10000 contenu connexe trouvé

Comment améliorer les ustensiles de cuisine dans Gourmet Little Master Comment améliorer les ustensiles de cuisine dans Gourmet Little Master
Présentation de l'article:La mise à niveau des ustensiles de cuisine dans le jeu Gourmet Little Master peut nous aider à répondre plus rapidement aux besoins des clients et à jouer un très bon rôle dans la gestion du magasin. Il est donc très important que de nombreux amis ne sachent pas comment mettre à niveau les ustensiles de cuisine. . Voici un guide détaillé. 1. Ouvrez le jeu Gourmet Chef. Les ustensiles de cuisine du restaurant qui peuvent être mis à niveau auront une invite de mise à niveau. Nous devons cliquer sur la mise à niveau ci-dessus. 2. Après avoir ouvert la mise à niveau du restaurant, nous cliquons sur les ustensiles de cuisine qui doivent être améliorés. 3. Dans la page de mise à niveau des ustensiles de cuisine qui apparaît, vous serez invité à indiquer les pièces d'or requises pour la mise à niveau. Si vous avez suffisamment de pièces d'or, cliquez pour améliorer nos ustensiles de cuisine. Plus vous avez d'argent, plus vous pouvez en améliorer plusieurs. fois.
2024-09-26
commentaire 0
426

Ant Manor 6 mars : Les ustensiles de cuisine en acier inoxydable rouilleront-ils également ?
Présentation de l'article:Question d'Ant Manor du 6 mars : les ustensiles de cuisine en acier inoxydable rouilleront-ils également ? De nombreux amis ne savent pas si les ustensiles de cuisine en acier inoxydable peuvent rouiller, c'est pourquoi l'éditeur ci-dessous vous apportera la réponse à la question quotidienne d'Ant Manor le 6 mars. Si vous êtes intéressé, venez le découvrir. Résumé des réponses d'Ant Manor aujourd'hui Ant Manor 6 mars : Les ustensiles de cuisine en acier inoxydable rouilleront-ils également ? Question : Les ustensiles de cuisine en acier inoxydable rouilleront-ils également ? Réponse : Oui, il rouillera également. Analyse de la réponse : 1. Les équipements de cuisine en acier inoxydable eux-mêmes sont une sorte de métal qui ne rouille pas facilement, mais les ustensiles de cuisine en acier inoxydable ne rouillent pas facilement, ce qui ne signifie pas qu'ils ne rouilleront pas. 2. Selon les conditions d'utilisation ou l'environnement d'utilisation, il deviendra également contaminé et rouillé. 3. Surtout dans le secteur de la restauration, la cuisine est un environnement à haute température, humidité élevée et huile élevée, donc lorsque l'équipement de cuisine en acier inoxydable est sérieusement pollué et rouillé
2024-03-06
commentaire 0
1005

Ant Manor 6 mars : Les ustensiles de cuisine en acier inoxydable rouilleront-ils également ?
Présentation de l'article:Les ustensiles de cuisine en acier inoxydable rouilleront-ils ? C'est la question posée par Ant Manor le 6 mars. La réponse d'Ant Manor aujourd'hui est oui, il s'avère que les ustensiles de cuisine en acier inoxydable peuvent aussi rouiller. à propos d'Ant Manor, la réponse 3.6 d'aujourd'hui est la dernière en 2024, j'espère qu'elle pourra vous aider. Réponses d'Ant Manor aujourd'hui Ant Manor 6 mars Questions et réponses Question : Les ustensiles de cuisine en acier inoxydable rouilleront-ils Réponse : Oui, ils rouilleront Analyse : Les ustensiles de cuisine en acier inoxydable ne rouillent tout simplement pas, mais cela ne signifie pas qu'ils ne rouilleront pas.
2024-03-06
commentaire 0
1064

vue utilise une analyse d'étape d'icône d'icône personnalisée
Présentation de l'article:Cette fois, je vais vous apporter une analyse des étapes d'utilisation des icônes personnalisées dans Vue. Quelles sont les précautions à prendre pour utiliser des icônes personnalisées dans Vue ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-21
commentaire 0
3444

