用户数据图层
目录
- 1 用户数据图层
- 2 用户数据上传
- 3 用户数据图层展示
- 4 用户数据检索
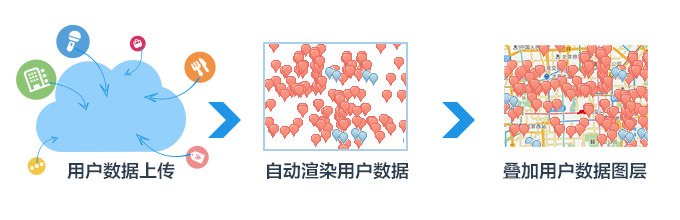
百度地图API可以将用户上传到LBS云里的位置数据实时渲染成图层,然后通过CustomLayer对象叠加到地图上。目前LBS云支持用户存储poi数据,存储的字段除经纬度坐标外还包括名称、地址等属性信息。CustomLayer类提供读取LBS云数据接口,并自动渲染用户数据生成数据图层,同时提供单击叠加图层返回poi数据的功能。大致流程如下:

用户数据上传
用户数据的上传有两种方式,分别是HTTP接口上传方式、可视化标注方式。
1. HTTP接口上传方式:HTTP接口方式首先需要创建数据存储空间(databox),然后再上传用户的poi数据。创建存储空间及poi发送的是POST请求,可以借助chrome浏览器下的Postman插件可视化发送请求。
2. 可视化标注方式:用户进入云存储编辑页面后设置标注模式进行poi数据的录入。该方式的特点是简单、直观,但是数据量大时效率低下。
用户数据图层展示
叠加用户数据图层
CustomLayer构造函数可以通过接收数据存储空间id(geotable id)参数生成用户数据图层,存储空间id可以在创建数据存储时获得。
代码如下:
//根据daboxId创建自定义图层,用户可用自己创建的geotableid替换30960
var customLayer=new BMap.CustomLayer({
geotableId: 30960,
q: '', //检索关键字
tags: '', //空格分隔的多字符串
filter: '' //过滤条件,参考http://developer.baidu.com/map/lbs-geosearch.htm#.search.nearby
});将用户自定义图层添加到地图上的方法跟添加Tilelayer对象方式相同,即:
map.addTileLayer(customLayer);//添加自定义图层
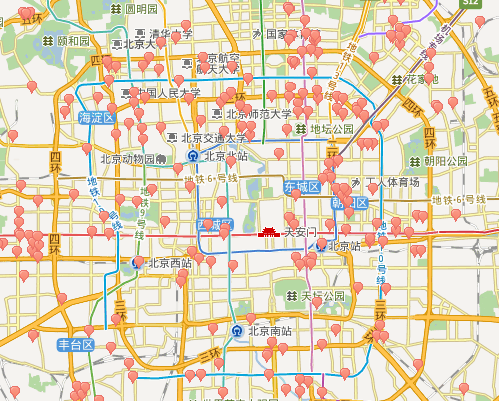
以下是将北京火车票代售点图层叠加在地图上的展示效果:

用户数据的麻点展示示例,请体验。
用户数据图层事件
JSAPIv1.5提供单击用户数据图层事件,并支持返回点击poi点的信息。代码如下:
customLayer.addEventListener('onhotspotclick',callback);//单击图层事件
function callback(e)//单击热点图层
{
var customPoi = e.customPoi, //获取poi对象
str = [];
str.push("address = " + customPoi.address);
str.push("phoneNumber = " + customPoi.phoneNumber);
var content = '<p style="width:280px;margin:0;line-height:20px;">地址:' + customPoi.address + '<br>电话:' + customPoi.phoneNumber + '</p>';
var searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, { //带检索的信息窗口
title: customPoi.title, //标题
width: 290, //宽度
height: 40, //高度
panel : "panel", //检索结果面板
enableAutoPan : true, //自动平移
enableSendToPhone: true, //是否显示发送到手机按钮
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
var point = new BMap.Point(customPoi.point.lng, customPoi.point.lat);
searchInfoWindow.open(point);}
}用户数据检索
除了展示用户自有数据外,利用JSAPI检索接口也可以对自有数据进行检索。支持的检索类型包括:城市内检索、矩形区域检索和圆形区域检索。以下以圆形检索为例,说明如何检索圆形区域的自有数据。 首先,用鼠标绘制圆形区域:
var drawingManager = new BMapLib.DrawingManager(map, {
//使用鼠标工具需要引入鼠标工具开源库DrawingManager_min.js及样式文件DrawingManager_min.css
isOpen: false, //是否开启绘制模式
enableDrawingTool: false, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8 //工具栏缩放比例
}
});
drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE);
drawingManager.open();在鼠标画圆结束事件回调函数内进行周边检索:
drawingManager.addEventListener('circlecomplete', function(e) {
circle = e;
var radius= parseInt(e.getRadius()); //检索半径必须是整型
var center= e.getCenter();
drawingManager.close();
if (customLayer) {
map.removeTileLayer(customLayer);
}
localSearch.searchNearby(' ', center,radius,{customData:{databoxId: 4032}});//用新创建的databoxid替换该值
});以下是检索中关村周边的火车票代售点的检索结果图:

用户数据的检索示例,请体验。


