10000 contenu connexe trouvé

Comment changer l'image de grande à petite dans PPT_En savoir plus sur l'effet d'animation
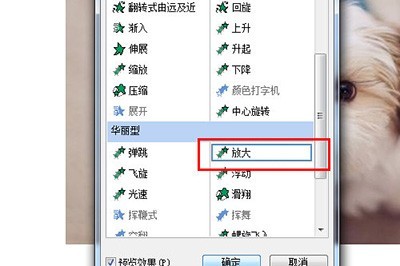
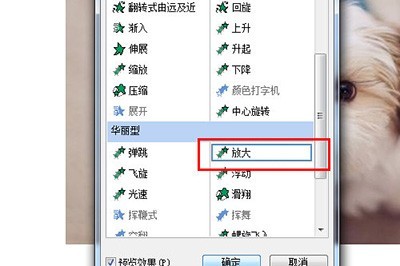
Présentation de l'article:Nous insérons d’abord une image, puis entrons dans la page [Animation personnalisée]. Lors de l'ajout d'effets, nous sélectionnons [Entrée]-[Autres effets], puis sélectionnons [Agrandir] ici, puis ajustons les paramètres. De cette façon, l'effet de l'image PPT est qu'elle est d'abord agrandie puis lentement réduite à sa taille normale. Si vous n'êtes pas satisfait de cet effet de grossissement, il existe un autre moyen. Nous agrandissons d'abord l'image, puis ajoutons l'effet [Emphasis]-[Agrandir/Réduire], puis ajustons la taille dans les options d'animation, sélectionnons Personnalisé, puis définissons la valeur en dessous de 100 %, et au-dessus de 100 %, elle s'agrandira à nouveau. Cochez ensuite [Démarrage en douceur]. Après l'avoir configuré, vos images seront affichées du plus grand au plus petit.
2024-04-26
commentaire 0
1090

Comment implémenter l'effet loupe d'image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18
commentaire 0
1729

Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ?
Présentation de l'article:Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ? La conception Web actuelle accorde de plus en plus d'attention à l'expérience utilisateur, et de nombreuses pages Web ajoutent des effets spéciaux aux images. Parmi eux, l'effet d'agrandissement de l'image au survol de la souris est un effet spécial courant, qui peut agrandir automatiquement l'image lorsque l'utilisateur passe la souris, augmentant ainsi l'interaction entre l'utilisateur et l'image. Cet article expliquera comment utiliser JavaScript pour obtenir cet effet et donnera des exemples de code spécifiques. Analyse d'idées : pour obtenir l'effet d'agrandissement des images au survol de la souris, nous pouvons utiliser JavaS
2023-10-20
commentaire 0
2926

Comment créer un effet d'agrandissement d'image sympa en utilisant du CSS3 pur ?
Présentation de l'article:L'effet d'agrandissement de l'image au survol de la souris est un effet spécial très utile et accrocheur qui peut ajouter de l'interactivité à la page Web. Lorsque l'utilisateur passe la souris sur l'image, celle-ci sera légèrement agrandie. Adapté aux pages d’affichage d’images, il peut grandement améliorer l’expérience utilisateur !
2021-08-20
commentaire 0
1940

Comment obtenir l'effet d'agrandissement lent des images au survol de la souris en CSS3 (image, texte + vidéo) ?
Présentation de l'article:Cet article vous présente principalement la méthode spécifique pour obtenir l'effet de grossissement lorsque la souris glisse sur l'image. Lorsque nous parcourons les principaux sites de commerce électronique, l'effet dynamique le plus courant des images est probablement l'effet d'agrandissement lorsque la souris se déplace dans l'image ou survole l'image. L’objectif principal de ces effets dynamiques est de mettre en valeur le contenu du produit et d’améliorer l’expérience utilisateur.
2018-10-12
commentaire 0
13988

