 interface Web
interface Web
 js tutoriel
js tutoriel
 Guide d'utilisation du plug-in du menu contextuel JQuery ContextMenu_jquery
Guide d'utilisation du plug-in du menu contextuel JQuery ContextMenu_jquery
Guide d'utilisation du plug-in du menu contextuel JQuery ContextMenu_jquery
Adresse de téléchargement du plug-in :
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
Version compressée :
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
Page d'accueil de Jquery : http://jquery.com/
Grâce à ce plug-in, un menu contextuel peut être établi dans différents éléments HTML et les styles peuvent être personnalisés.
右键点此
右键点此
不显示
显示第一项
显示全部
 打开
打开 邮件
邮件 保存
保存 关闭
关闭
- 选项一
- 选项二
- 选项三
- 选项四
- csdn
- javaeye
- itpub
<script><br> //Toutes les balises span avec la classe demo1 seront liées à ce menu contextuel <br> $('span.demo1').contextMenu('myMenu1', <br> {<br> fixations : <br> {<br> 'ouvrir' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était ouvert');<br> },<br> 'e-mail' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était Email');<br> },<br> 'enregistrer' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était Enregistré');<br> },<br> 'supprimer' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était Supprimer');<br> }<br> }<br> });<br> //Tous les éléments html avec l'ID demo2 sont liés à ce menu contextuel <br> $('#demo2').contextMenu('monMenu2', {<br> //Style de menu<br> Style de menu : {<br> bordure : '2px solid #000'<br> },<br> //Style d'élément de menu<br> Style d'article : {<br> fontFamily : 'verdana',<br> Couleur d'arrière-plan : 'vert',<br> couleur : 'blanc',<br> bordure : 'aucune',<br> remplissage : '1px'<br> },<br> //Style de survol de l'élément de menu<br> itemHoverStyle : {<br> couleur : 'bleu',<br> Couleur d'arrière-plan : 'rouge',<br> bordure : 'aucune'<br> },<br> //Événements <br> Reliures : <br> {<br> 'item_1' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était item_1');<br> },<br> 'item_2' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était item_2');<br> },<br> 'item_3' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était item_3');<br> },<br> 'item_4' : fonction(t) {<br> alert('Le déclencheur était ' t.id 'nAction était item_4');<br> }<br> }<br> });<br> //Toutes les balises div avec la classe demo3 sont liées à ce menu contextuel <br> $('div.demo3').contextMenu('myMenu3', {<br> //Réécrire les événements onContextMenu et onShowMenu<br> onContextMenu : fonction(e) {<br> Si ($(e.target).attr('id') == 'dontShow') renvoie false ;<br> else return true ;<br> },<br> onShowMenu : fonction(e, menu) {<br>Si ($(e.target).attr('id') == 'showOne') {<br> $('#item_2, #item_3', menu).remove();<br> ><br> retour au menu ;<br> ><br> });<br> </script>
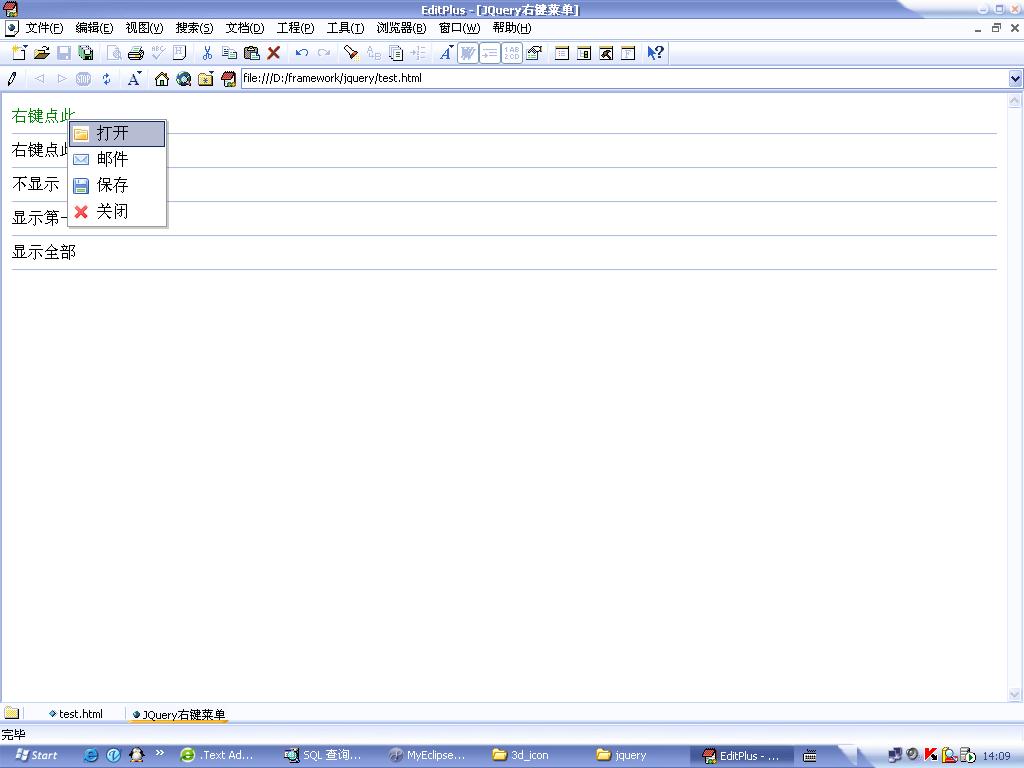
Rendu :

C'est une fonction très amusante et cool Les amis, vous pouvez l'embellir et l'ajouter à vos propres projets

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Que faire si le menu contextuel de Win11 ne peut pas être affiché complètement_Tricks pour restaurer le menu contextuel en mode entièrement développé
Mar 20, 2024 pm 02:22 PM
Que faire si le menu contextuel de Win11 ne peut pas être affiché complètement_Tricks pour restaurer le menu contextuel en mode entièrement développé
Mar 20, 2024 pm 02:22 PM
Microsoft a rationalisé le menu contextuel de Win11, en affichant uniquement certaines opérations courantes et en masquant certaines options inhabituelles. Cela peut gêner certains utilisateurs. Comment afficher le menu complet Veuillez consulter l'introduction suivante pour plus de détails. 1. Tout d'abord, appuyez sur [Win + Invite de commande, exécuter la fenêtre, entrez la commande [cmd], appuyez sur [OK ou Entrée] pour ouvrir la fenêtre d'invite de commande 3. Entrez et appuyez sur Entrée pour exécuter la commande suivante : 4. Entrez ; et appuyez sur Entrée pour exécuter la commande suivante : taskkill /f/imexplorer.exe
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





