微信web开发者工具
微信web开发者工具

为帮助开发者更方便、更安全地开发和调试基于微信的网页,我们推出了 web 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。立即下载体验
你可以:
1.使用自己的微信号来调试微信网页授权
2.调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
3.使用基于 weinre 的移动调试功能,支持 X5 Blink 内核的远程调试
4.利用集成的 Chrome DevTools 协助开发
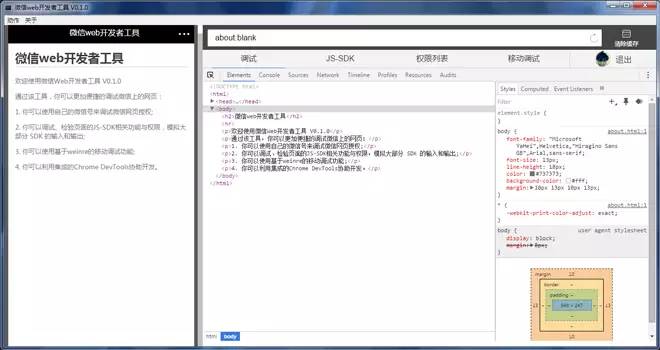
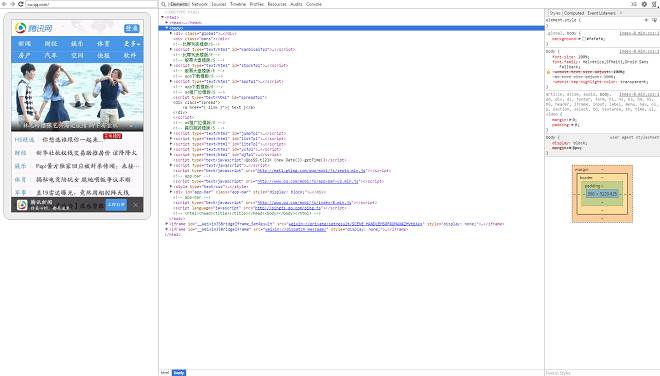
该工具界面主要由几大部分组成,如下图所示:

顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
之前在开发基于微信的网页授权的功能时,开发者通常需要手机上输入 URL 进而获取用户信息,从而进行开发和调试工作,可是因为手机的诸多限制,这个过程很不方便。 通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
1.开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份(支持测试号)来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:

2.为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

3.开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

4.完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号:
非静默授权的 URL 样例: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_userinfo
&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信 web 开发者工具中打开类似的授权页 URL(样例不可直接使用,请更换为绑定完成的公众号授权页URL),webview 模拟器显示效果如图:

点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
静默授权的 URL 样例: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_base
&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信 web 开发者工具中打开类似的授权页 URL(样例不可直接使用,请更换为绑定完成的公众号授权页URL)则会自动跳转到第三方页面。
注意:如果使用了代理,需代理本身支持https直连,才能调试https页面。
通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例:
http://demo.open.weixin.qq.com/jssdk
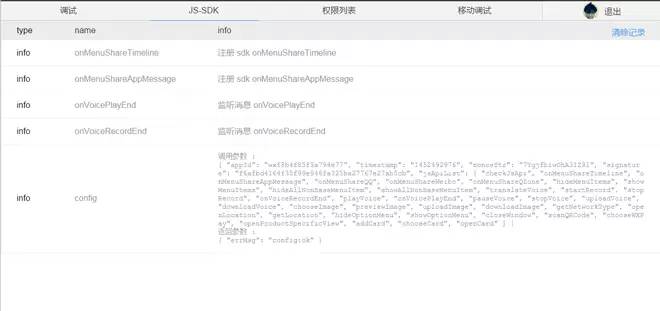
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

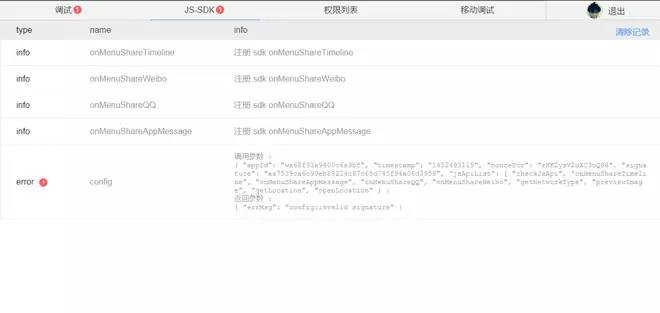
如下是校验未通过的页面:

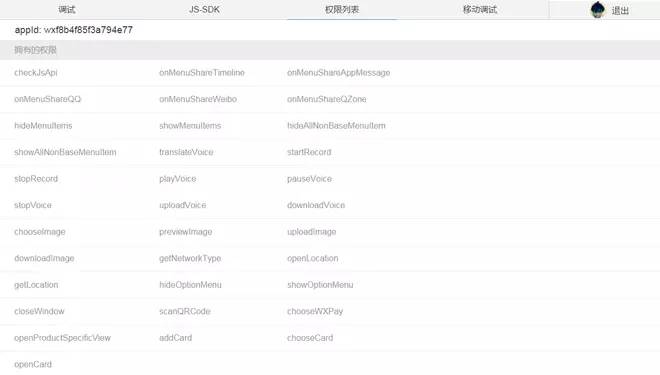
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