Comment obtenir des effets d'étirement et d'expansion d'image dans Vue ?
Présentation de l'article:Comment obtenir des effets d'étirement et d'expansion d'image dans Vue ? Dans les projets Vue, nous devons souvent effectuer des traitements spéciaux sur les images, tels que l'étirement et l'agrandissement. Cet article expliquera comment utiliser Vue pour obtenir ces deux effets et donnera des exemples de code correspondants. 1. Effet d'étirement de l'image L'effet d'étirement de l'image consiste à étirer proportionnellement la largeur et la hauteur de l'image. Il existe de nombreuses façons d'y parvenir. Deux méthodes courantes seront présentées ci-dessous : les instructions CSS et Vue. Utilisez CSS pour obtenir l'effet d'étirement des images. Dans le projet Vue, vous pouvez utiliser directement CSS o.
2023-08-20
commentaire 0
2006

Comment utiliser PHP pour obtenir l'effet noir et blanc des images
Présentation de l'article:Comment utiliser PHP pour obtenir l'effet noir et blanc des images Le traitement des images est très important dans de nombreuses applications Web. La conversion d'images couleur en effets noir et blanc est une exigence courante, qui peut non seulement augmenter le sens artistique des images, mais également s'adapter à certaines exigences de conception spécifiques. Dans cet article, nous présenterons comment utiliser PHP pour obtenir l'effet noir et blanc des images. 1. Utilisez la bibliothèque GD de PHP. La bibliothèque GD de PHP est une bibliothèque de traitement d'images qui peut être utilisée pour effectuer diverses opérations sur les images, notamment le recadrage, la mise à l'échelle, le filigrane, etc. Avant de l'utiliser, je
2023-08-17
commentaire 0
924


Comment implémenter le traitement des images en niveaux de gris et en noir et blanc dans Vue ?
Présentation de l'article:Comment implémenter le traitement des images en niveaux de gris et en noir et blanc dans Vue ? Dans le développement front-end, il est souvent nécessaire d'effectuer certains traitements d'effets spéciaux sur les images, comme la conversion d'images en niveaux de gris ou en noir et blanc. Dans Vue, nous pouvons utiliser quelques techniques simples pour obtenir ces effets. Cet article expliquera comment implémenter le traitement des images en niveaux de gris et en noir et blanc dans Vue, et joindra des exemples de code correspondants. Traitement des niveaux de gris Le traitement des niveaux de gris consiste à convertir les images couleur en images noir et blanc, de sorte que les images ne contiennent que des informations sur les niveaux de gris et aucune information sur les couleurs. Ce qui suit est un exemple de code pour implémenter le traitement en niveaux de gris dans Vue
2023-08-17
commentaire 0
1289

Comment convertir des images en couleur et en noir et blanc dans Vue ?
Présentation de l'article:Comment convertir des images en couleur et en noir et blanc dans Vue ? Dans le développement Web, nous sommes souvent confrontés au besoin de traiter les images différemment, par exemple en convertissant des images couleur en images noir et blanc. Dans Vue, nous pouvons utiliser l'attribut filter de CSS pour obtenir de tels effets de traitement d'image. Cet article expliquera comment utiliser Vue pour convertir des images en couleur et en noir et blanc, et fournira des exemples de code correspondants. Tout d'abord, nous devons créer un composant dans le projet Vue pour afficher l'image et fournir un bouton pour déclencher la fonction de conversion d'image.
2023-08-19
commentaire 0
1098

