 interface Web
interface Web
 js tutoriel
js tutoriel
 Qu'est-ce que MEAN ? Que signifie MEAN dans la programmation JavaScript ? _node.js
Qu'est-ce que MEAN ? Que signifie MEAN dans la programmation JavaScript ? _node.js
Qu'est-ce que MEAN ? Que signifie MEAN dans la programmation JavaScript ? _node.js
Il y a quelque temps, j'ai vu un article mentionnant le mot MEAN. Qu'est-ce que MEAN ?
En fait, MENA est l'abréviation de MongoDB (base de données non relationnelle) Express (moteur de modèles) AngularJS (bibliothèque javascript MVC) NodeJS (script serveur).
Ensemble, ils construisent un outil de développement full-stack pour des applications Web modernes basées sur JavaScript.
MongoDB :
C'est une méthode de stockage de données puissante, flexible et évolutive.
Il étend de nombreuses fonctionnalités utiles des bases de données relationnelles, telles que les index auxiliaires, les requêtes par plage et le tri, sa prise en charge intégrée des agrégations de style MapReduce et la prise en charge des index géospatiaux.
Il remplace le concept de ligne de base de données traditionnelle par un modèle de document. Le soi-disant modèle de document est en fait un objet tableau.
Jetons un coup d'œil au modèle de document :
{"_id" : 1 , "salutation" : "bonjour tout le monde !", "foo" : 3}
Chaque document aura un champ _id. Le modèle de document représente un enregistrement dans la base de données, comprenant les champs Greeting, foo et _id ;
Express:

est un framework d'application Web node.js simple et flexible qui fournit une série de fonctionnalités puissantes pour vous aider à créer diverses applications Web.
De riches outils HTTP et middleware du framework Connect sont facilement disponibles, ce qui permet de créer rapidement et facilement des API robustes et conviviales
Express ne réextrait pas les fonctionnalités existantes de node.js, nous étendons simplement les fonctions requises par les applications Web par-dessus
AngularJS :
AngularJS est une bibliothèque js développée par Google. C'est une bibliothèque de scripts MVC comme backone.La première leçon de presque toutes les langues concerne Hello World, comme d'habitude, nous en ferons également une :
Bonjour {{'Monde'}} !
déclare que la page utilise angulaireJS. Lorsque la page est chargée, la balise ng-app indique à AngularJS de traiter l'intégralité de la page HTML et de guider l'application.
Cet exemple affiche Hello World sur la page. Certaines personnes se demandent pourquoi Hello World est si compliqué.
Regardons l'exemple suivant :
Votre nom :
Bonjour {{votrenom || 'Monde'}} !
Les pensées de
. Toute modification apportée à la zone de saisie est immédiatement reflétée dans les variables du modèle (dans un sens), et toute modification apportée aux variables du modèle est immédiatement reflétée dans le texte de bienvenue (dans l'autre sens).Il y a quelques points importants à noter à propos de cet exemple :
1. La commande de saisie de texte est liée à une variable de modèle appelée yourname.
2. La balise double accolade ajoute la variable de modèle de votre nom au texte de salutation.
3. Vous n'avez pas besoin d'enregistrer un écouteur d'événement supplémentaire ou d'ajouter un gestionnaire d'événements pour cette application !
NodeJS
est une plateforme serveur js hautes performances développée par Ryan Dahl.Il est développé sur la base du moteur V8. Le moteur V8 est un moteur javascript développé par Google, pas le moteur V8 de la voiture - c'est un moteur hautes performances, et ses performances dépassent de loin celles des autres langages de script.
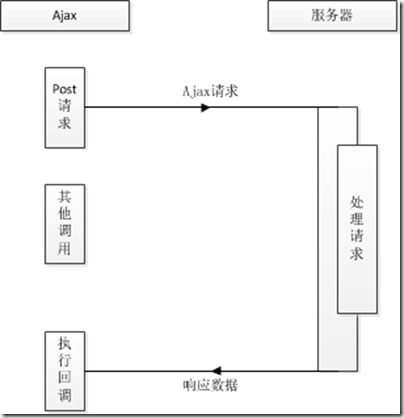
nodeJS utilise une méthode de communication d'E/S asynchrone, très similaire à AJAX :
console.log("Réponse reçue");
})
console.log("Fin de l'envoi ajax");

nodejs的請求方式:
var fs = require('fs');
fs.readFile("/path", function(err, file){
console.log("讀取檔案完成");
});
console.log("發起讀取檔");

我們再看下面這個例子:
當同時執行兩個請求的時候,總耗時取決於耗時最多的那個,而不是兩個請求的耗時總和,因為他們兩個是並行的。
//第一個請求
var fs = require('fs');
fs.readFile("/path1", function(err, file){
console.log("讀取檔案1完成");
});
//第二個請求
fs.readFile("/path2", function(err, file){
console.log("讀取檔案2完成");
});
console.log("發起讀取檔");
nodejs高效能的另一個原因是基於事件驅動:
node將前端瀏覽器中的 事件 引入後端,配合非同步I/O,將事件點暴露給業務邏輯。
事件的變成方式具有輕量級,鬆散耦合,只關注事物點等優勢。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





