10000 contenu connexe trouvé

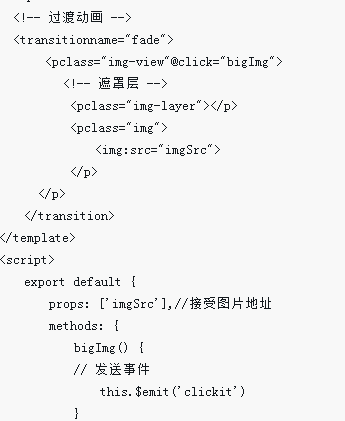
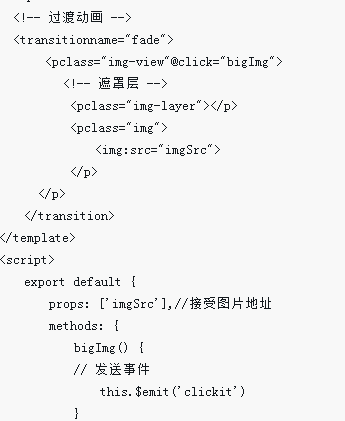
Vue implémente la fonction de cliquer sur l'image pour l'agrandir (avec code)
Présentation de l'article:Cette fois, je vais vous expliquer comment implémenter la fonction cliquer pour agrandir l'image dans Vue (avec code). Quelles sont les précautions à prendre pour implémenter la fonction cliquer pour agrandir l'image dans Vue Ce qui suit est un cas pratique, prenons ? un regard.
2018-04-19
commentaire 0
7535

Utiliser JavaScript pour implémenter la fonction de loupe d'image
Présentation de l'article:Utiliser JavaScript pour implémenter la fonction loupe d'image Dans la conception Web, la fonction loupe d'image est une fonction courante et pratique. Elle permet aux utilisateurs d'agrandir les détails locaux lorsque la souris survole l'image, améliorant ainsi l'expérience utilisateur. Dans cet article, nous utiliserons JavaScript pour implémenter une fonction simple de loupe d'image. Tout d’abord, nous devons préparer une image à utiliser. Supposons que nous ayons une image appelée "image.jpg" et que nous l'utilisons pour implémenter la fonction loupe. En même temps, nous avons également besoin d'un
2023-08-09
commentaire 0
2263
php图片缩放函数:根据宽度等比缩放图片
Présentation de l'article: php图片缩放函数:根据宽度等比缩放图片
2016-07-25
commentaire 0
1097

Comment utiliser le plug-in d'aperçu d'image dans Uniapp pour réaliser la fonction de visualisation d'agrandissement d'image
Présentation de l'article:Comment utiliser le plug-in d'aperçu d'image dans uniapp pour réaliser la fonction d'affichage d'agrandissement d'image. Des exemples de code spécifiques sont nécessaires. Avec la popularité des appareils mobiles, les images jouent un rôle de plus en plus important dans notre vie quotidienne. Lors du développement d'applications mobiles, la manière de mettre en œuvre la fonction de visualisation d'agrandissement d'image est devenue une exigence courante. L'utilisation du framework uniapp permet de mettre en œuvre ces fonctions plus rapidement et est compatible avec plusieurs plates-formes. Dans uniapp, vous pouvez utiliser des plug-ins tiers pour réaliser la fonction d'agrandissement et de visualisation de l'image. Le plug-in le plus couramment utilisé est uni-.
2023-10-20
commentaire 0
2134

Comment utiliser Uniapp pour développer la fonction de loupe d'image
Présentation de l'article:Comment utiliser uniapp pour développer la fonction loupe d'image Introduction : À l'ère moderne des médias sociaux et du commerce électronique, la fonction loupe d'image est devenue une fonction très importante qui peut améliorer l'expérience utilisateur et l'expérience d'achat. Dans uniapp, nous pouvons utiliser les composants et API correspondants pour implémenter la fonction de loupe d'image. Cet article expliquera comment utiliser uniapp pour développer la fonction de loupe d'image et fournira des exemples de code correspondants. 1. Préparation Avant de commencer le développement, vous devez vous assurer que les outils de développement uniapp ont été installés. deux
2023-07-07
commentaire 0
1897

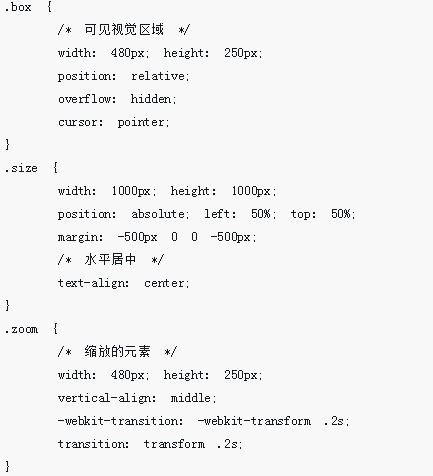
Comment utiliser CSS pour cliquer sur l'image pour l'agrandir
Présentation de l'article:En CSS, vous pouvez utiliser le sélecteur ":active" et l'attribut de transformation pour obtenir l'effet de cliquer sur l'image pour l'agrandir. La syntaxe est "picture element:active{transform:scale(width magnification, height magnification);}" .
2021-11-18
commentaire 0
19413
Comment utiliser js pour agrandir une image en cliquant sur it_javascript skills
Présentation de l'article:Cet article présente principalement la méthode js consistant à cliquer sur une image pour agrandir l'image, impliquant les compétences d'exploitation des images javascript et l'utilisation des événements onclick. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1437
放大和截取图片
Présentation de l'article:放大和截取图片 放大
2016-06-21
commentaire 0
1355

