Document du manuel WordPress en chinois
/ WordPress 自定义主题
WordPress 自定义主题
在本章中,我们将学习如何自定义主题。 自定义主题可帮助您为网站提供新外观。 在这里您可以更改背景图片/颜色,添加标题,做更多。
以下是自定义主题的步骤。
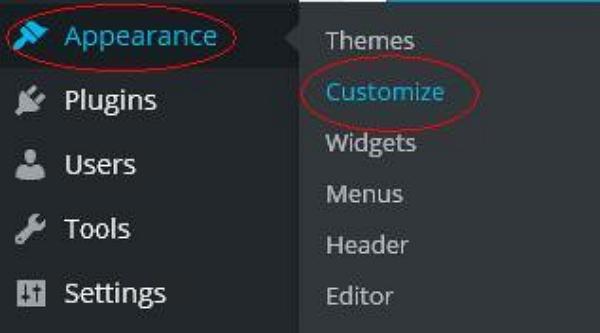
步骤(1) - 点击Appearance → Customize。

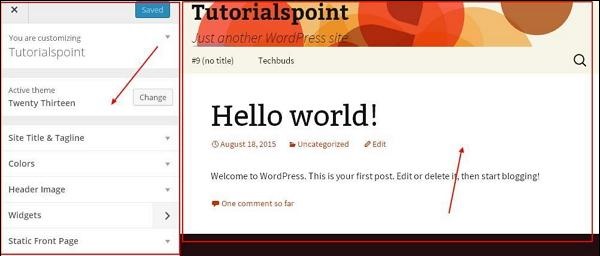
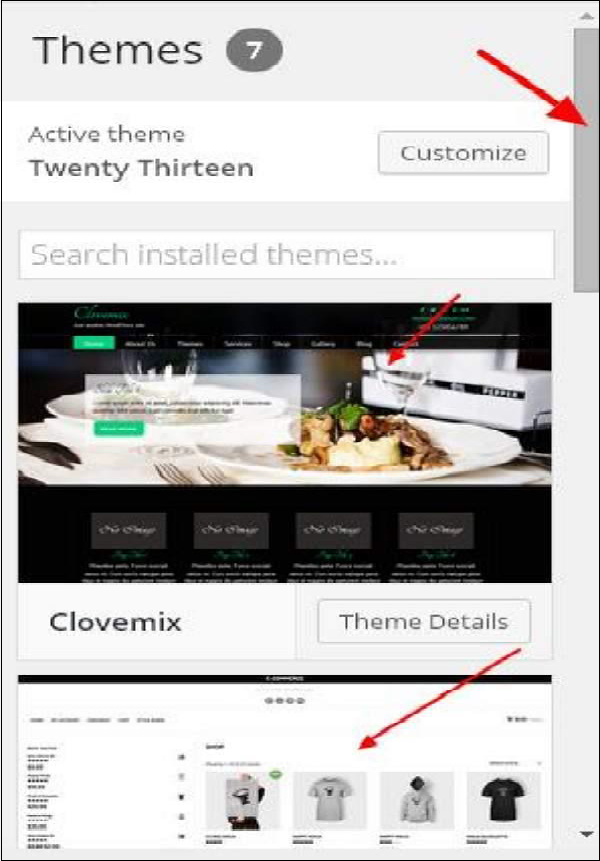
步骤(2) - 将显示以下屏幕。

活动主题:在此部分中,您只需点击“更改"即可更改当前主题。

当你点击“更改",你会得到一个主题列表,点击任何主题,然后点击“Save & Continue"。 您的主题将被保存。

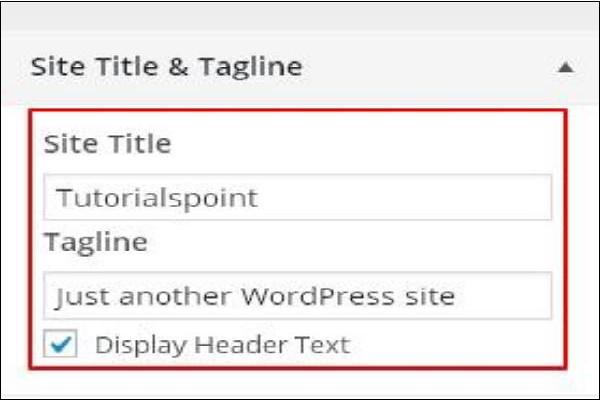
Site Title & Tagline:在本部分中,您可以添加要添加到网站中的网站标题和标语。

