10000 contenu connexe trouvé

Comment utiliser la balise en HTML pour le formatage des entrées au clavier ?
Présentation de l'article:Nous utilisons la balise <kbd>pour définir la saisie au clavier. Il s'agit d'une balise de phrase utilisée pour identifier le texte qui représente la saisie au clavier de l'utilisateur. Le contenu à l'intérieur est affiché dans la police monoespace par défaut par la plupart des navigateurs. Nous pouvons remplacer la police à l'aide d'une feuille de style. Syntaxe <kbd>
2023-08-20
commentaire 0
1248

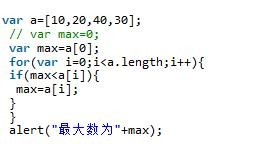
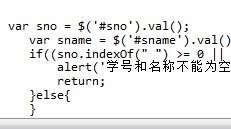
Code JS et PHP pour afficher la valeur maximale après que l'utilisateur ait saisi un nombre
Présentation de l'article:1. Utilisez l'invite de JS pour saisir la valeur que l'utilisateur souhaite saisir. 2. Utilisez la balise de texte du formulaire HTML pour transmettre la valeur saisie au fichier de traitement PHP. 3. PHP effectue un jugement numérique et sélectionne la valeur maximale. et la position.Cet article vous le présente principalement.JS+PHP est utilisé pour réaliser qu'une fois que l'utilisateur a saisi le nombre, la valeur maximale et la position associée sont affichées.L'article donne un exemple de code détaillé pour votre référence et votre étude. j'en ai besoin, je peux jeter un oeil ci-dessous. J'espère que cela pourra aider tout le monde.
2018-02-12
commentaire 0
2715

Comment obtenir la valeur du clavier en JavaScript
Présentation de l'article:JavaScript, en tant que langage largement utilisé dans la programmation Web, peut être utilisé pour implémenter des fonctions d'interaction utilisateur. Obtenir la valeur du clavier est également une opération couramment utilisée en JavaScript. Dans cet article, nous expliquerons comment obtenir la valeur du clavier à l'aide de JavaScript. Événements de clavier en JavaScript En JavaScript, nous pouvons utiliser des événements de clavier pour capturer la saisie au clavier. Il existe trois types d'événements clavier : keydown, keypress et keyup. 1.keydown
2023-04-25
commentaire 0
3037


Comment gérer les problèmes de clavier contextuel rencontrés dans le développement de Vue
Présentation de l'article:Comment gérer le problème de pop-up de clavier rencontré dans le développement de Vue Au cours du processus de développement de Vue, nous rencontrons souvent le problème de pop-up de clavier. Lorsque notre application nécessite une saisie de l'utilisateur, la fenêtre contextuelle du clavier peut couvrir la zone de saisie, ce qui entraîne une mauvaise expérience utilisateur. Afin de résoudre ce problème, cet article présentera quelques méthodes et techniques courantes. Écoute des événements contextuels du clavier Dans Vue, nous pouvons utiliser des bibliothèques tierces telles que vue-keyboard-events pour surveiller les événements contextuels du clavier. Cette bibliothèque peut nous aider à capturer les événements contextuels du clavier et
2023-07-02
commentaire 0
2086


Extension Python et WebDriver : simulez la saisie au clavier dans les pages Web
Présentation de l'article:Extensions Python et WebDriver : simulation de la saisie au clavier dans les pages Web Introduction : dans les tests d'automatisation de pages Web, la simulation de la saisie au clavier de l'utilisateur est une exigence courante. Python fournit la bibliothèque Selenium pour prendre en charge l'utilisation de WebDriver pour les tests automatisés de pages Web. Cet article explique comment utiliser les extensions Python et WebDriver pour simuler la saisie au clavier dans les pages Web. 1. Installez la bibliothèque Selenium Pour utiliser la bibliothèque Selenium, vous devez d'abord l'installer. Vous pouvez utiliser p
2023-07-07
commentaire 0
1448

