 interface Web
interface Web
 js tutoriel
js tutoriel
 Conseils pour déboguer JavaScript dans Google Chrome_javascript tips
Conseils pour déboguer JavaScript dans Google Chrome_javascript tips
Conseils pour déboguer JavaScript dans Google Chrome_javascript tips
Google Chrome peut non seulement être utilisé pour surfer sur Internet, mais pour les développeurs, il s'agit plutôt d'une puissante aide au développement.
Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils. Ensuite, l'auteur partagera avec vous quelques façons d'utiliser Chrome.
Si les lecteurs savent comment ajouter des points d'arrêt JavaScript dans Chrome, veuillez continuer à lire, sinon, faites-vous votre propre opinion ;
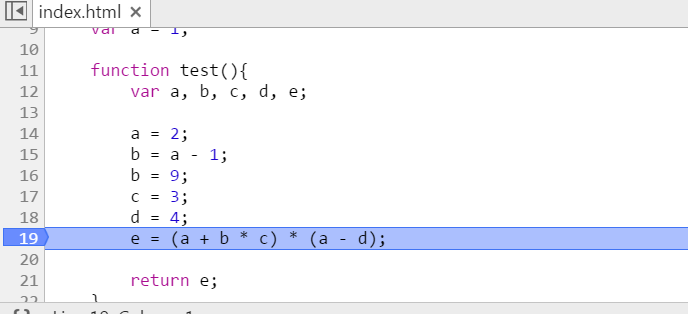
Supposons qu'il existe un tel morceau de code :
var a = 1;
test de fonction(){
var a, b, c, d, e;
a=2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (ab * c) * (a - d);
retour e;
>
test();
Le code en lui-même n'est pas important, ce qui est important c'est la forme.
Supposons que e soit le résultat dont nous avons finalement besoin, mais que nous constatons que le résultat est incorrect, nous définissons donc un point d'arrêt sur la ligne où e se voit attribuer une valeur.

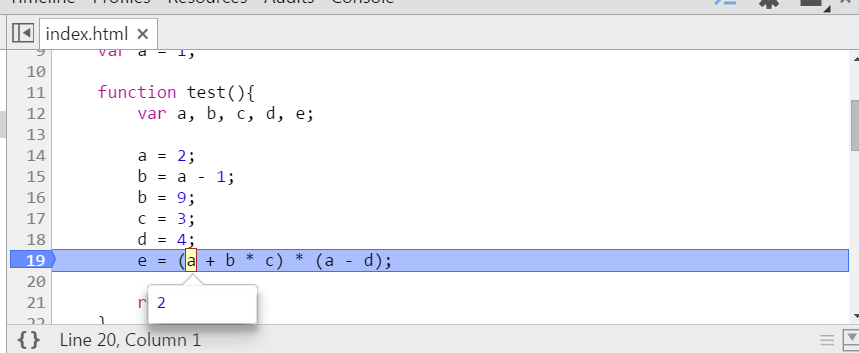
Après avoir défini le point d'arrêt, déplacez la souris sur une variable et faites une pause pendant un moment, Chrome vous demandera la valeur de la variable à ce moment-là.

Mais l'expression est plutôt compliquée, et le simple fait de regarder la valeur d'une seule variable n'a aucun effet. Tout semble normal, mais après calcul, c'est faux.
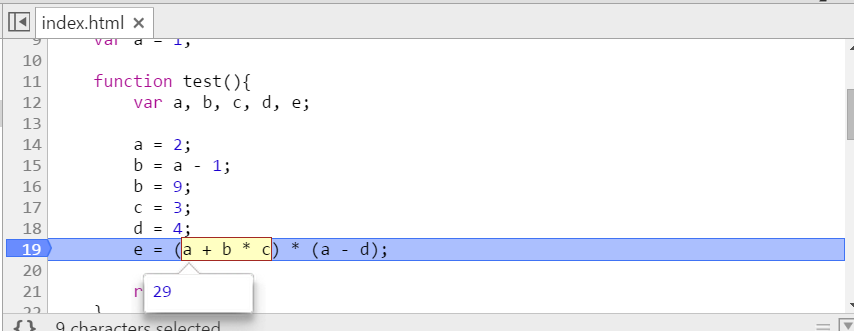
À ce stade, vous souhaitez probablement connaître le résultat de cette partie (ab c). Ne vous inquiétez pas, sélectionnez d'abord l'expression, puis déplacez la souris vers la zone sélectionnée et restez un moment.