Comment utiliser les icônes SVG pour la conception de pages dans les projets Vue
Présentation de l'article:Comment utiliser les icônes SVG pour la conception de pages dans les projets Vue Dans le développement Web moderne, les icônes vectorielles (SVG) sont de plus en plus populaires car elles peuvent être mises à l'échelle de manière transparente et sans distorsion. Pour les projets Vue, l'utilisation d'icônes SVG peut apporter une plus grande flexibilité et une plus grande beauté à la conception des pages. Cet article expliquera comment utiliser les icônes SVG dans les projets Vue et donnera des exemples de code spécifiques. Étape 1 : Sélectionnez une bibliothèque d'icônes SVG. Pour utiliser des icônes SVG dans un projet Vue, vous devez d'abord sélectionner une bibliothèque d'icônes SVG appropriée. Actuellement, comparez
2023-10-08
commentaire 0
767

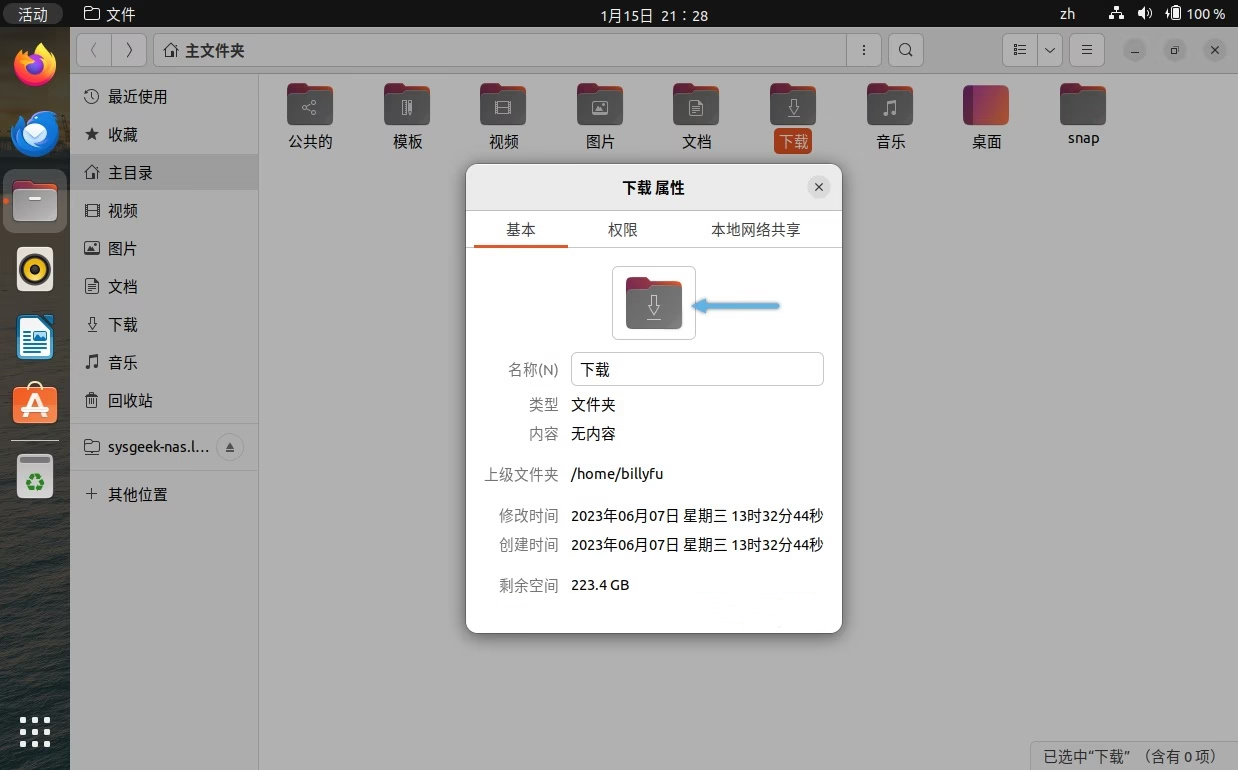
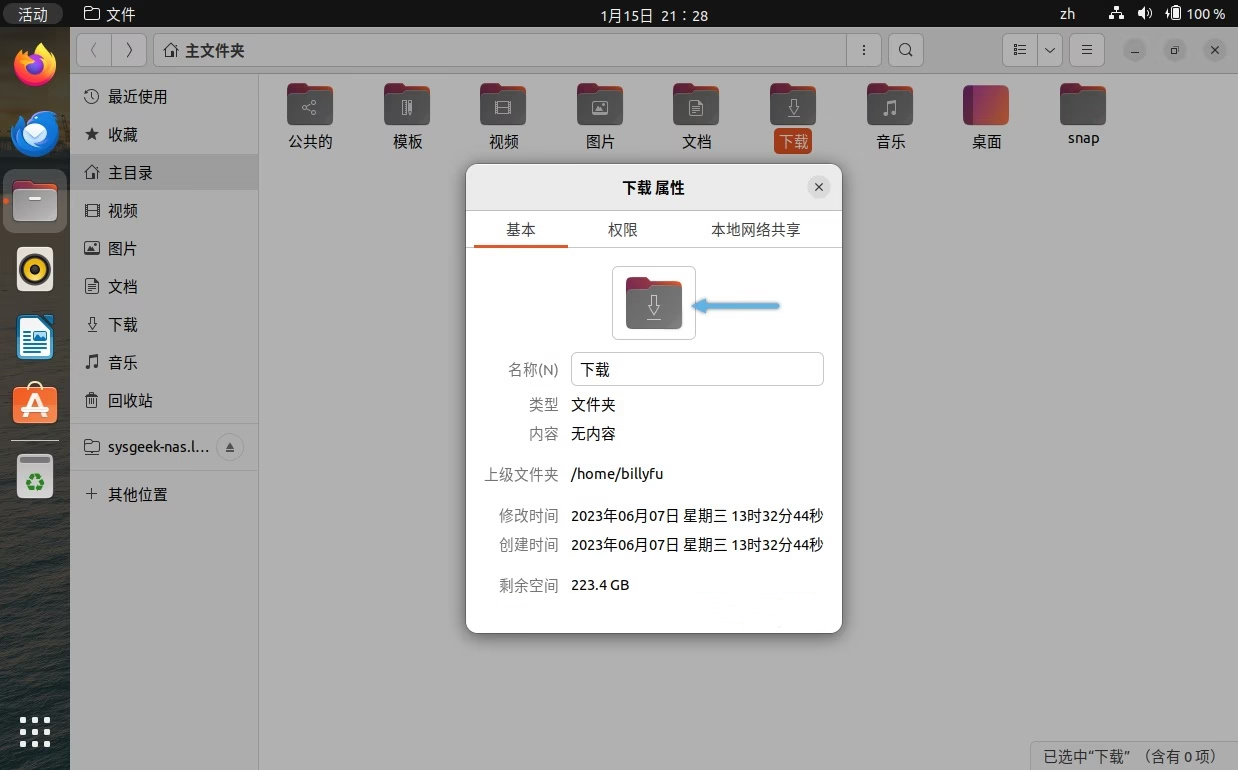
Comment modifier les icônes et les couleurs des dossiers Ubuntu personnalisés
Présentation de l'article:Changer les icônes ou les couleurs des dossiers dans Ubuntu peut non seulement améliorer l'efficacité de la gestion des fichiers, mais également faciliter l'identification des dossiers. Vous pouvez sélectionner l'icône correspondante en fonction de la catégorie de contenu d'un dossier, telle que la musique, les documents et les images, pour faciliter la distinction et la recherche du dossier souhaité. Ubuntu prend en charge l'utilisation d'images courantes au format PNG, JPG ou SVG comme icônes de dossier. Des sites Web comme IconArchive, Iconfinder et Flaticon proposent de nombreuses belles icônes de dossiers et thèmes pour Linux. Personnaliser les icônes et les couleurs des dossiers Ubuntu Changer les icônes des dossiers Ubuntu Changer les icônes des dossiers dans Ubuntu est facile, en quelques étapes simples, vous êtes
2024-02-20
commentaire 0
613