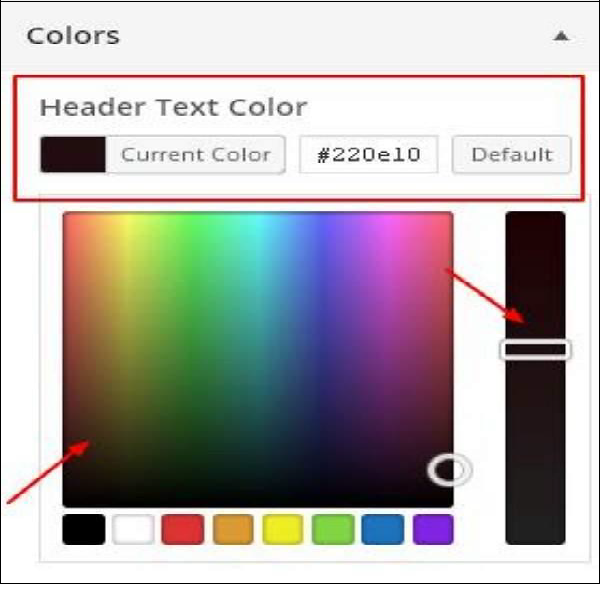
颜色 - 您可以使用此部分更改标题文本颜色。 当您滚动浏览颜色时,您会发现页面右侧发生了更改。 您甚至可以将自己的颜色添加到位于“Current color"和“Default"之间的框中。

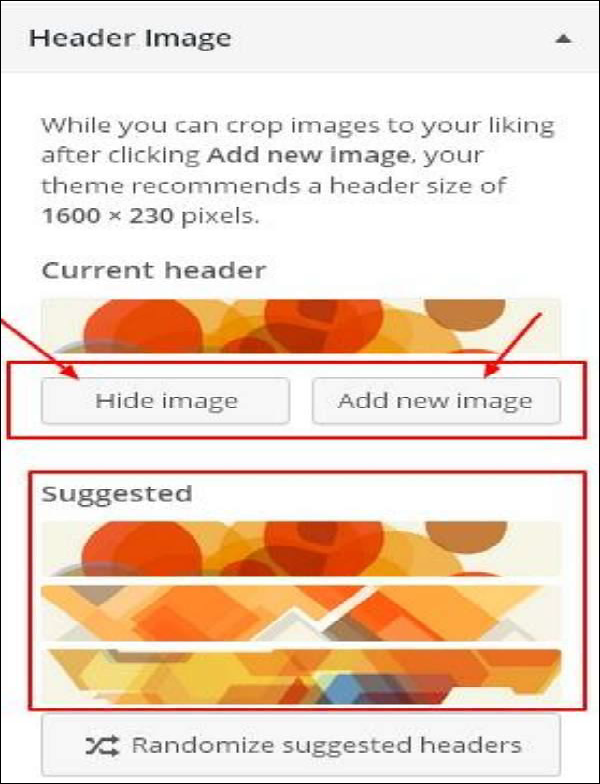
Header Image- 从建议中选择即可添加标题图片,也可以点击Add new image添加自己的图片。

小部件 - 从这里向您的网站添加小部件。

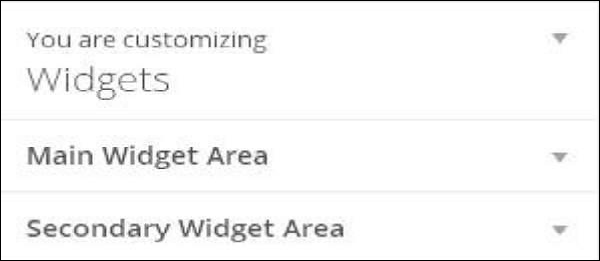
当您单击箭头标记时,将显示以下图像。

这里,有两个选项 :
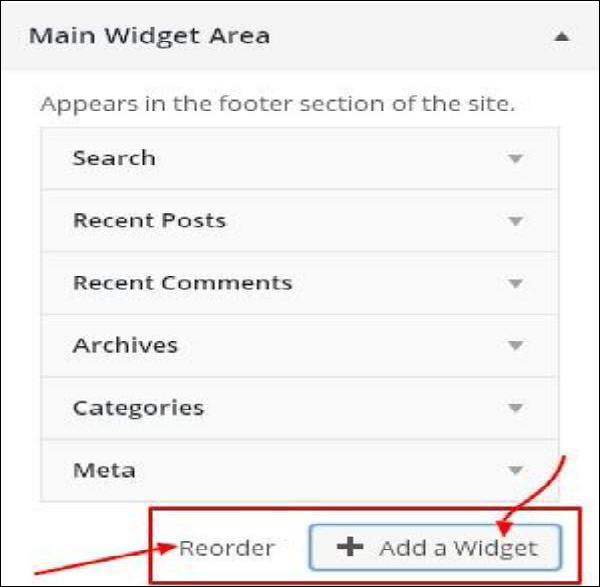
首先是“主要窗口小部件",当您单击此,您获得要显示在页脚区域的窗口小部件的另一个列表。