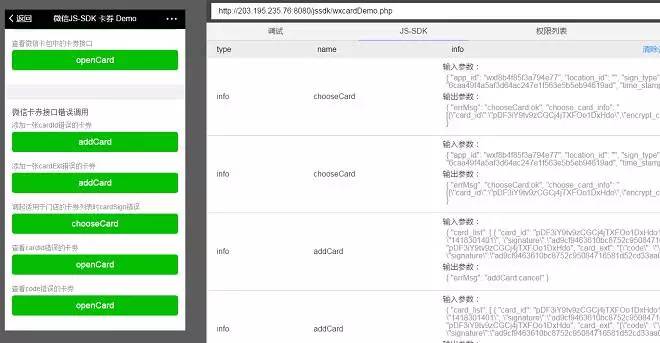
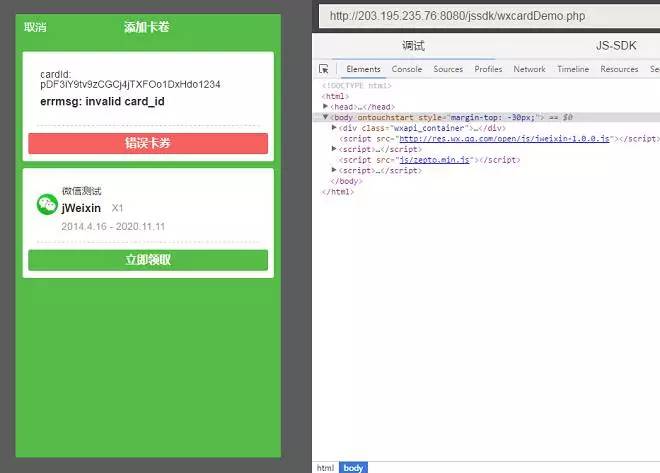
结合左侧的微信 Webview 模拟器,可以直观地调试 JSSDK 的效果,如使用微信 web 开发者工具调试卡券 JSSDK Demo:
http://203.195.235.76:8080/jssdk/wxcardDemo.php


注意:0.7.0 及以后版本的微信 web 开发者工具支持卡券 JSSDK 的调试,但对于希望调试的卡券公众号,我们要求开发者微信号与之建立绑定关系,绑定流程同授权登录一致。
移动端网页的表现,通常和桌面浏览器上有所区别,包括样式的呈现、脚本的逻辑等等,这会给开发者带来一定的困扰。现在,微信安卓客户端 webview 已经开始全面升级至 X5 Blink 内核,新的内核无论在渲染能力、API 支持还是在开发辅助上都有很大进步。通过微信 web 开发者工具中的远程调试功能,实时映射手机屏幕到微信 web 开发者工具上,将帮助开发者更高效地调试 X5 Blink 内核的网页,具体步骤如下:
(1)准备工作
1. 安装0.5.0或以上版本的微信 web 开发者工具
2. 确认移动设备是否支持远程调试功能
打开微信 web 开发者工具,选择“移动调试”tab,点击验证移动设备是否支持。随后使用移动设备扫描弹出的二维码,在设备上即可获得支持信息。
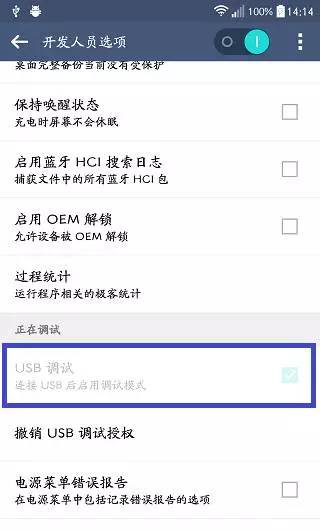
3. 打开移动设备中的 USB 调试功能
1.打开移动设备,进入“设置”->“开发人员选项”
2.勾选“USB 调试功能”

需要注意的是,Android 4.2 之后的设备,开发人员选项默认是隐藏的,通过以下步骤可以打开:
1.打开移动设备,进入“设置”->“关于手机”
2.找到并单击“内部版本号”7次
4. 安装移动设备 USB 驱动
通常开发者可以在移动设备厂商的官网中下载到相关驱动,或者使用腾讯手机管家来安装设备驱动。
5. 打开 X5 Blink 内核的 inspector 功能
打开微信 web 开发者工具,选择“移动调试”tab ,使用设备扫描“调试步骤”中的二维码。
如下图,勾选“是否打开 TBS 内核 Inspector 调试功能”,并重启微信。