Comment styliser la couleur, la taille et l'ombre des icônes à l'aide de CSS
Présentation de l'article:Les icônes constituent un élément important de tout site Web ou application, car elles nous permettent de permettre aux utilisateurs de comprendre et d'interagir rapidement et facilement avec le contenu. Cependant, l’utilisation d’icônes par défaut peut donner à un site Web un aspect générique et peu attrayant. En utilisant CSS, nous pouvons styliser la couleur, la taille et l’ombre des icônes pour créer une expérience utilisateur unique et visuellement attrayante. Dans cet article, nous apprendrons comment styliser la couleur, la taille et l’ombre des icônes à l’aide de CSS. Nous apprendrons différentes manières de styliser les icônes en CSS. Différentes approches du style des icônes dans CSS Méthode 1 : Utilisation des icônes FontAwesome La première façon de styliser les icônes consiste à utiliser fontAwesomeIcons, qui est un outil populaire.
2023-09-15
commentaire 0
843

Utilisation de l'icône d'icône via Element dans Vue
Présentation de l'article:La bibliothèque d'icônes fournie avec element-ui n'est pas assez complète et des icônes tierces doivent encore être introduites. Ci-dessous, je vous présente un tutoriel sur la façon d'utiliser les icônes dans Vue Element. Les amis intéressés devraient y jeter un œil.
2018-06-07
commentaire 0
5051

Guide de mise en page HTML : comment utiliser des pseudo-éléments pour la décoration d'icônes
Présentation de l'article:Guide de mise en page HTML : Comment utiliser des pseudo-éléments pour la décoration d'icônes Introduction : Dans la conception Web, l'utilisation d'icônes peut ajouter plus de couleurs et d'effets visuels à la page Web. Cependant, la méthode traditionnelle consiste à créer les icônes sous forme d’images autonomes ou à utiliser une bibliothèque d’icônes de polices. Dans la conception Web moderne, nous pouvons utiliser des pseudo-éléments pour décorer les icônes, rendant le code plus concis et flexible, et sans nécessiter de chargement de ressources supplémentaires. Cet article présentera en détail comment utiliser des pseudo-éléments pour la décoration d'icônes et fournira des exemples de code spécifiques. 1. Qu'est-ce qu'un pseudo-élément : pseudo
2023-10-24
commentaire 0
1555

J'ai créé un CDN gratuit pour les icônes des réseaux sociaux
Présentation de l'article:Heureux d'expédier mon projet parallèle : https://magecdn.com/tools/social.
J'ai construit ce projet parallèle à cause d'une douleur personnelle.
Pour inclure des icônes de réseaux sociaux, vous devez soit utiliser un pack d'icônes (par exemple, font-awesome), soit copier des SVG individuels.
Les packs d'icônes se sentent
2024-09-28
commentaire 0
536


Comment utiliser CSS pour créer des effets d'icônes de type dessin animé
Présentation de l'article:Comment utiliser CSS pour créer des effets d'icônes de type dessin animé Aujourd'hui, nous allons explorer comment utiliser CSS pour créer des effets d'icônes de type dessin animé. Les icônes de dessins animés ajoutent une atmosphère mignonne et détendue aux pages Web et sont souvent utilisées sur des sites Web destinés aux enfants ou sur des pages de produits qui doivent créer un sentiment de joie. Ci-dessous, nous montrerons comment obtenir cet effet à travers des exemples de code spécifiques. Tout d’abord, nous devons créer un fichier HTML et introduire une feuille de style CSS. Dans le fichier HTML, nous créons un élément div et lui donnons un nom de classe spécifique
2023-10-27
commentaire 0
1374

Pourquoi php utilise-t-il l'icône d'éléphant ?
Présentation de l'article:L'icône d'éléphant de PHP a d'abord été utilisée par un bénévole utilisant PHP, puis est devenue très populaire sur de nombreux sites PHP en France ; en 2002, Rasmus Lerdorf (créateur de PHP) a reconnu « l'éléphant » comme une alternative au logo PHP.
2019-09-16
commentaire 0
5270