10000 contenu connexe trouvé



Pourquoi bouge-t-il encore après un positionnement collant ?
Présentation de l'article:Raisons pour lesquelles les éléments bougent encore après un positionnement collant : 1. Position initiale de l'élément ; 2. Vitesse de défilement ; 4. Compatibilité du navigateur 5. Conflits de style CSS ; Introduction détaillée : 1. Position initiale de l'élément Si la position initiale de l'élément est éloignée de la fenêtre, l'élément continuera à se déplacer jusqu'à ce qu'il défile jusqu'à la position où le positionnement collant est déclenché. Uniquement lorsque l'élément défile jusqu'à la position initiale de l'élément. la position spécifiée et le positionnement collant sont déclenchés, l'élément cessera de bouger ; 2. La vitesse de défilement peut également affecter les performances du positionnement collant, si la vitesse de défilement est rapide, etc.
2023-11-20
commentaire 0
1035




Apprenez à corriger le positionnement : laissez les éléments de la page se déplacer avec le défilement et démarrez rapidement
Présentation de l'article:Comprenez rapidement la méthode de positionnement fixe : faire bouger les éléments de votre page avec le défilement nécessite des exemples de code spécifiques. Dans la conception Web, nous souhaitons parfois que certains éléments de page conservent une position fixe lors du défilement et ne bougent pas avec le défilement. Cet effet peut être obtenu grâce au positionnement fixe CSS (position:fixed). Cet article présentera les principes de base du positionnement fixe et des exemples de code spécifiques. Le principe du positionnement fixe est très simple. En définissant l'attribut de positionnement de l'élément sur fixe, l'élément peut être fixé à une certaine position par rapport à la fenêtre.
2024-01-20
commentaire 0
1331

Que signifie le débordement dans les pages Web ?
Présentation de l'article:Le débordement dans les pages Web est une propriété CSS utilisée pour contrôler la manière dont le contenu d'un élément conteneur déborde. Il peut définir des comportements tels que le défilement, le masquage ou l'expansion automatique lorsque le contenu à l'intérieur de l'élément conteneur dépasse les limites du conteneur. à tout ce qui a une hauteur et une largeur fixes de l'élément conteneur. En définissant des valeurs telles que visible, masqué, défilement ou auto, vous pouvez obtenir des effets tels que l'affichage, le masquage et le défilement du contenu. Une utilisation appropriée de l'attribut de débordement peut améliorer la convivialité et l'expérience utilisateur des pages Web.
2023-10-18
commentaire 0
2852



Explication détaillée de l'utilisation de scrollIntoView dans h5
Présentation de l'article:Si la page défile, c'est aussi un problème que DOM ne résout pas. Afin de résoudre ce problème, les navigateurs ont mis en place une méthode permettant aux développeurs de mieux contrôler le défilement de la page. Parmi diverses méthodes propriétaires, HTML5 a choisi scrollIntoView() comme méthode standard. scrollIntoView() peut être appelé sur tous les éléments HTML En faisant défiler la fenêtre du navigateur ou un élément conteneur, l'élément appelant peut apparaître dans la fenêtre. Si true est passé en paramètre à cette méthode, ou si aucun paramètre n'est transmis, alors la fenêtre défilera
2017-06-25
commentaire 0
5950

jquery annule l'écoute des événements de défilement
Présentation de l'article:Lorsque nous développons des applications Web, nous devons souvent surveiller le comportement de défilement de l'utilisateur sur la page. À l'heure actuelle, nous pouvons utiliser l'événement scroll fourni par jQuery pour surveiller l'opération de défilement de l'utilisateur. Cependant, dans certains cas, nous devons annuler la surveillance des événements de défilement, ce qui nécessite d'utiliser certaines API fournies par jQuery pour y parvenir. Ensuite, nous présenterons en détail comment utiliser jQuery pour annuler la surveillance des événements de défilement. 1. jQuery propose trois méthodes pour annuler la surveillance des événements de défilement. jQuery propose trois méthodes pour annuler les événements de défilement.
2023-05-24
commentaire 0
1137