Une imprimante couleur peut-elle remplacer une imprimante noir et blanc ? introduire
Présentation de l'article:Certains utilisateurs souhaitent imprimer des documents couleur tout en utilisant une imprimante noir et blanc, mais ils ne savent pas comment s'y prendre. En fait, les imprimantes noir et blanc ne peuvent pas imprimer de matériaux couleur. Une imprimante noir et blanc peut-elle être convertie en imprimante couleur ? Une imprimante couleur ne peut pas être convertie en imprimante noir et blanc. Étant donné qu’une imprimante noir et blanc ne dispose généralement que d’une seule cartouche d’encre noire, elle ne peut imprimer que des documents en noir. Une imprimante couleur est un appareil très utile qui possède plusieurs cartouches d’encre, chacune avec une couleur différente. De cette manière, lorsque nous utilisons une imprimante couleur pour imprimer des images ou des documents couleur, l'imprimante peut extraire les encres de couleur correspondantes de différentes cartouches d'encre selon les besoins, obtenant ainsi plusieurs effets d'impression couleur. Cette conception permet aux imprimantes couleur de reproduire avec précision les différentes couleurs d'une image ou d'un document, ce qui rend l'impression
2024-01-04
commentaire 0
1350

Comment convertir une image en noir et blanc à l'aide de Python
Présentation de l'article:Présentation de la façon de convertir une image en noir et blanc à l'aide de Python : La conversion d'une image couleur en une image en noir et blanc ou en niveaux de gris est une tâche courante dans le traitement d'images numériques. Dans cet article, nous utiliserons Python et la bibliothèque PIL (PythonImagingLibrary) pour implémenter la fonction de conversion des images couleur en effets noir et blanc. La bibliothèque PIL fournit de riches fonctions de traitement d'images et est largement utilisée en Python. Étape 1 : Installer la bibliothèque PIL Avant de commencer, nous devons d'abord installer la bibliothèque PIL. Ouvrir
2023-08-26
commentaire 0
2902

Application du traitement et de l'expression d'images dans l'apprentissage automatique
Présentation de l'article:Comment les images sont-elles stockées dans les ordinateurs ? Tout d'abord, comprenons comment les images en noir et blanc sont stockées dans un ordinateur au format binaire. Les ordinateurs utilisent un pixel pour représenter la plus petite unité d'une image, et chaque pixel ne peut stocker que deux couleurs : noir ou blanc. L'ordinateur représente le noir par 0 et le blanc par 1, puis organise la valeur de couleur de chaque pixel en une série de nombres binaires afin de stocker l'intégralité de l'image en noir et blanc. Nous verrons ensuite comment les images couleur sont stockées. Chaque pixel d'une image est représenté par une valeur numérique, appelée valeur de pixel, qui représente les informations de luminosité ou de couleur du pixel. Dans les images en noir et blanc, les valeurs des pixels varient généralement de 0 à 1, où 0 représente le noir et 1 représente le blanc. Ainsi, chaque image de l'ordinateur est enregistrée sous cette forme
2024-01-22
commentaire 0
1012

Comment convertir des images en effets noir et blanc et demi-teintes à l'aide de Golang
Présentation de l'article:Comment utiliser Golang pour convertir des images en effets noir et blanc et demi-teintes Avec le développement continu de la technologie, le traitement d'image est devenu un domaine de plus en plus important. En traitement d'image, la conversion d'images couleur en effets noir et blanc ou en demi-teintes est une opération courante. Cet article explique comment utiliser le langage de programmation Golang pour convertir des images en effets noir et blanc et demi-teintes. Tout d’abord, nous devons importer les packages nécessaires. Dans Golang, vous pouvez utiliser les packages image et image/couleur pour effectuer des opérations de traitement d’image. Le code est le suivant
2023-08-18
commentaire 0
1053

Tutoriel de la bibliothèque PHP et GD : Comment convertir une image en noir et blanc
Présentation de l'article:Tutoriel de la bibliothèque PHP et GD : Comment convertir des images en noir et blanc Introduction : Dans le développement de sites Web, le traitement des images est une exigence courante. Parfois, nous souhaitons convertir des images couleur en noir et blanc pour augmenter l’effet visuel du site Web ou pour réaliser certaines fonctions spécifiques. En PHP, nous pouvons utiliser la bibliothèque GD pour atteindre cet objectif. Ce tutoriel va vous montrer comment convertir une image couleur en noir et blanc à l'aide de PHP et de la bibliothèque GD. Étape 1 : Installer la bibliothèque GD Tout d'abord, nous devons nous assurer que la bibliothèque GD est installée sur notre serveur PHP. toi
2023-07-12
commentaire 0
785