Chrome vous indique directement la réponse. Le plus intéressant reste à venir.
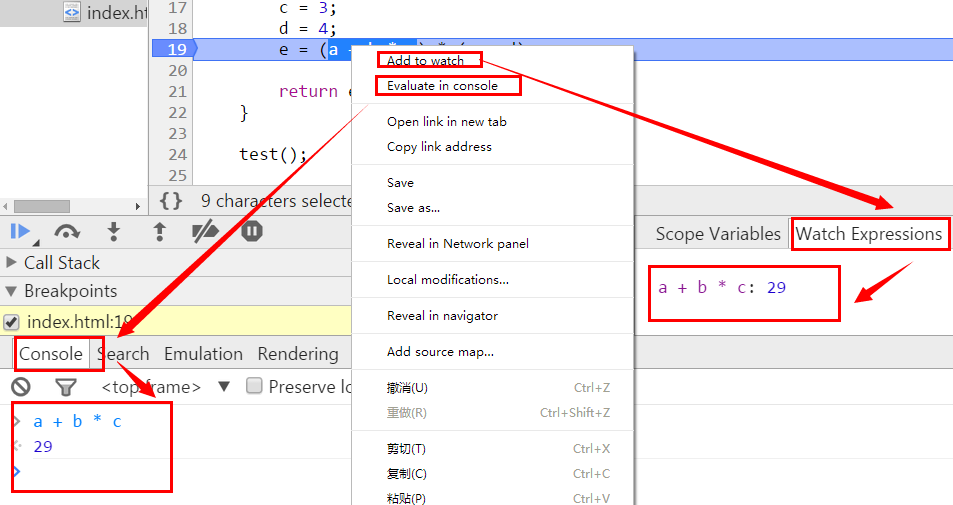
Cliquez avec le bouton droit de la souris directement sur la zone sélectionnée et un menu apparaîtra. Les deux éléments principaux sont : [Ajouter à la surveillance] et [Évaluer dans la console]. Veuillez vous référer à l'image pour la vue spécifique correspondante.

La soi-disant surveillance peut être comprise comme une surveillance. Certaines expressions sont plus importantes et la valeur de l'expression peut devoir être surveillée en temps réel pendant tout le processus de débogage. Dans ce cas, la surveillance peut être utilisée.
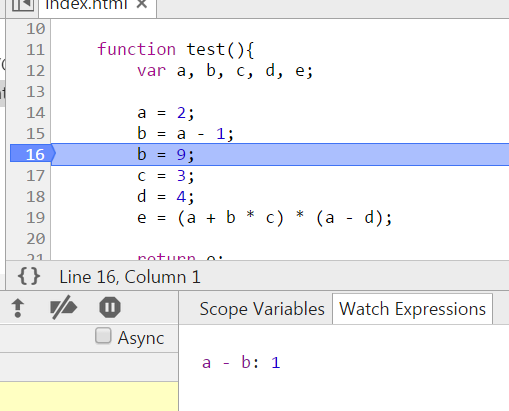
Par exemple, nous définissons le point d'arrêt sur la ligne "b = 9;" puis ajoutons watch : "a - b" avec une valeur de 1. Comme le montre l'image :

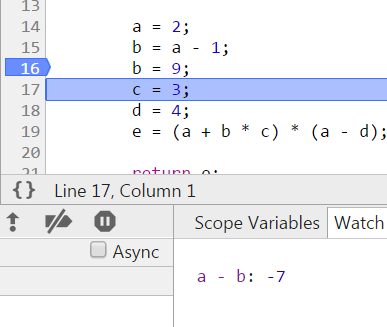
Cliquez sur Suivant et exécutez "b = 9;", ce qui signifie que la valeur de b a changé. À ce moment, regardez la valeur de watch : "a - b", qui est -7.

