
Dans quel langage le vscode peut-il être écrit ?
vscode est un puissant éditeur de code qui prend en charge le développement de plusieurs langages de programmation. En installant des extensions, vous pouvez fournir des fonctions intelligentes de complétion de code, de débogage et de formatage pour JavaScript/TypeScript, Python, Java, C#, PHP, Go, Ruby, Rust, HTML/CSS et d'autres langages. Si vous souhaitez en savoir plus sur vscode, vous pouvez lire les articles sous ce sujet.
 210
210
 12
12
Dans quel langage le vscode peut-il être écrit ?

Dans quelles langues le vscode peut-il être écrit ?
vscode est un puissant éditeur de code qui prend en charge le développement de plusieurs langages de programmation. En installant des extensions, vous pouvez fournir des fonctions intelligentes de complétion de code, de débogage et de formatage pour JavaScript/TypeScript, Python, Java, C#, PHP, Go, Ruby, Rust, HTML/CSS et d'autres langages. De plus, il prend également en charge SQL, C, C++, Swift, Kotlin, Rust, le langage R, PowerShell, Bash et d'autres langages.
Mar 15, 2024 am 09:51 AM
Qu'est-ce que vscode est généralement utilisé pour écrire ?
VSCode est un puissant éditeur de code qui prend en charge plusieurs langages de programmation et formats de fichiers. Il prend en charge JavaScript, Python, Java, C++, TypeScript, HTML/CSS, Go et d'autres langages, et peut prendre en charge davantage de langages via des plug-ins d'extension, notamment Rust, C#, Objective-C, PHP, Ruby, Swift, SQL, XML, etc.
Mar 14, 2024 pm 05:54 PM
Quel framework vscode utilise-t-il ?
VSCode est un éditeur de code multiplateforme construit sur le framework Electron et Monaco Editor. Le framework Electron exploite les technologies Web et Node.js pour créer des applications de bureau multiplateformes, tandis que Monaco Editor offre de puissantes capacités d'édition de code. En combinant ces deux technologies, VSCode est capable de fournir de riches fonctionnalités d'application de bureau tout en offrant une excellente expérience d'édition de code.
Mar 14, 2024 pm 04:56 PM
Découvrez la puissance cachée de VSCode et PHP
Visual Studio Code (vscode) est un puissant éditeur de code populaire parmi les développeurs pour sa légèreté, son extensibilité et sa prise en charge de plusieurs langages. Pour les développeurs PHP, la combinaison de VSCode et PHP peut exercer une puissance incroyable et améliorer considérablement l'efficacité du développement. Le puissant IntelliSenseVSCode intègre des fonctionnalités IntelliSense avancées pour fournir aux développeurs PHP des invites de code intelligentes, la saisie semi-automatique et la détection des erreurs. Il fournit des suggestions en temps réel basées sur les types de variables, les signatures de fonctions et les définitions de classes, aidant ainsi les développeurs à écrire rapidement du code sans erreur. Code démo :
Mar 07, 2024 am 10:49 AM
Maîtrisez VSCode et PHP et devenez un maître en programmation
VSCode : Efficient Integrated Development Environment (IDE) vscode est un IDE gratuit et open source privilégié par les développeurs pour ses fonctionnalités légères, hautement personnalisables et riches. Il prend en charge plusieurs langages de programmation, dont PHP, et fournit diverses fonctionnalités pour améliorer l'expérience de codage. PHP : la puissance de la programmation côté serveur PHP est un langage de programmation côté serveur populaire qui peut être utilisé pour développer des sites Web dynamiques et des applications WEB. Sa syntaxe simple et sa faible courbe d'apprentissage le rendent idéal aussi bien pour les développeurs débutants que expérimentés. Développement PHP dans VSCode Pour utiliser VSCode pour le développement PHP, veuillez installer l'extension PHP. Cela fournira à l'EDI la coloration syntaxique, IntelliSense et
Mar 07, 2024 pm 12:00 PM
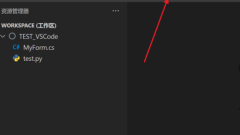
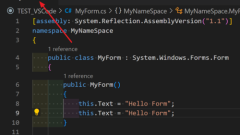
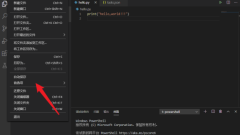
Comment utiliser VSCode
VSCode (Visual Studio Code) est un éditeur de texte open source très populaire développé par Microsoft. Il ne s'agit pas seulement d'un simple éditeur de texte, mais il fournit également de nombreuses fonctions et plug-ins puissants, permettant aux développeurs de développer des logiciels plus efficacement. Cet article explique comment utiliser VSCode pour aider les débutants à démarrer rapidement. Installation et configuration : Télécharger VSCode : Ouvrez le site officiel de VSCode et sélectionnez la version adaptée à votre système d'exploitation à télécharger. Installer VSCode : Suivant
Feb 19, 2024 pm 04:40 PM
Comment configurer la détection automatique dans Vscode
Vscode est un outil de développement logiciel gratuit, open source et efficace. Certains amis veulent savoir comment configurer la détection automatique dans Vscode. L'éditeur ci-dessous vous donnera une introduction détaillée au didacticiel sur la configuration de la détection automatique dans Vscode. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Double-cliquez pour ouvrir le logiciel, cliquez sur l'icône d'engrenage dans le coin inférieur gauche, puis sélectionnez « paramètres » dans la liste des options. 2. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'option « terminal » dans la colonne de gauche. 3. Recherchez ensuite l'option "AutoDetect" dans la colonne "Tâche" à droite. 4. Enfin, cliquez sur le bouton déroulant de la boîte d'option pour la définir