Méthode simple JS pour limiter le nombre de caractères saisis dans une compétence textarea_javascript
Présentation de l'article:Cet article présente principalement la méthode JS pour limiter simplement le nombre de caractères saisis dans une zone de texte, et implique les techniques associées de JavaScript répondant aux événements de la souris et du clavier pour gérer les caractères dans la zone de saisie de la zone de texte. Il a une certaine valeur de référence. j'en ai besoin, je peux y faire référence.
2016-05-16
commentaire 0
1477

Apple remodèle l'expérience de saisie au clavier : les détails de la conception du casque Vision Pro révélés
Présentation de l'article:Selon les informations du 13 juin, Apple a lancé un visiocasque appelé VisionPro lors de la récente conférence des développeurs WWDC2023 pour offrir aux utilisateurs une excellente expérience d'interaction avec l'interface utilisateur. Lors de la conférence, Apple a démontré deux façons de saisir du texte sur le casque Vision Pro : l'une est un clavier virtuel flottant dans les airs et l'autre consiste à connecter un clavier externe via Bluetooth. Il est entendu qu'Apple accorde une attention particulière à la conception détaillée de la saisie au clavier de cet appareil afin d'offrir une excellente expérience utilisateur. Lors de la conférence Apple « Designing for Spatial Input », les développeurs ont exploré le système visionOS et étudié la méthode de saisie au clavier du casque Vision Pro. Un clavier virtuel est un moyen permettant aux utilisateurs d'effectuer une saisie au clavier dans un espace virtuel.
2023-06-14
commentaire 0
1193

Premiers pas avec PHP et la bibliothèque GD : comment créer un système de vérification Captcha
Présentation de l'article:Premiers pas avec PHP et la bibliothèque GD : Comment créer un système de vérification Captcha Le Captcha est une technique utilisée pour vérifier qu'un utilisateur est un véritable être humain. Il est largement utilisé dans les sites Web et les applications pour prévenir les abus et les attaques de scripts et de robots automatisés. Cet article explique comment créer un système simple de vérification du code de vérification à l'aide de PHP et de la bibliothèque GD. La bibliothèque GD est une bibliothèque d'extension PHP pour le traitement d'images. Il fournit des outils puissants de traitement d'images, notamment la génération d'images, la manipulation des pixels de l'image et la création de codes de vérification. Avant de commencer, nous devons nous assurer
2023-07-15
commentaire 0
845



Quelles sont les instructions d'entrée et de sortie en langage C ?
Présentation de l'article:Les instructions d'entrée et de sortie du langage C incluent : 1. printf(), utilisé pour afficher des informations à l'écran ; 2. scanf(), utilisé pour recevoir une entrée du clavier et attribuer la valeur d'entrée à une variable ; Utilisé pour recevoir un caractère du clavier ; 4. putchar(), utilisé pour afficher un caractère à l'écran ; 5. gets(), utilisé pour recevoir une ligne de chaîne du clavier 6. puts(), utilisé pour afficher un caractère. un caractère à l'écran Afficher une ligne de chaîne ; 7. scanf_s(), qui effectuera une vérification des limites des paramètres lors de la réception de l'entrée.
2023-08-18
commentaire 0
12782

JS résout l'exemple de code pertinent de la boîte de saisie contextuelle du téléphone mobile dans le développement du Web mobile
Présentation de l'article:La différence entre le développement Web mobile et le côté PC est que la saisie sur le téléphone mobile est un clavier logiciel, il y aura donc un problème, c'est-à-dire que lorsqu'il y a une saisie, le clavier apparaîtra et la page entière apparaîtra inévitablement. changement. Comment résoudre ce problème ? L'éditeur ci-dessous partagera avec vous JS pour résoudre le problème des fenêtres contextuelles de la zone de saisie du téléphone mobile dans le développement Web mobile.
2017-04-19
commentaire 0
1690