Comment obtenir une image en cliquant pour l'agrandir en utilisant du CSS pur
Présentation de l'article:Méthode CSS pure pour obtenir des images cliquées pour agrandir : 1. Créez un exemple de fichier HTML ; 2. Définissez "<div style='position:fixed'><div class='modal' id='modal'><img id ='bgImg ' /></div></div>"; 3. Utilisez la méthode "function showBgImg(e) {...}" pour obtenir l'effet de cliquer sur l'image pour l'agrandir.
2023-01-28
commentaire 0
2474

Comment utiliser Layui pour obtenir un effet de loupe d'image
Présentation de l'article:Introduction à l'utilisation de Layui pour obtenir l'effet loupe d'image : dans la conception de sites Web, l'effet loupe d'image est une fonction courante et pratique. Il permet aux utilisateurs d'agrandir l'image et d'afficher les détails lorsque la souris survole ou clique sur l'image, offrant ainsi une meilleure expérience utilisateur. Cet article expliquera comment utiliser Layui pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour aider les lecteurs à implémenter facilement cette fonction. Étapes : Présentez Layui et les bibliothèques dépendantes associées. Tout d’abord, nous devons introduire les fichiers de ressources liés à Layui dans la page. Peut être obtenu auprès de Lay
2023-10-25
commentaire 0
1152

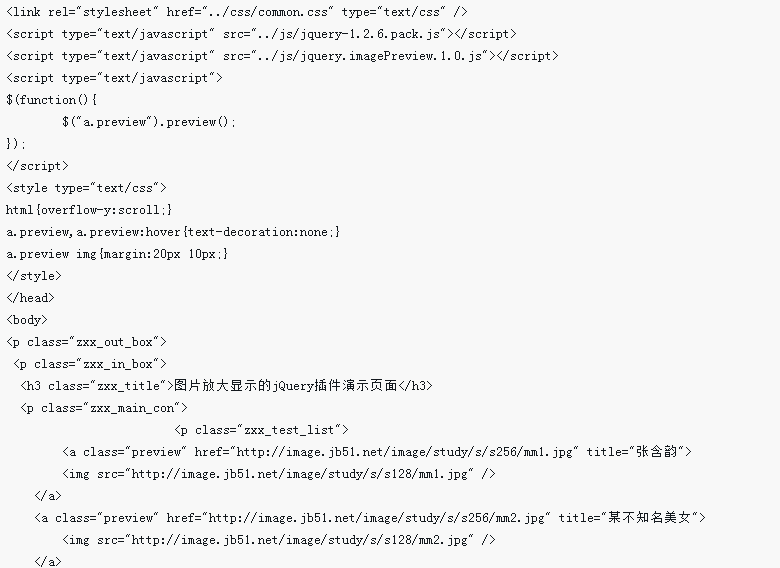
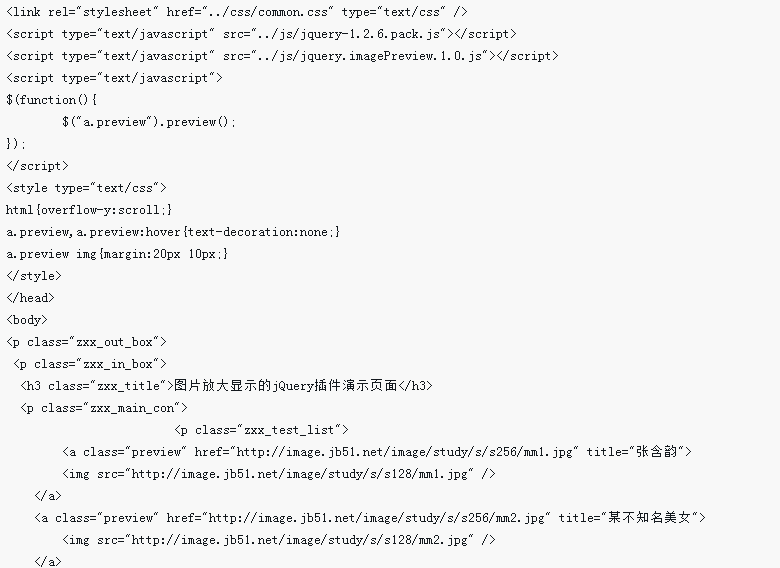
jQuery implémente la fonction d'agrandissement des images au passage de la souris
Présentation de l'article:Cette fois, je vais vous proposer jQuery pour implémenter la fonction d'agrandissement des images au passage de la souris. Quelles sont les précautions à prendre pour que jQuery implémente la fonction d'agrandissement des images au passage de la souris. Ce qui suit est un cas pratique, jetons un coup d'œil. .
2018-04-24
commentaire 0
2780

