tutoriel de base d'Angularjs_AngularJS
Je n'ai rien écrit depuis longtemps. J'ai l'impression de ne même pas savoir par où commencer. Écrivons d'abord quelque chose de technique, angulairejs – mon frère l'appelle « 忺哥拉js »
1. Télécharger
Site officiel : <a href="https://angularjs.org/">https://angularjs.org/<code>官方网址:<a href="https://angularjs.org/">https://angularjs.org/</a>
CDN : <a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js">https://ajax.googleapis.com /ajax/libs/angularjs/1.3.0-beta.5/angular.min.js<code>CDN:<a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js">https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js</a>
2. Brève introduction à l'utilisation de 1.ng-app
détermine la portée d'angularjs, vous pouvez l'utiliser comme suit
…
<br>
<font face="Arial"><div ng-app='myapp'><br>
……<br>
</div></font><br>
pour en restituer une partie.
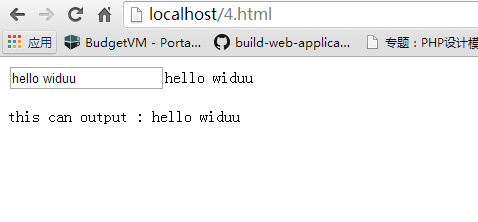
2.ng-modèle
ng-model, lorsque votre modèle de données est modifié, par exemple, ng-model='test', lorsque la valeur de test est modifiée, la valeur de {{test}} changera également en conséquence, c'est-à-dire Le test connecté à ng-model a également changé, comme suit
Le code est le suivant :
{{test}}

3.angular.module
Ceci est principalement utilisé pour l'enregistrement, la création et l'indexation de modules. Par exemple, si notre ng-app souhaite l'enregistrer en tant que service, nous devons également l'utiliser lorsque nous référençons et indexons un module.
angulaire.module(nom, [requires], [configFn]);
#name Le nom du module de récupération créé par type string
#requires Une compréhension simple est que vous devez inclure le module d'utilisation, tel que le module de routage ngRoute
#configFn Module de fonction optionnel, la fonction est similaire à module.config
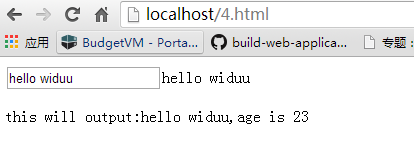
4.contrôleur
Controller est la méthode contrôleur (nom, constructeur) dans angulaire.Module ; où nom est le nom du contrôleur et constructeur est le constructeur du contrôleur. Nous utilisons un morceau de code pour illustrer
.{{test}}
{{sortie}}

6.fournisseur
provider pour angulaire.Module pourprovider(name, ProviderType); et pour nom de service, ProviderFunction pour ProviderFunction et pour ProviderFunction.多,我们现在用provider重写
{{test}}
{{sortie}}
7.service
service pour Angular.Module pour service (nom, constructeur); pour nom de service, pour constructeur, pour constructeur们现在用service重写
{{test}}
{{sortie}}
8.constante
constantangular.Module中的方法constant(name, object);其中name是常量的名称,而object是常量的值,我们可以这样写的
{{test}}
{{sortie}}