Cela permet d'obtenir l'effet d'une surveillance en temps réel, rendant le débogage plus pratique et plus rapide.
Jetons un coup d'œil à ce qui se passe avec la console.
La console est bien sûr la console, et les expressions peuvent être évaluées directement dans la console.
Par exemple, si vous souhaitez connaître le résultat de (ab c), copiez-le directement sur la console, appuyez sur Entrée, et le résultat sortira.
Attendez, quelque chose ne va pas. Pourquoi la console connaît-elle les valeurs de a, b et c ?
L'exécution de code JavaScript dans la console sans points d'arrêt est globale. En d'autres termes, une variable x est définie dans la console à ce moment-là, et la portée de cette variable x est globale.
Si vous utilisez la console alors que le programme est interrompu, la portée de la console fait face à la portée où elle a été interrompue. En d’autres termes, là où le point d’arrêt est défini (ou là où le code est exécuté), la portée de la console est là.
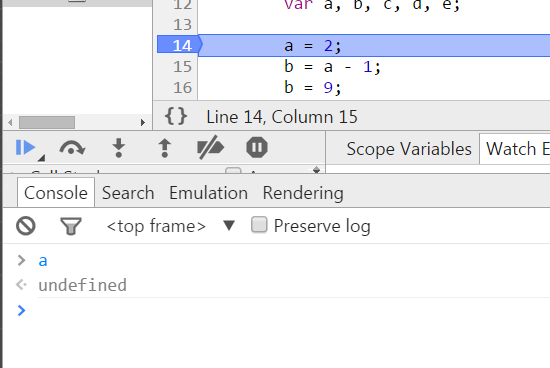
Dans cet exemple, une variable a est définie dans la portée globale avec une valeur de 1 en même temps, une variable locale a est définie dans la portée de test de fonction avec une valeur de 2 ; Définissez un point d'arrêt à "a = 2;", entrez a dans la console, appuyez sur Entrée et imprimez undéfini.

Parce que le programme est interrompu à l'intérieur du test de fonction à ce moment-là, le programme est exécuté dans le test de fonction, donc la portée de la console est également dans le test de fonction, donc l'entrée a accède à la variable locale a, mais à cette fois, la variable locale a n'effectue pas d'affectation, donc le résultat n'est pas défini.
C'est tout ce que je partagerai cette fois. Je continuerai à partager lorsque je rencontrerai quelqu'un de génial. J'espère que cela sera utile aux lecteurs.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment ajouter des sites de confiance dans Google Chrome
Jul 19, 2024 pm 04:14 PM
Comment ajouter des sites de confiance dans Google Chrome
Jul 19, 2024 pm 04:14 PM
Comment ajouter des sites de confiance dans Google Chrome ? Certains utilisateurs ne peuvent pas naviguer normalement sur le Web car la page indique qu'elle n'est pas sécurisée lors de la navigation sur Internet. À ce stade, ils peuvent ajouter le site Web comme site de confiance, et nous pouvons y accéder normalement et surfer sur Internet en douceur. L'éditeur ci-dessous vous présentera les étapes à suivre pour ajouter un site de confiance dans Google Chrome. Les étapes sont simples et faciles à utiliser, et même les débutants peuvent facilement commencer. Les amis qui en ont besoin peuvent en apprendre davantage. Comment ajouter un site de confiance dans Google Chrome : 1. Ouvrez Google Chrome et cliquez sur les trois points dans le coin supérieur droit. Cliquez sur [Paramètres]. Choisissez les paramètres de confidentialité et la sécurité. (Comme le montre l'image) 2. Cliquez sur Paramètres du site Web en bas de la page. (Comme le montre l'image) 3. Cliquez sur le contenu dangereux en bas de la page. (Comme le montre l'image) 4. Cliquez sur le bouton Ajouter à droite de l'option Autoriser. (Comme le montre l'image) 5. Perdre
 Qu'est-ce que le bouton central de la souris ? A quoi sert d'appuyer sur le bouton central de la souris ?