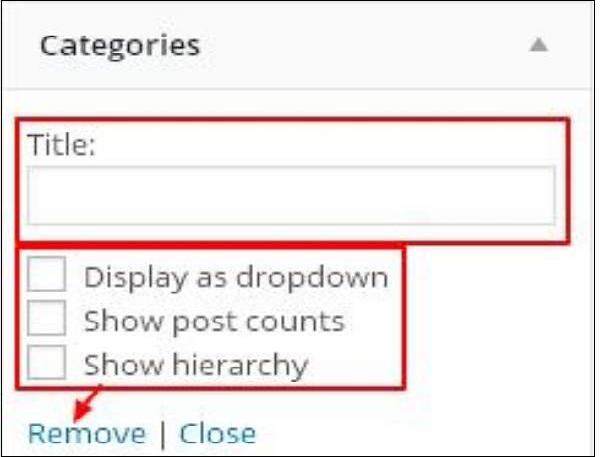
当您点击任何小部件时,系统会显示一个下拉菜单,您可以在其中编辑更多内容或添加更多内容。 例如 - 如果要添加类别,则会显示以下图像。

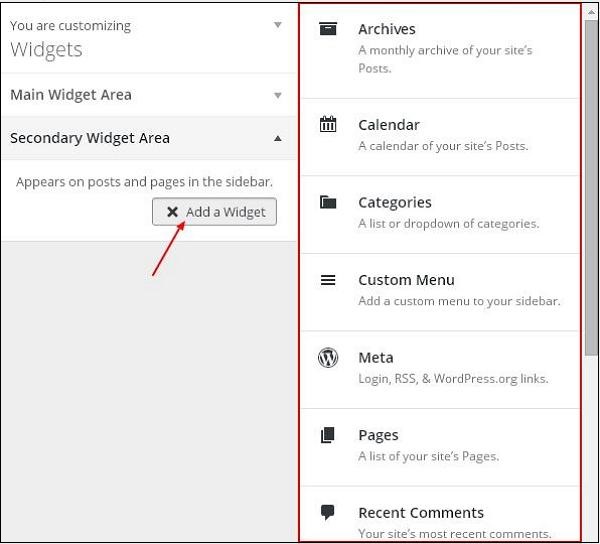
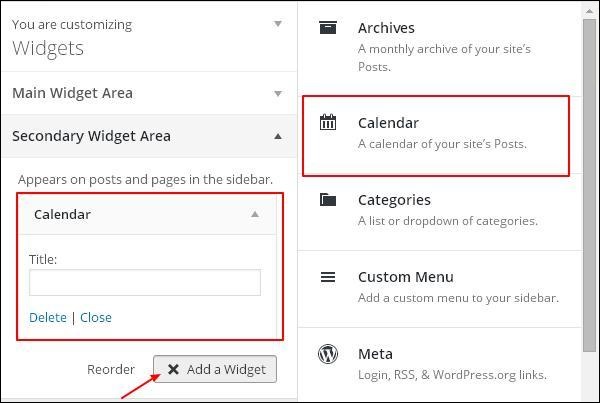
辅助窗口小部件 - 在这里,您必须单击“Add a widget",您会得到一个侧栏有不同的窗口小部件的列表。 点击任何,它添加到您的小部件列表。

如果您要添加更多小部件,请再次点击“Add a widget",您可以根据需要添加任意数量的小部件。

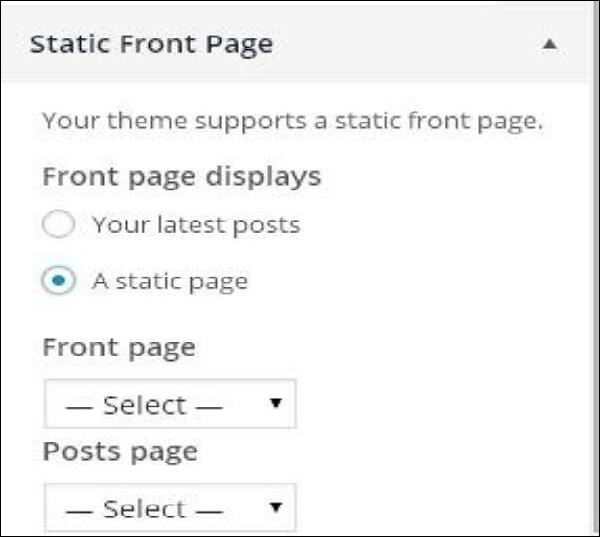
静态前端 - 为您的网站选择最新帖子或静态前端。