今天就写到这里,然后以后继续.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Javascript est un langage tout à fait unique. Il est unique en termes d'organisation du code, de paradigme de programmation du code et de théorie orientée objet. La question de savoir si Javascript est un langage orienté objet a été débattue depuis un certain temps. Il y a évidemment une réponse depuis longtemps. Cependant, même si Javascript est dominant depuis vingt ans, si vous souhaitez comprendre les frameworks populaires tels que jQuery, Angularjs et même React, il suffit de regarder le « Black Horse Cloud Classroom JavaScript Advanced Framework ». Tutoriel vidéo de conception".
 Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
À l’ère de l’information d’aujourd’hui, les sites Web sont devenus un outil important permettant aux individus d’obtenir des informations et de communiquer. Un site Web réactif peut s’adapter à divers appareils et offrir aux utilisateurs une expérience de haute qualité, ce qui est devenu un point chaud dans le développement de sites Web modernes. Cet article expliquera comment utiliser PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité. Introduction à PHP PHP est un langage de programmation open source côté serveur idéal pour le développement Web. PHP présente de nombreux avantages, tels que la facilité d'apprentissage, la multiplateforme, la riche bibliothèque d'outils et l'efficacité du développement.
 Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Avec le développement continu d'Internet, les applications Web sont devenues un élément important de la construction de l'information d'entreprise et un moyen nécessaire au travail de modernisation. Afin de faciliter le développement, la maintenance et l'extension des applications Web, les développeurs doivent choisir un cadre technique et un langage de programmation adaptés à leurs besoins de développement. PHP et AngularJS sont deux technologies de développement Web très populaires. Ce sont respectivement des solutions côté serveur et côté client. Leur utilisation combinée peut considérablement améliorer l'efficacité du développement et l'expérience utilisateur des applications Web. Avantages de PHPPHP
 Tutoriel de base de VUE3 : implémentation des fonctions communes
Jun 16, 2023 am 08:16 AM
Tutoriel de base de VUE3 : implémentation des fonctions communes
Jun 16, 2023 am 08:16 AM
Vue3 est la dernière version de Vue.js publiée récemment. Vue3 fournit de nombreuses nouvelles fonctionnalités et optimisations, telles qu'un nouveau système réactif, une meilleure prise en charge des types et des améliorations de performances, le rendant plus efficace et plus facile à utiliser. Cet article présentera des didacticiels de base pour implémenter des fonctions courantes dans Vue3. Voici la mise en œuvre de trois fonctions de base : 1. Données réactives Vue3 repense le système réactif et utilise des objets proxy pour implémenter des données réactives. Comparé à DefineProperty de Vue2, Proxy peut
 Tutoriel de base sur l'utilisation d'Excel
Mar 20, 2024 pm 01:00 PM
Tutoriel de base sur l'utilisation d'Excel
Mar 20, 2024 pm 01:00 PM
Pour la plupart des employés de bureau, moins de 10 % des fonctions des tableaux Excel sont utilisées. Bien qu'Excel soit très puissant pour créer et traiter des données, il n'est pas facile pour nous de le maîtriser complètement, car les utilisateurs ordinaires n'ont qu'à le maîtriser. les bases de l'utilisation d'Excel. Je vais maintenant vous donner un tutoriel de base sur Excel. 1. Définissez la largeur de la colonne et la hauteur de la ligne. Sélectionnez toute la ligne ou la colonne de cellules, cliquez avec le bouton droit de la souris et sélectionnez "Largeur de colonne" ou "Hauteur de ligne", remplissez la valeur définie, et c'est tout. 2. Additionnez automatiquement. les données et sélectionnez la cellule où se trouvent les données et une cellule vide, puis cliquez sur le symbole de sommation pour faire la somme automatiquement. 3. Tableau croisé dynamique Sélectionnez le tableau entier et cliquez sur Insérer un tableau croisé dynamique pour insérer le tableau croisé dynamique.
 Tutoriel Go Language Basics : Guide de démarrage rapide
Mar 21, 2024 pm 06:09 PM
Tutoriel Go Language Basics : Guide de démarrage rapide
Mar 21, 2024 pm 06:09 PM
Titre : Tutoriel sur les bases du langage Go : Guide de démarrage rapide Dans le domaine actuel du développement logiciel, le langage Go a progressivement reçu une attention et une application généralisées en raison de sa simplicité, de son efficacité et de sa forte concurrence. Cet article vous permettra de démarrer rapidement avec le langage Go et aidera les lecteurs à mieux comprendre et maîtriser les connaissances de base du langage Go à travers des exemples de code spécifiques. 1. Installez l'environnement de langage Go. Tout d'abord, nous devons installer l'environnement de développement du langage Go sur l'ordinateur. Vous pouvez télécharger et installer la version appropriée depuis le site officiel de Go (https://golang.org/)
 Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Avec la popularité d’Internet, de plus en plus de personnes utilisent le réseau pour transférer et partager des fichiers. Cependant, pour diverses raisons, l'utilisation de méthodes traditionnelles telles que FTP pour la gestion de fichiers ne peut pas répondre aux besoins des utilisateurs modernes. Par conséquent, la création d’une plateforme de gestion de fichiers en ligne facile à utiliser, efficace et sécurisée est devenue une tendance. La plate-forme de gestion de fichiers en ligne présentée dans cet article est basée sur PHP et AngularJS. Elle peut facilement effectuer des opérations de téléchargement, de modification, de suppression et autres, et fournit une série de fonctions puissantes, telles que le partage de fichiers, la recherche,
 Tutoriel de base VUE3 : Comment utiliser les hooks de cycle de vie Vue
Jun 15, 2023 pm 12:36 PM
Tutoriel de base VUE3 : Comment utiliser les hooks de cycle de vie Vue
Jun 15, 2023 pm 12:36 PM
Tutoriel de base de Vue3 : Comment utiliser les hooks de cycle de vie Vue. Vue.js est une bibliothèque JavaScript populaire qui fournit un cadre extensible pour créer des applications Web dynamiques. Vue.js version 3 a été publiée. Vue3 fournit plus de fonctionnalités et de fonctions basées sur CompositionAPI. Les hooks de cycle de vie Vue (lifecyclehooks) sont un concept important dans Vue.js, qui offrent la possibilité d'exécuter du code spécifique à différentes étapes. Livre