May 09, 2024 pm 12:40 PM
Qu'est-ce que le bouton central de la souris ? A quoi sert d'appuyer sur le bouton central de la souris ?
May 09, 2024 pm 12:40 PM
Qu'est-ce que le bouton central de la souris ? En fait, il s'agit de la molette de la souris. Vous pouvez faire glisser la molette de haut en bas pour afficher facilement la page. Mais si vous cliquez sur la molette, il s'agit alors du bouton du milieu. Dans différents logiciels, le bouton du milieu de la souris peut être présent. différentes fonctions. Cela dépend des paramètres du logiciel. Le bouton central de la souris est en fait un clic sur la molette de la souris. Le bouton central de la souris a différentes fonctions selon les logiciels, mais il peut également n'avoir aucun effet. 1. Passez en mode de défilement continu. En cliquant sur le bouton central de la souris pendant la navigation sur le Web, vous passerez en mode de défilement continu. À ce stade, l'utilisateur n'a qu'à déplacer la souris de haut en bas pour faire glisser la page. 2. Ouvrez un nouvel onglet Par exemple, dans Google Chrome, si l'utilisateur utilise le bouton central de la souris pour cliquer sur le lien hypertexte d'une page Web, alors
 Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ? Installez LeakSanitizer. Activez LeakSanitizer via l'indicateur de compilation. Exécutez l’application et analysez le rapport LeakSanitizer. Identifiez les types d’allocation de mémoire et les emplacements d’allocation. Corrigez les fuites de mémoire et assurez-vous que toute la mémoire allouée dynamiquement est libérée.
 Introduction au processus spécifique de configuration des téléchargements Thunder dans Google Chrome
May 09, 2024 pm 01:01 PM
Introduction au processus spécifique de configuration des téléchargements Thunder dans Google Chrome
May 09, 2024 pm 01:01 PM
Installez d'abord les logiciels Google Chrome et Thunder. Après l'installation, ouvrez Google Chrome et cliquez sur l'option Paramètres. Ensuite, nous sélectionnons l'extension dans les options de paramètres. Parce que nous souhaitons activer les téléchargements Thunder, qui ne sont généralement pas disponibles ici, alors cliquez ci-dessous pour obtenir plus d'extensions. Ensuite, nous entrons dans la boutique d'applications en ligne de Google, saisissons [Thunder] dans la zone de recherche et sélectionnons la première recherche associée dans la liste déroulante. À ce stade, nous trouvons la colonne d'extension dans les résultats d'affichage, puis trouvons l'extension Thunderdownload pour Chrome. Cliquez ensuite sur Gratuit à droite pour télécharger et installer. Ensuite, il sera affiché une fois l’ajout réussi. Ensuite, entrez dans le programme d'extension. Vous constaterez que le programme d'extension Thunder nouvellement ajouté est activé, indiquant que.
 Introduction détaillée au processus d'ouverture du plug-in Flash dans Google Chrome
May 09, 2024 pm 03:52 PM
Introduction détaillée au processus d'ouverture du plug-in Flash dans Google Chrome
May 09, 2024 pm 03:52 PM
Nous ouvrons d’abord le navigateur Chrome Google. Ensuite, nous cliquons sur la petite icône [trois] dans le coin supérieur droit et sélectionnons l'option [Paramètres] dans les options déroulantes. Ensuite, nous entrons dans l'interface des paramètres, faisons glisser la barre de défilement de la page vers le bas, trouvons le bouton [Afficher les paramètres avancés] et cliquons dessus. À ce stade, dans les options de paramètres avancés, recherchez les paramètres de confidentialité et cliquez sur le bouton [Paramètres de contenu]. La boîte d'informations sur les paramètres de contenu apparaît, recherchez la colonne du plug-in et cliquez sur [Gérer divers plug-ins]. La dernière étape consiste à ouvrir une nouvelle fenêtre de [Plugins], à rechercher le plug-in Flashplayer et à cocher le bouton [Toujours autoriser].
