'est spécial car nous enregistrons l'événement sur l'élément dom qui déclenche réellement l'événement, ce qui équivaut à l'enregistrement sur le div dans l'image. Comme le montre l'image, le véritable élément DOM qui déclenche l'événement est le point final de l'événement capturé et le point de départ de l'événement bouillonnant, il n'y a donc aucune distinction entre les événements ici, celui qui est enregistré en premier sera. exécuté en premier. Dans cet exemple, l'événement bouillonnant est enregistré en premier, il est donc exécuté en premier.
Ce principe s'applique à plusieurs événements du même type. Par exemple, si 3 événements bouillonnants sont enregistrés en même temps, l'ordre d'exécution sera basé sur l'ordre d'enregistrement, premier enregistré en premier et exécuté en premier. Par exemple :
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("clic", function(e){
alert("ok");
}, faux);
btnInner.addEventListener("clic", function(e){
alerte("ok1");
}, faux);
btnInner.addEventListener("clic", function(e){
alerte("ok2");
}, faux);
Bien sûr, le résultat est que ok, ok1 et ok2 apparaissent dans l'ordre.
Afin de mieux comprendre le modèle d'événement, il existe un autre scénario. Si le div externe et le div interne enregistrent des événements en même temps, alors lorsque l'on clique sur le div interne, l'événement du div externe doit être déclenché. d'abord. Le code est le suivant :
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("clic", function(e){
alert("ok");
}, vrai);
btn.addEventListener("clic", fonction(e){
alerte("ok1");
}, vrai);
Le résultat est que ok1 apparaît en premier.
Si le div externe et le div interne sont tous deux des événements bouillonnants enregistrés, lorsque l'on clique sur le div interne, l'événement div interne doit être exécuté en premier. Le principe est le même.
Les lecteurs attentifs constateront que lorsque les divs sont imbriqués, si vous cliquez sur le div interne, le div externe déclenchera également un événement, ce qui semble être un problème !
Ce qui est cliqué est évidemment le div interne, mais l'événement du div externe est également déclenché. C'est effectivement un problème.
En fait, lorsqu'un événement est déclenché, un objet événement sera transmis par défaut. Comme mentionné précédemment, il existe une méthode sur cet objet événement : stopPropagation. Grâce à cette méthode, le bouillonnement peut être empêché, de sorte que l'extérieur. div ne recevra pas l’événement. Le code est le suivant :
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btn.addEventListener("clic", fonction(e){
alerte("ok1");
}, faux);
btnInner.addEventListener("clic", fonction(e){
//Arrête de bouillonner
e.stopPropagation();
alert("ok");
}, faux);
Enfin, parlons de la manière de résoudre l'incident. Supprimer la syntaxe de l'événement : btn.removeEventListener("Event Name", "Event Callback", "Capture/Bubble");
C'est la même chose que les paramètres de l'événement de liaison. Veuillez expliquer en détail :
· Le nom de l'événement fait référence à l'événement à résoudre.
· Le rappel d'événement est une fonction, et cette fonction doit être la même que la fonction qui enregistre l'événement.
· Type d'événement, valeur booléenne, celle-ci doit être cohérente avec le type lors de l'enregistrement de l'événement.
En d'autres termes, le nom, le rappel et le type fonctionnent tous ensemble pour déterminer quel événement publier, et tous sont indispensables. Par exemple :
var btn = document.getElementById("test");
//Stocke le rappel dans une variable
var fn = fonction(e){
alert("ok");
};
//Lier
btn.addEventListener("clic", fn, false);
//Libération
btn.removeEventListener("click", fn, false);
Si vous souhaitez que l'événement enregistré soit libéré, la fonction de rappel doit être enregistrée, sinon il ne peut pas être libéré.
DOM0 et DOM2 mélangés
Les choses sont déjà très compliquées, mais c'est un usage mixte, et cela rend les gens incapables de vivre. . .
N'ayez pas peur, il n'y a aucun problème à les mélanger. Le modèle DOM0 et le modèle DOM2 suivent chacun leurs propres règles et ne s'influencent pas.
D'une manière générale, il s'agit toujours de celui qui s'enregistre en premier et de celui qui exécute en premier, et le reste n'a pas d'importance.
Post-scriptum
À ce stade, les événements natifs js ont été presque couverts. Xiaocai le sait seulement. Les lecteurs sont invités à ajouter d'autres points de connaissances.
Dans les applications pratiques, les vrais experts n'enregistreront pas bêtement autant d'événements. Dans des circonstances normales, il vous suffit d'enregistrer un événement une fois dans l'élément dom le plus externe, puis de trouver le véritable déclencheur via le mécanisme de capture et de bouillonnement. de l'événement, et enfin le rappel est appelé en fonction des informations fournies par l'élément DOM qui a déclenché l'événement.
En d'autres termes, les experts géreront eux-mêmes les événements au lieu de s'appuyer sur le navigateur pour les gérer. Cela peut améliorer l'efficacité et garantir la compatibilité. N'est-ce pas ce que fait JQuery ~
.Bon, c'est la fin du tutoriel, j'espère qu'il sera utile aux lecteurs !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
jQuery est une bibliothèque JavaScript populaire qui peut être utilisée pour simplifier la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons modifier la liaison d'événements sur des éléments sélectionnés. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un menu déroulant avec des options utilisant des étiquettes :





