 interface Web
interface Web
 js tutoriel
js tutoriel
 L'ensemble du processus de création d'un robot avec NodeJS (suite)_node.js
L'ensemble du processus de création d'un robot avec NodeJS (suite)_node.js
L'ensemble du processus de création d'un robot avec NodeJS (suite)_node.js
Dans la continuité du chapitre précédent, nous devons modifier le programme pour capturer en continu le contenu de 40 pages. C'est-à-dire que nous devons afficher le titre, le lien, le premier commentaire, les commentaires de l'utilisateur et les points du forum de chaque article.
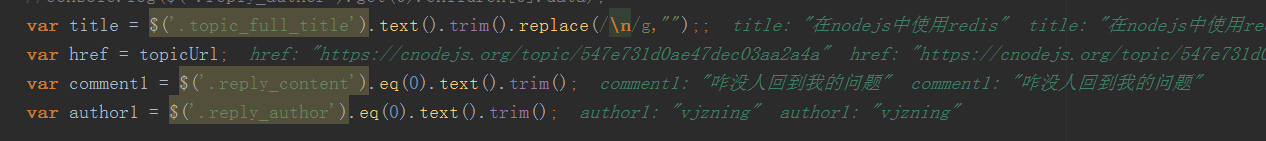
Comme le montre la figure, la valeur obtenue par $('.reply_author').eq(0).text().trim(); est le bon utilisateur qui a fait le premier commentaire.
{<1>}

Une fois qu'eventproxy a obtenu les commentaires et le contenu du nom d'utilisateur, nous devons accéder à l'interface utilisateur via le nom d'utilisateur pour continuer à récupérer les points de l'utilisateur
var $ = cheerio.load(topicHtml);
//Cette URL est l'URL cible pour l'étape suivante
var userHref = 'https://cnodejs.org' $('.reply_author').eq(0).attr('href');
userHref = url.resolve(tUrl, userHref);
var title = $('.topic_full_title').text().trim().replace(/n/g,"");;
var href = topicUrl;
var comment1 = $('.reply_content').eq(0).text().trim();
var author1 = $('.reply_author').eq(0).text().trim();
//Passer les paramètres au prochain crawl simultané
ep.emit('user_html', [userHref, title, href, comment1, author1]);
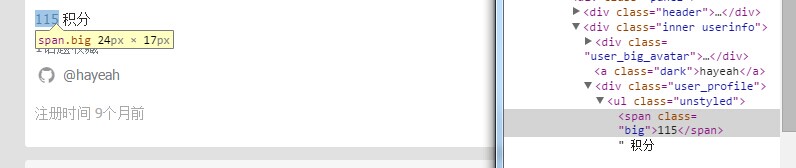
Dans eventproxy cette fois, nous devons trouver où est placé le score (class="big").
{<2>}

Il est facile de trouver le nom de la classe. Essayons d'abord d'afficher le résultat
var result = superagent.get(userUrl)
.end(function (err, res) {
Si (erreur) {
return console.error(err);
>
var $ = cheerio.load(res.text);
var score = $('.big').text().trim();
console.log(utilisateur[1]);
console.log(user[2]);
console.log(utilisateur[3]);
console.log(utilisateur[4]);
console.log($('.big').text().trim());
retour ({
titre : utilisateur[1],
href : utilisateur[2],
commentaire 1 : utilisateur[3],
auteur1 : utilisateur[4],
score1 : score
});
});
});
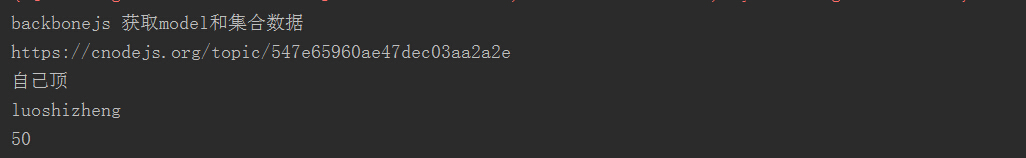
Exécutez le programme et obtenez le résultat de ce code.
{<3>}

Mais voici le problème. Nous pouvons afficher correctement le résultat dans la fonction de rappel de .end(), mais nous ne pouvons pas afficher correctement le résultat. Si vous regardez attentivement, le résultat qui doit être généré est un objet Request. Il s'agit d'une erreur d'inattention. La fonction .end() ne transmet pas la valeur de retour à l'objet Request et le résultat doit être renvoyé à la couche précédente (utilisateurs).
//trouver les détails de l'utilisateur
ep.after('user_html', topicUrls.length, function(users){
utilisateurs = utilisateurs.map(fonction(utilisateur){
var userUrl = utilisateur[0];
score var;
superagent.get(userUrl)
.end(function (err, res) {
si (erreur) {
return console.error(err);
>
//console.log(res.text);
var $ = cheerio.load(res.text);
score = $('.big').text().trim();
});
retour ({
titre : utilisateur[1],
href : utilisateur[2],
commentaire1 : utilisateur[3],
auteur1 : utilisateur[4],
score1 : score
});
});
把users好好地输出发现除了score1其他是正确值。仔细调试发现,程序是先进行了console.log(),然后再进行. map(). .get() est une fonction de score, return .get().步操作是不会等待回调函数做完操作的。
{<4>}

Il y a un moyen d'eventproxy et d'emit, et c'est le cas de.after().当消息全部接收完毕,再打印出传递的参数(结果)。
score = $('.big')text().trim();
//新添加
ep.emit('got_score', [utilisateur[1], utilisateur[2], utilisateur[3], utilisateur[4], score]);
.....
ep.after('got_score', 10, fonction(utilisateurs){
console.log(utilisateurs);
});
{<6>}

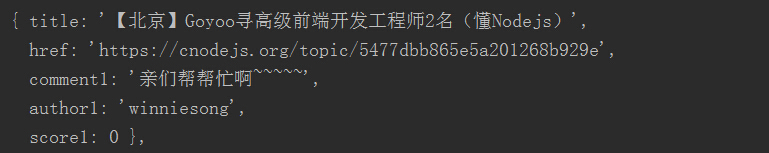
这个问题解决了,但score1的数值好像太大了点吧。再一看,原来class='big'有两个,用户的话题收藏也Il s'agit d'une classe.slice( start, [end] )来切取第一个元素,即将score 修改为 score = $('.big').slice(0).eq(0).text().trim();。正确结果如图。
{<7>}


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
Les principales différences entre Node.js et Tomcat sont : Runtime : Node.js est basé sur le runtime JavaScript, tandis que Tomcat est un conteneur de servlet Java. Modèle d'E/S : Node.js utilise un modèle asynchrone non bloquant, tandis que Tomcat est un modèle de blocage synchrone. Gestion de la concurrence : Node.js gère la concurrence via une boucle d'événements, tandis que Tomcat utilise un pool de threads. Scénarios d'application : Node.js convient aux applications en temps réel, gourmandes en données et à forte concurrence, et Tomcat convient aux applications Web Java traditionnelles.
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.