 Comment installer Postman sur Google Chrome
Jul 01, 2024 pm 02:18 PM
Comment installer Postman sur Google Chrome
Jul 01, 2024 pm 02:18 PM
Comment installer Postman sur Google Chrome ? Google Chrome est un outil de navigation très puissant. Dans ce navigateur, les utilisateurs peuvent installer librement divers plug-ins en fonction de leurs propres besoins. Parmi eux, le plug-in postman est principalement conçu pour tester l'interface et de nombreux utilisateurs doivent l'utiliser. Ce plug-in est utilisé pour les tests d'interface, alors comment installer le plug-in postman dans Google Chrome. Ensuite, laissez l'éditeur vous présenter le didacticiel sur l'installation du plug-in Postman dans Google Chrome. Les amis qui ne sont pas sûrs des étapes spécifiques devraient se dépêcher et jeter un œil aux détails. Tutoriel d'introduction à l'installation du plug-in Postman dans Google Chrome 1. Nous ouvrons d'abord Google Chrome installé sur l'ordinateur, puis cliquez sur Plus dans le coin supérieur droit du navigateur.
 Comment payer avec Google Chrome
Jul 30, 2024 pm 01:55 PM
Comment payer avec Google Chrome
Jul 30, 2024 pm 01:55 PM
Comment payer avec Google Chrome ? Internet se développe rapidement et nous pouvons déjà utiliser Google Chrome pour effectuer des recherches et acheter en ligne. Mais certains amis veulent également savoir comment configurer les méthodes de paiement sur Google Chrome afin que nous puissions payer plus rapidement nos achats en ligne. Ce qui suit est un tutoriel sur la configuration des modes de paiement sur Google Chrome. Amis, vous pouvez commencer votre parcours d'achat en ligne en choisissant un mode de paiement qui vous convient. Tutoriel sur la configuration du mode de paiement sur Google Chrome 1. Double-cliquez pour ouvrir le logiciel et cliquez sur l'icône à trois points dans le coin supérieur droit. (Comme le montre l'image) 2. Cliquez ensuite sur « Paramètres » dans la liste d'options ci-dessous. (Comme le montre l'image) 3. Dans la fenêtre d'interface qui s'ouvre, cliquez sur l'option "Vous et Google" dans la colonne de gauche. (Comme le montre l'image
 Aperçu des étapes spécifiques pour ajouter des sites de confiance dans Google Chrome
May 09, 2024 am 11:25 AM
Aperçu des étapes spécifiques pour ajouter des sites de confiance dans Google Chrome
May 09, 2024 am 11:25 AM
Tout d'abord, nous double-cliquons pour ouvrir Google Chrome, cliquons sur l'icône à trois lignes horizontales dans le coin supérieur droit et sélectionnons l'option [Paramètres] dans le menu contextuel. Ensuite, nous cliquons sur [Afficher les paramètres avancés] en bas. Ensuite, nous cliquons sur le bouton [Paramètres de contenu] sous Paramètres de confidentialité. À ce stade, cliquez sur le bouton [Gérer les exceptions] sous Cookies et JavaScript dans les paramètres de contenu à configurer. Ensuite, entrez le site Web ajouté dans la fenêtre contextuelle des paramètres, sélectionnez [Autoriser] dans [Comportement] à droite, puis cliquez sur [Terminer]. Enfin, nous revenons aux paramètres de contenu et cliquons sur [Terminer] dans le coin inférieur droit.