Comment utiliser Layui pour obtenir un flou d'image et des effets noir et blanc
Présentation de l'article:Comment utiliser Layui pour obtenir des effets de flou d'image et de noir et blanc Layui est un excellent framework d'interface utilisateur frontale. Il fournit une multitude de composants et d'outils pour aider les développeurs à créer facilement des interfaces Web belles et efficaces. Dans cet article, nous présenterons comment utiliser Layui pour obtenir des effets de flou d'image et de noir et blanc, et donnerons des exemples de code spécifiques. Effet de flou d'image Pour obtenir l'effet de flou des images, nous pouvons utiliser le composant d'aperçu d'image de Layui, layer.photos. Lorsque l'utilisateur clique sur l'image, une popup apparaît
2023-10-27
commentaire 0
634

HTML, CSS et jQuery : techniques pour obtenir des effets d'agrandissement d'image
Présentation de l'article:HTML, CSS et jQuery : techniques d'implémentation d'effets d'agrandissement d'image Dans la conception Web, les images sont un élément très important, et l'implémentation d'effets d'agrandissement d'image peut ajouter plus d'attrait visuel aux pages Web. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir des effets d'agrandissement d'image et donnera des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons spécifier la structure de l'image à agrandir en HTML. Un simple effet d'agrandissement d'image nécessite généralement un conteneur contenant l'image lorsque la souris est survolée.
2023-10-25
commentaire 0
1557
php缩放gif和png图透明背景变成黑色的解决方法,缩放png_PHP教程
Présentation de l'article:php缩放gif和png图透明背景变成黑色的解决方法,缩放png。php缩放gif和png图透明背景变成黑色的解决方法,缩放png 工作中需要缩放一些gif图然后在去Imagecopymerge,可是发现使用了imagecreatetruecolor和i
2016-07-13
commentaire 0
1340

Comment superposer deux images PS_Introduction à la méthode de synthèse de masque d'image PS
Présentation de l'article:1. Après avoir ouvert l'interface, insérez deux images de paysage différentes 2. Cliquez sur n'importe quelle image pour la déplacer et la superposer 3. Ouvrez ensuite le panneau des calques et ajoutez un masque blanc à l'image 4. Cliquez sur l'outil de dégradé à gauche pour définir le masque Pour l'effet de dégradé noir et blanc de droite à gauche 5. Utilisez les mêmes étapes pour ajouter un dégradé noir et blanc de gauche à droite à la deuxième image afin de terminer la synthèse du masque et l'épissage de l'image.
2024-06-03
commentaire 0
982

Comment configurer les paramètres d'impression noir et blanc en CAO ?
Présentation de l'article:Comment configurer l'impression en noir et blanc dans CAO ? Ouvrez un dessin couleur CAO ; CAD peut configurer facilement et rapidement l'impression en noir et blanc avec la touche de raccourci Ctrl+P ou cliquez sur Imprimer (voir l'invite d'image) CAO peut configurer facilement et rapidement ; effectuez l'impression en noir et blanc pour accéder à l'interface de configuration de l'impression, sélectionnez simplement la zone d'impression, prévisualisez-la simplement (reportez-vous aux conseils sur l'image). La CAO est simple et rapide pour configurer l'impression en noir et blanc. La CAO est simple et rapide pour configurer l'impression en noir et blanc. J'ai trouvé que l'aperçu est en couleur, ce qui est le cas. pas ce que nous voulons. Ensuite, nous appuyons sur la touche ESC du clavier pour quitter et entrer dans l'interface des paramètres d'impression. Ici, l'accent est mis sur la sélection de l'option monochrome.ctb dans la feuille de style d'impression (veuillez vous référer à l'image pour les opérations spécifiques). Après la prévisualisation, nous avons constaté que les résultats d'impression
2024-01-24
commentaire 0
2833