
Cet article résume et présente 24 plug-ins jQuery populaires et pratiques cette année. S'ils sont utilisés correctement, ils peuvent réduire considérablement la difficulté du développement de projets.
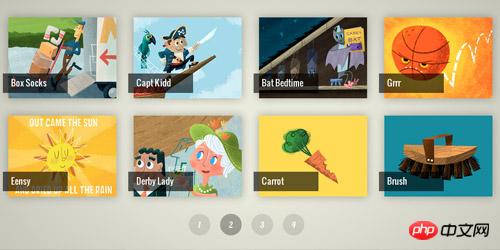
L'ensemble d'outils Vanity est un ensemble d'outils d'interface utilisateur pratiques qui peuvent vous aider à créer rapidement des diaporamas, des projecteurs, des espaces réservés et des interfaces utilisateur associées. Il complète la plupart des interfaces utilisateur. les fonctions de l'interface utilisateur, et vous n'avez besoin que de passer un peu de temps pour créer une interface utilisateur entièrement fonctionnelle

Ce beau progrès Le plug-in bar peut vous aider à créer rapidement une barre de chargement riche en fonctionnalités afin que votre interface ne soit plus la même.

Un plug-in jQuery qui vous aide à créer des effets de transparence pour les éléments.

Un plug-in jQuery d'info-bulle super propre et bien rangé, du matériel gratuit basé sur Gips

Un plug-in jQuery qui vous aide à implémenter des listes hiérarchiques par glisser-déposer

Un plug-in jQuery qui implémente des notifications, qui peut vous aider rapidement et facilement à ajouter de simples notifications de rappel

Un plug-in jQuery qui vous aide à mieux prendre en charge les appareils tactiles

vous permet de définir le crénage optique pour n'importe quelle police (Remarque : le crénage optique peut ajuster l'espacement entre les mots)

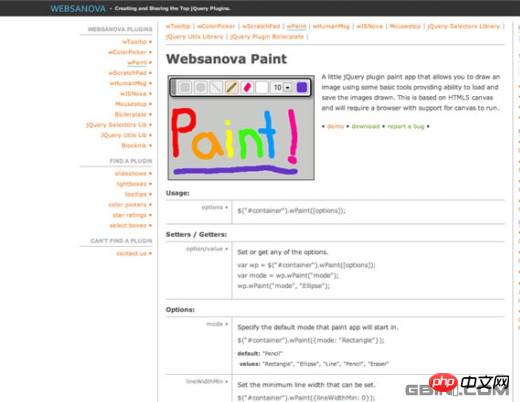
Une application de dessin jQuery qui vous permet de sauvegarder vos doodles

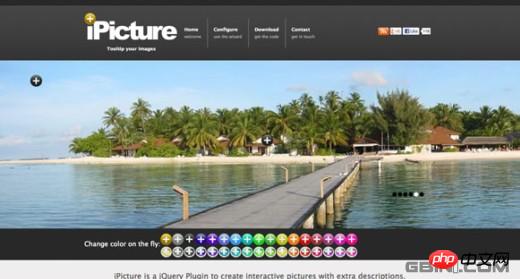
pour vous aider à réussir Un plugin jQuery qui ajoute des descriptions pour créer des images interactives

Un plugin jQuery qui vous aide à créer une variété d'effets de survol différents

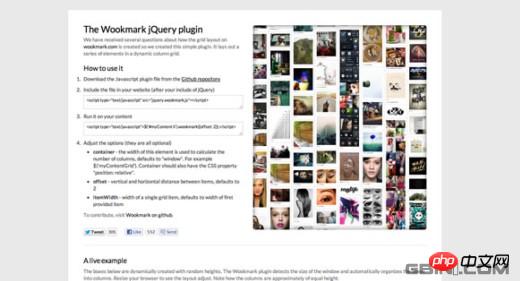
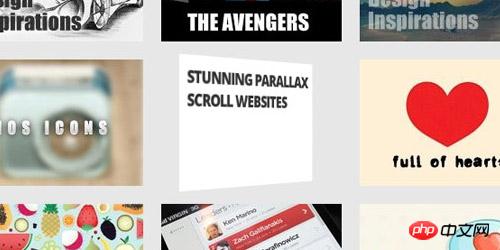
Un plug-in jQuery de disposition en grille qui imite wookmark.com, qui peut vous aider à disposer dynamiquement les éléments des colonnes

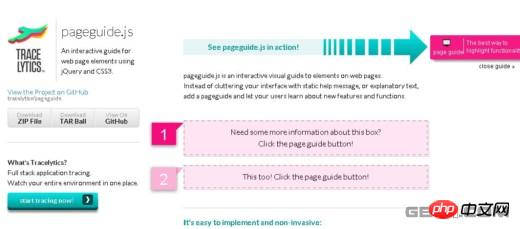
Celui qui vous aide à créer des pages conviviales Guide d'utilisation du plug-in jQuery

Effet loupe utilisant jQuery et CSS

Effet de transition de bordure CSS3 simple et étonnant

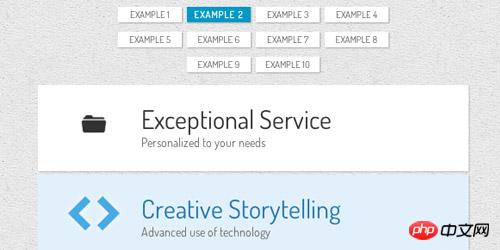
Curseur de style accordéon en CSS3

Curseur inversé utilisant une combinaison de jQuery et CSS3

Utiliser la transformation 3D CSS3 pour afficher les informations sur le produit


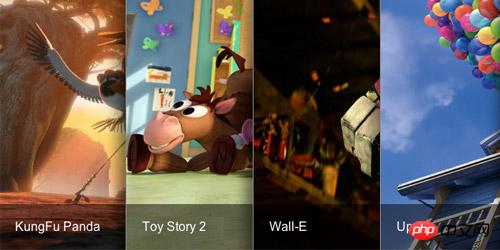
Transitions d'images animées CSS3 expérimentales

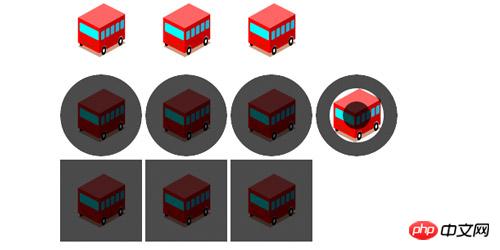
Effets de survol des vignettes 3D

Exemple de livre pour CSS3 et jQuery

utilisant la création CSS 3D de transformation galerie de photos de cartes

Effet de flou réalisé avec CSS3 et jQuery

Connexe recommandations :
9 plug-ins jQuery recommandés pour ajouter des points forts à votre site Web
plug-in jquery recommandé pour renifler le navigateur userAgent
Plug-in jquery recommandé jquery.cookie
15 excellents plug-ins d'effets d'image jQuery recommandés
C'est tout pour le contenu de ce chapitre, pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo jQuery !
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java