L'outil de peinture AI Midjourney lance la fonction « panoramique », qui peut panoramique et étendre les scènes en dehors de l'image.
Présentation de l'article:IT House a rapporté le 5 juillet que l'outil de peinture AI Midjourney a récemment lancé la fonction « panoramique », qui peut générer des scènes en dehors de l'image. Les utilisateurs peuvent contrôler le « panoramique » de l'image en cliquant sur « haut, bas, gauche et ». à droite" dans la zone de saisie. ▲Source de l'image Canal Discord de Midjourney Il est rapporté que cette fonction est principalement une version raffinée de la précédente "étendre le bord de l'image pour apporter une extension de scène". Les utilisateurs peuvent entrer "/settings" dans le canal Discord de Midjourney pour accéder au mode Remix. ajuster Divers paramètres variables en dehors de l'image contrôlent le contenu de l'image générée. ▲L'image est agrandie à gauche et à droite, la source est la chaîne Discord de Midjourney ▲L'image est agrandie de haut en bas
2023-07-13
commentaire 0
1351

Comment utiliser l'extension php ImageMagick pour le traitement avancé des images
Présentation de l'article:Comment utiliser l'extension PHP ImageMagick pour le traitement d'image avancé Introduction : ImageMagick est une bibliothèque de traitement d'image open source qui nous permet d'effectuer un traitement avancé sur les images en PHP, tel que la mise à l'échelle, le recadrage, la rotation, le filigrane, etc. Cet article expliquera comment utiliser l'extension ImageMagick en PHP pour le traitement avancé des images et fournira des exemples de code correspondants. Installez l'extension ImageMagick : Tout d'abord, nous devons installer l'extension ImageMagick sur le serveur. Peut
2023-07-28
commentaire 0
1071

La fonction « Agrandissement d'image AI » de Meitu Xiuxiu est lancée, qui peut générer des images plus grandes basées sur des images
Présentation de l'article:Selon les informations d'IT House du 11 juillet, le Weibo officiel de Meitu Xiu Xiu a publié aujourd'hui, disant que la fonction « Extension d'image AI » est désormais en ligne et que les applications Meitu Xiu Xiu et Wink peuvent expérimenter immédiatement la fonction d'expansion d'image AI. Selon le responsable de Meitu Xiuxiu, cette fonction est basée sur la reconnaissance intelligente des algorithmes d'IA, qui peuvent prédire et générer des parties manquantes en fonction du contexte et de la texture de l'image, apportant ainsi un cadre plus grand et un angle de vision plus large à l'image originale. ▲Source de l'image Le blog officiel de Meitu Xiu Xiu, IT Home, a découvert grâce à des tests réels que l'accès à cette fonction se trouve sur la page d'accueil de l'application Meitu Xiu Xiu. Chaque personne dispose de 5 opportunités d'essai gratuites et peut modifier l'image de 125 %, 150 % et 200 %, 300 % et quatre taux d'expansion d'image différents. Quant aux performances spécifiques de chaque ratio, elles peuvent dépendre de la photo elle-même. L'image ci-dessous est l'originale
2023-07-22
commentaire 0
2993

Comment utiliser Vue pour obtenir un effet de loupe d'image
Présentation de l'article:Comment utiliser Vue pour obtenir l'effet de loupe d'image Introduction : L'effet de loupe d'image est un effet interactif courant sur les pages Web. Lorsque la souris passe sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. . Cet article expliquera comment utiliser le framework Vue pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour référence. 1. Analyse des besoins : nous devons implémenter un effet de loupe d'image dans le projet Vue. Lorsque l'utilisateur passe la souris sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. Plus précisément, nous devons réaliser les fonctions suivantes
2023-11-07
commentaire 0
1467


Tutoriel complet : Comment utiliser l'extension php Imagick pour le traitement avancé des images
Présentation de l'article:Tutoriel complet : Comment utiliser l'extension PHP Imagick pour le traitement avancé des images Résumé : Cet article explique comment utiliser l'extension PHP Imagick pour le traitement avancé des images. Imagick est une puissante bibliothèque de traitement d'image qui prend en charge diverses opérations sur les images, telles que la mise à l'échelle, le recadrage, la rotation, l'ajout de filigranes, etc. Nous expliquerons en détail l'utilisation de base d'Imagick et certaines techniques avancées courantes de traitement d'image à travers des exemples de code. Introduction : L'extension Imagick est couramment utilisée par les programmeurs PHP
2023-07-28
commentaire 0
1531