(2)开始调试
使用 USB 数据线连接移动设备与 PC 或者 Mac 后,点击打开微信 web 开发者工具“移动调试”tab,选择 X5 Blink 调试功能,将会打开一个新窗口,在微信中访问任意网页即可开始调试。关于 X5 Blink 内核更多信息,可以查看官网介绍。
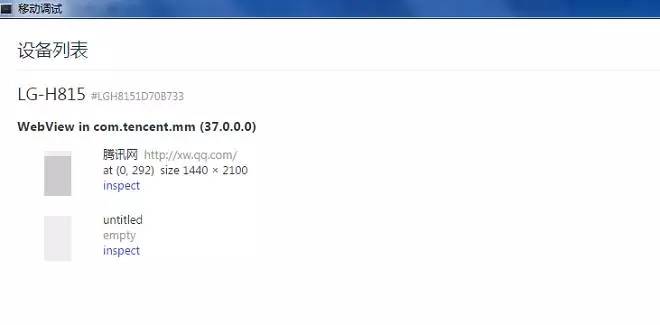
在所有准备工作都完成的情况下,窗口中可以看到当前设备的基本信息:

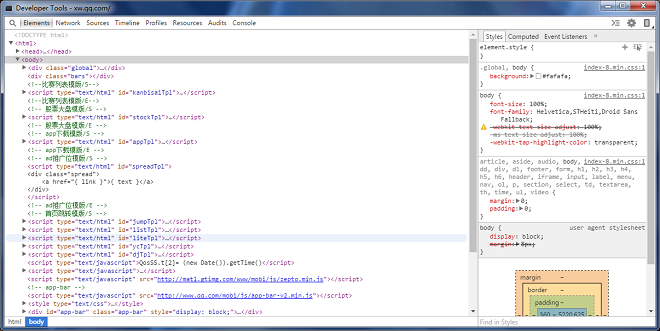
点击任意页面的“inspect”,打开新窗口,开发者会看到熟悉的调试界面:

点击上图右上角的“手机”图标,将启用屏幕映射功能:

微信 web 开发者工具集成的移动调试功能,基于 weinre 并做了一些改进,相比直接使用 weinre 有两个优点:
1.无须手工在页面中加入 weinre 调试脚本
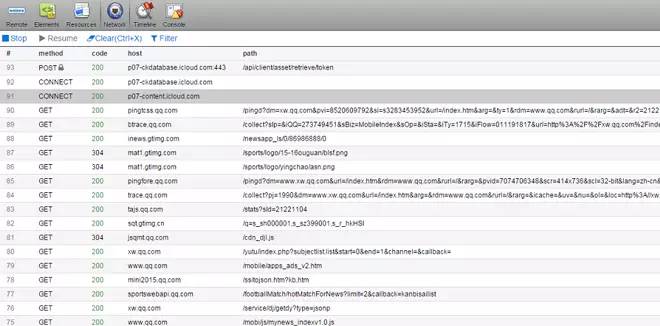
2.可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
如下图所示:

注意,移动调试功能暂不支持 https。
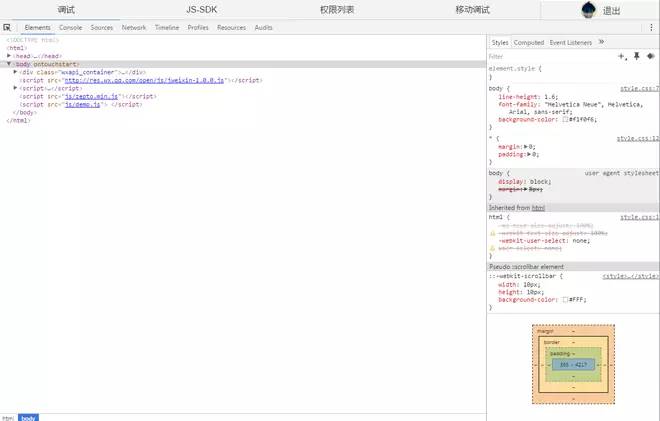
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
如下图所示:

最新版本: (2016.05.19) 0.7.0
更新内容:
1.新增对卡券 JSSDK 的调试支持
2.修复个别情况下网络出错的问题
3.修复个别情况下 JSSDK 鉴权失败的问题
4.其他体验优化以及 bug 修复
Windows 64位版本:下载地址
MD5: 2e054987a0dabc967a39f2f0a4949e2b
Windows 32位版本:下载地址
MD5: 956946b0c0b19532ee622d38968effbf
Mac版本:下载地址
MD5: f078bc88cf433d0b73f4b2aded9bec65
注:支持 Windows XP、win7 及以上版本,支持OS X 10.8 及以上版本
邮箱地址:weixin-open@qq.com
邮件主题:【微信web开发者工具反馈】
邮件内容说明:
1.请用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
2.请附带微信 web 开发者工具 log 文件,关闭调试工具之后,在以下路径中找到相关文件,并作为邮件附件发送:
windows系统下在
C:\Users\<用户名>\AppData\Local\微信web开发者工具\User Data\微信web开发者工具.log
mac系统下在
/Users/<用户名>/Library/Application Support/微信web开发者工具/微信web开发者工具.log