Surveiller le comportement de défilement des iframes
Présentation de l'article:Comment surveiller le défilement d'une iframe nécessite des exemples de code spécifiques Lorsque nous utilisons la balise iframe pour intégrer d'autres pages Web dans une page Web, nous devons parfois effectuer certaines opérations spécifiques sur le contenu de l'iframe. L'un des besoins courants est d'écouter l'événement de défilement de l'iframe afin que le code correspondant puisse être exécuté lorsque le défilement se produit. Ce qui suit explique comment utiliser JavaScript pour surveiller le défilement d'une iframe et fournit des exemples de code spécifiques à titre de référence. Récupérer l'élément iframe Tout d'abord, nous avons besoin
2024-02-18
commentaire 0
1358


Pourquoi le positionnement fixe frontal présente-t-il des problèmes de mouvement ?
Présentation de l'article:Pourquoi le positionnement fixe frontal semble-t-il bouger ? Lors du développement front-end, nous utilisons souvent l'attribut position en CSS pour contrôler le positionnement des éléments. Parmi eux, le positionnement fixe (position:fixed) est une méthode de positionnement couramment utilisée, qui permet aux éléments d'être positionnés par rapport à la fenêtre du navigateur et de rester dans une position fixe sur la page. Cependant, nous rencontrons parfois un problème : lors de l'utilisation d'un positionnement fixe, l'élément se déplacera, c'est-à-dire que la position de l'élément n'est plus fixe, mais au fur et à mesure que la page défile.
2024-02-02
commentaire 0
1365

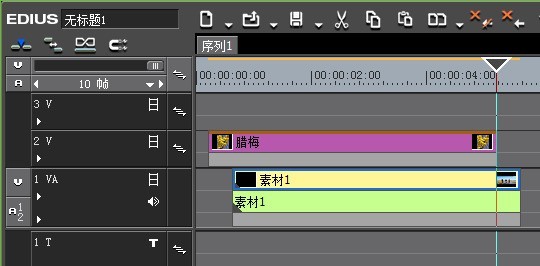
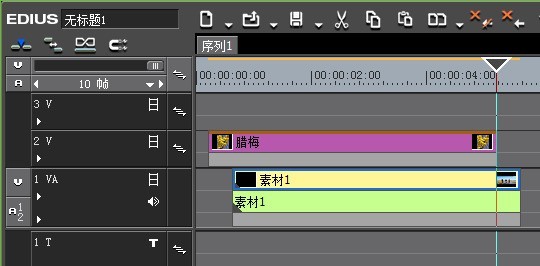
Le processus opérationnel de mouvement précis à petite échelle des matériaux edius
Présentation de l'article:Sélectionnez tous les matériaux qui doivent être déplacés sur la timeline. Sous les paramètres par défaut, appuyez sur la touche [, ] pour avancer les matériaux d'une seule image. 】 pour déplacer le matériau d'une seule image vers l'arrière. Sélectionnez tous les matériaux qui doivent être déplacés sur la timeline. Sous les paramètres par défaut, appuyez sur les touches [Shift+, ] pour avancer les matériaux de seulement 10 images ; ] pour déplacer le matériel vers l'arrière de seulement 10 images. Si vous n'êtes pas habitué ou n'aimez pas la méthode de raccourci par défaut, vous pouvez également la spécifier vous-même : cliquez sur Paramètres dans la barre de menu, sélectionnez [Paramètres utilisateur] et recherchez une série de [Nudge Nudge] dans [Raccourcis clavier ] sous [Interface utilisateur] 】, vous pouvez créer des raccourcis selon vos propres souhaits.
2024-04-17
commentaire 0
441

Quel est l'attribut du débordement ?
Présentation de l'article:le débordement est une propriété CSS. Utilisé pour contrôler la façon dont le contenu de l'élément déborde, en spécifiant comment il doit être traité lorsque le contenu de l'élément dépasse sa taille spécifiée ou la taille du conteneur. Lorsque le contenu du texte dans l'élément est trop long, vous pouvez définir l'attribut de débordement sur masqué pour masquer la partie excédentaire afin d'éviter d'endommager la mise en page. Lorsque le contenu de l'élément dépasse la taille, vous pouvez définir l'attribut de débordement sur défilement ou automatique. pour créer une zone avec des barres de défilement qui permet aux utilisateurs de faire défiler le contenu, etc.
2023-10-16
commentaire 0
3145