Feb 18, 2024 pm 03:12 PM
Comment créer un nouveau terminal dans Vscode
Certains amis souhaitent créer une nouvelle fenêtre de terminal lorsqu'ils utilisent Vscode, mais ils ne savent pas comment créer un nouveau terminal dans Vscode. Ensuite, l'éditeur vous donnera une introduction détaillée à la méthode de création d'un nouveau terminal dans Vscode. vous êtes intéressé, vous pouvez y jeter un oeil. 1. Double-cliquez pour ouvrir le logiciel et cliquez sur l'option "Terminal" dans la barre de menu supérieure. 2. Sélectionnez ensuite « Nouveau terminal » dans la liste d'options ci-dessous. 3. De cette manière, un nouveau terminal est créé avec succès dans la zone d'édition ci-dessous.
Jan 16, 2024 pm 02:00 PM
Utilisez vscode pour déboguer à distance le noyau Linux
Préface L'article précédent présentait l'utilisation de QEMU+GDB pour déboguer le noyau Linux. Cependant, il n'est parfois pas très pratique d'utiliser directement GDB pour déboguer et afficher le code. Par conséquent, dans une occasion aussi importante, comment l'artefact de vscode peut-il manquer ? Cet article explique comment utiliser vscode pour déboguer à distance le noyau. Environnement pour cet article : Windows 10 vs Code Ubuntu 20.04 J'utilise personnellement Tencent Cloud Server, j'enregistre donc le processus d'installation d'une machine virtuelle. Démarrez directement à partir de la configuration vscode. Installez le plug-in vscode remote-ssh. Recherchez le plug-in Remote-SSH dans la bibliothèque de plug-ins et installez-le. Une fois l'installation terminée, il y aura une fonction supplémentaire sur la barre d'outils de droite. Appuyez sur F1 pour appeler la paire.
Feb 05, 2024 pm 12:30 PM
Comment désactiver les guides dans l'éditeur Vscode
Certains amis souhaitent désactiver la ligne de référence d'édition dans Vscode, mais ils ne savent pas comment désactiver la ligne de référence de l'éditeur dans Vscode. L'éditeur ci-dessous vous donnera une introduction détaillée aux étapes pour désactiver la ligne de référence de l'éditeur dans. Vscode. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Double-cliquez pour ouvrir le logiciel, cliquez sur l'option « Afficher » dans le coin supérieur gauche, sélectionnez « Espaces de rendu » dans la liste d'options ci-dessous et décochez-la. 2. Cliquez ensuite sur l'icône d'engrenage « Paramètres » dans le coin inférieur gauche et sélectionnez l'option « Paramètres » dans la liste donnée. 3. Après être entré dans la nouvelle interface de la fenêtre, entrez « renderIndentGuide » dans la zone de recherche dans le coin supérieur gauche.
Jan 15, 2024 am 11:33 AM
Comment ouvrir la disposition à double colonne dans Vscode
L'outil de développement logiciel Vscode offre aux utilisateurs la fonction de mise en page à deux colonnes pour faciliter la comparaison et la visualisation de différents fichiers. Alors, comment Vscode ouvre-t-il la mise en page à deux colonnes ? Ici, l'éditeur vous donnera une introduction détaillée à la méthode d'ouverture de la disposition à double colonne dans Vscode. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Double-cliquez pour accéder au logiciel et ouvrez un fichier de code. 2. Cliquez sur « Affichage » dans la barre d'outils supérieure, puis cliquez sur « Mise en page de l'éditeur » dans la liste d'options ci-dessous. 3. Cliquez ensuite sur l'option "Double colonne". 4. Revenez enfin à la page d'édition et vous pouvez voir que la mise en page à deux colonnes a été ouverte avec succès.
Jan 13, 2024 am 10:00 AM
Comment changer le thème dans Vscode
Certains amis souhaitent créer un thème personnalisé pour Vscode, mais ne savent pas comment changer le thème dans Vscode. Ici, je vais vous donner une introduction détaillée sur la façon de changer le thème dans Vscode. , regarde! 1. Double-cliquez pour ouvrir le logiciel, cliquez sur l'option « Fichier » dans le coin supérieur gauche et sélectionnez « Préférences » dans la liste d'options ci-dessous. 2. Cliquez sur l'option "Thème de couleur". 3. Sélectionnez simplement le thème que vous souhaitez modifier dans la fenêtre d'options indiquée. 4. De cette façon, le thème a été modifié avec succès.
Jan 13, 2024 am 08:39 AM
Article chaud

Outils chauds

Kits AI
Transformez votre voix avec les voix d'artistes IA. Créez et entraînez votre propre modèle vocal IA.

SOUNDRAW - AI Music Generator
Créez facilement de la musique pour des vidéos, des films et bien plus encore avec le générateur de musique AI de SOUNDRAW.

Web ChatGPT.ai
Extension Chrome gratuite avec chatbot OpenAI pour une navigation efficace.

Sweetless
Application alimentée par AI pour surveiller et réduire l'apport en sucre.

Notte.ai
Assistant de réunion de l'IA pour la prise de notes et les idées d'organisation.





