Utilisez le plug-in jQuery jqPlot pour dessiner histogram_jquery
Pendant le processus de développement d'un projet, il est nécessaire d'afficher l'état des fonds du compte. Afin de donner aux clients une bonne expérience, nous utilisons des graphiques en colonnes pour l'afficher si le processus de dessin est dessiné à l'aide de scripts écologiques originaux. , ce sera plus fastidieux et plus long, nous avons donc choisi le plug-in jqPlot pour le dessin, qui peut faire gagner beaucoup de temps et peut être affiché rapidement aux utilisateurs.
Adresse officielle du plug-in : http://www.jqplot.com/
La mise en œuvre spécifique est la suivante :
Citant des fichiers JS :
Code HTML
Javascript :
var chartBar = fonction () {
var data={param1:param1,param2:param2};//传递参数
$("#chart1").html("");//绘图DIV
vars1;
$.ajax({
tapez : "POST",
url : '../Accueil/CompteSum',
données : données,
type de données : "json",
asynchrone : faux,
succès : fonction (d) {
si (d.flag) {
s1 = [parseFloat(d.data.Total1), parseFloat(d.data.Total2), parseFloat(d.data.Total3), parseFloat(d.data.Total4), parseFloat(d.data.Total5), parseFloat( d.data.Total6)];
} autre {
s1 = [0,00, 0,00, 0,00, 0,00, 0,00, 0,00];
>
$.jqplot.config.enablePlugins = true;
var ticks = ['充值', '提款', '应收', '销售', '退票', '验证'];
var plot1 = $.jqplot('chart1', [s1], {
// Animer uniquement si nous n'utilisons pas excanvas (pas dans IE 7 ou IE 8)..
//animer : !$.jqplot.use_excanvas,
sériesPar défaut : {
pointLabels : {show : true},
ombre : fausse,
showMarker : true, // 是否强调显示图中的数据节点
moteur de rendu : $.jqplot.BarRenderer,
Options de rendu : {
largeur de la barre : 50,
Marge de barre : 50
>
},
axes : {
axe x : {
show : vrai, //是否自动显示坐标轴
moteur de rendu : $.jqplot.CategoryAxisRenderer,
ShowTicks : true, // Afficher ou non les graduations et les valeurs d'échelle sur l'axe de coordonnées
showTickMarks : true, //Définir s'il faut afficher les ticks
sur 10 tickOptions : {
montrer : vrai,
Taille de la police : '14px',
fontFamily : 'tahoma,arial,"Hiragino Sans GB",宋体b8b体,sans-serif',
showLabel : true, //S'il faut afficher les graduations et les valeurs d'échelle sur l'axe de coordonnées
showMark : false, //Définir s'il faut afficher l'échelle
ShowGridline : false // S'il faut afficher la grille dans la zone graphique dans le sens de la valeur de l'échelle
} yaxis : {
montrer : vrai,
ShowTicks : false, // Afficher ou non les graduations et les valeurs d'échelle sur l'axe de coordonnées
showTickMarks : false, //Définir s'il faut afficher les ticks
mise à l'échelle automatique : vrai,
borderWidth : 1,
sur 10 tickOptions : {
montrer : vrai,
showLabel : faux,
showMark : faux,
showGridline : vrai,
formatString : '¥%.2f'
} },
grille : {
drawGridLines : vrai,
drawBorder : false,
ombre : fausse,
borderColor : '#000000', // Définir la couleur de la bordure (la plus extérieure) du graphique
BorderWidth : 1 // Définit la largeur de la bordure du graphique (côté extérieur)
},
surligneur : { show : false }
});
},
erreur : fonction () {
alert("Échec de l'obtention des statistiques graphiques !");
}
});
};
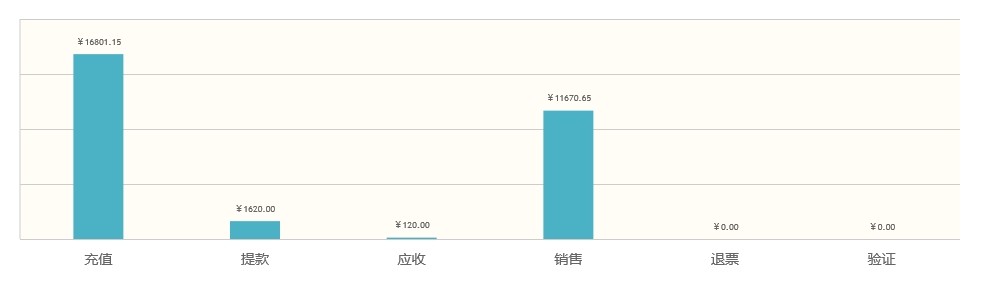
Rendu :
 C'est tout pour aujourd'hui. J'ai jeté un coup d'œil préliminaire aux exemples officiels et j'ai trouvé que la fonction est assez puissante et très pratique et facile à utiliser. Selon les besoins de ce projet, d'autres pourraient être ajoutées à l'avenir. Cependant, certains problèmes ont également été découverts lors de l'utilisation, et une mise en œuvre partielle peut ne pas être satisfaisante.
C'est tout pour aujourd'hui. J'ai jeté un coup d'œil préliminaire aux exemples officiels et j'ai trouvé que la fonction est assez puissante et très pratique et facile à utiliser. Selon les besoins de ce projet, d'autres pourraient être ajoutées à l'avenir. Cependant, certains problèmes ont également été découverts lors de l'utilisation, et une mise en œuvre partielle peut ne pas être satisfaisante.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique






