
L'objet Date possède une méthode getDay, qui renvoie le jour de la semaine à une date spécifique en fonction de l'heure locale. La valeur de retour va de 0 à 6, correspondant respectivement du dimanche au samedi
getDay 0 1 2 3 4 5 6
Jour de la semaine dimanche lundi mardi mercredi jeudi vendredi samedi
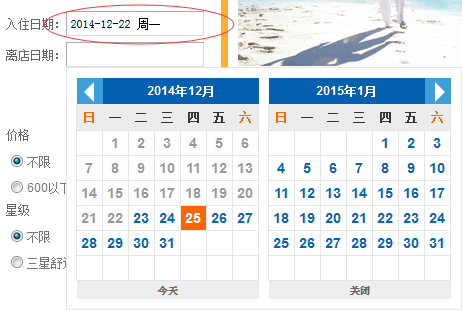
Lorsque vous utilisez des exigences liées à la date, vous devez convertir la valeur renvoyée par getDay en un jour de la semaine, c'est-à-dire quel jour de la semaine est « ce jour » ? Par exemple, la sélection d'un calendrier dans le composant calendrier renvoie « 2014-12-22 Monday ».

Il s'agit d'un morceau de code qui fonctionne toujours en ligne
Ce code est jugé par plusieurs branches if else et renvoie le jour de la semaine. Certains étudiants ont mentionné qu'il peut être optimisé à l'aide de switch
.Par rapport à if/else, le code est beaucoup plus simple, plus court et plus clair. Quelqu'un a réalisé des statistiques selon lesquelles plus le code est court, plus le temps de réflexion du cerveau est court. Par conséquent, vous verrez diverses personnes et livres préconisant et louant les « codes courts » tels que « La beauté des codes courts » et « Comment concis le code ».
"Code Encyclopedia" mentionne l'utilisation d'une méthode basée sur des tables pour simplifier la programmation
Méthode basée sur les tables — La méthode basée sur les tables est un modèle de programmation (schéma) qui recherche des informations dans les tables sans utiliser d'instructions logiques (if et switch). En fait, tout ce qui peut être sélectionné via des instructions logiques peut être sélectionné via une recherche dans une table. Pour les cas simples, il est plus simple et plus direct d’utiliser des instructions logiques. Mais à mesure que la chaîne logique devient de plus en plus complexe, la méthode des tables de correspondance devient de plus en plus attractive.
Comme mentionné ci-dessus, les tableaux sont utilisés pour remplacer les instructions logiques. De nombreux ingénieurs front-end en JS ont fait de leur mieux pour éliminer les instructions contenant des expressions car ils comprenaient certaines fonctionnalités des langages fonctionnels. Par exemple
1. && remplace le simple si
2. ? : remplacer if/else
3. Plusieurs if/else et switch peuvent également être remplacés par plusieurs "?:"
De plus, vous pouvez également utiliser la récursion de fonction pour éliminer les instructions for/while. J'étais accro à ces méthodes d'écriture au début, mais plus tard j'ai découvert que je ne les comprenais plus (peut-être que je les lis encore moins, le cerveau les convertit toujours naturellement en phrases), mais au final je me suis habitué à utiliser des phrases .
Essayons de remplacer la table mentionnée dans "Code Encyclopedia" par un objet JS