10000 contenu connexe trouvé



Comment définir l'arrière-plan des images de sujets TikTok ? D'où viennent les images du sujet ?
Présentation de l'article:En tant que plate-forme sociale de courtes vidéos, la puissante fonction thématique de Douyin a attiré de nombreux utilisateurs à participer. Dans Douyin, l'arrière-plan de l'image du sujet est particulièrement important. Il peut non seulement attirer l'attention de l'utilisateur, mais également rendre le sujet plus distinctif. Alors, comment définir l’arrière-plan des images sur les sujets Douyin ? 1. Comment définir l'arrière-plan des images sur les sujets Douyin ? 1. Choisissez un matériel de fond Tout d'abord, vous devez choisir un matériel de fond pour l'image du sujet. Le matériau de fond peut être une couleur unie ou une image avec des motifs, des textures, des dégradés et d'autres effets. Vous pouvez choisir un matériel de référence qui correspond au sujet en fonction de vos besoins et préférences. 2. Ajustez la taille et la position de l'arrière-plan. Après avoir sélectionné le matériau d'arrière-plan, vous devez ajuster la taille et la position de l'arrière-plan afin qu'il recouvre complètement l'arrière-plan de l'image du sujet.
2024-06-21
commentaire 0
410

Conseils d'optimisation des propriétés d'arrière-plan dégradé CSS : background-image et background-size
Présentation de l'article:Conseils d'optimisation des attributs d'arrière-plan dégradé CSS : background-image et background-size Dans la conception Web, l'image d'arrière-plan est l'un des éléments très importants, qui peuvent apporter des effets visuels plus riches et une meilleure expérience utilisateur à la page Web. L'attribut CSS gradient background est un outil puissant pour obtenir des effets d'image d'arrière-plan. Background-image et background-size sont deux attributs importants. Ils peuvent être utilisés via certains.
2023-10-20
commentaire 0
1318

Créez des effets d'arrière-plan dynamiques : utilisation flexible des propriétés CSS
Présentation de l'article:Créer des effets d'arrière-plan dynamiques : L'utilisation flexible des attributs CSS dans la conception Web, les effets d'arrière-plan sont un élément très important, ils peuvent ajouter une atmosphère vivante au site Web et améliorer l'expérience utilisateur. En tant que langage clé pour la conception de styles de pages Web, CSS fait pleinement jouer la flexibilité et la diversité, et fournit une multitude d'attributs et de techniques pour créer divers effets d'arrière-plan dynamiques. Cet article utilisera des exemples de code spécifiques pour présenter l'utilisation flexible de certaines propriétés CSS courantes afin d'obtenir de merveilleux effets d'arrière-plan dynamiques. 1. Fond dégradé Un fond dégradé peut ajouter du charme à la page Web, la rendant
2023-11-18
commentaire 0
1023

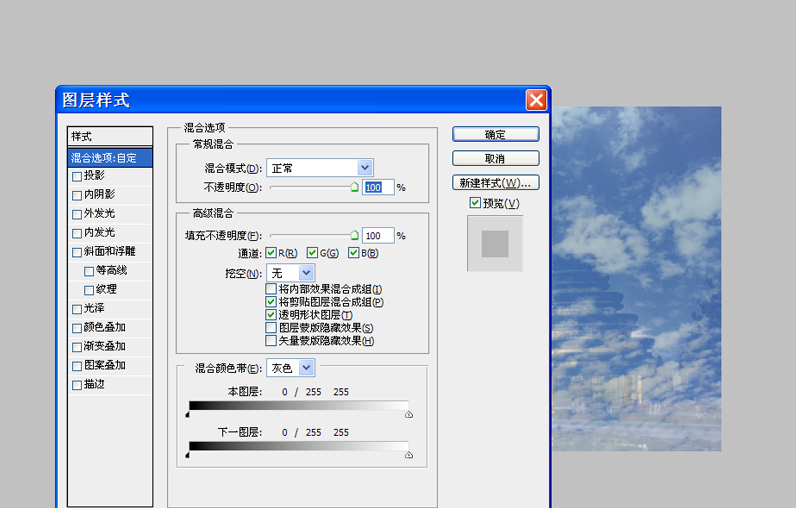
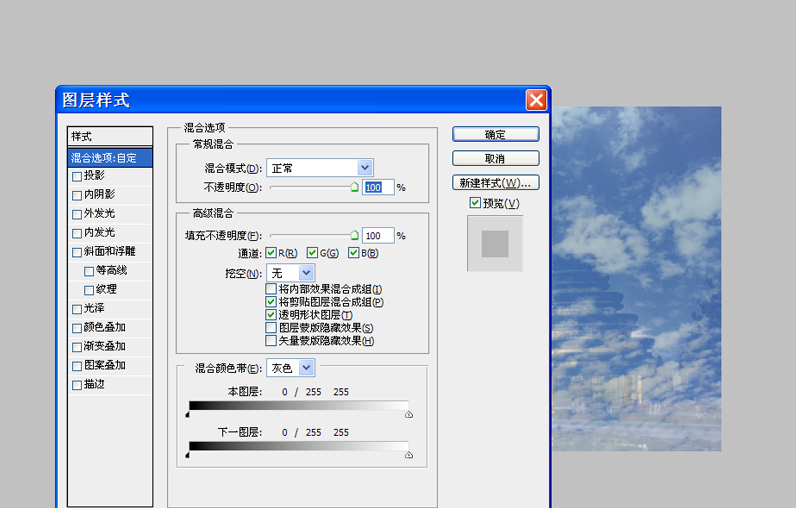
Comment changer le ciel dans PS
Présentation de l'article:Téléchargez deux images matérielles sur Internet, l'une est un matériau de ciel nuageux et l'autre est un matériau de ciel bleu. Démarrez Photoshop, exécutez la commande Fichier-Ouvrir et ouvrez l'image matérielle du ciel nuageux. Ouvrez un autre matériau de ciel bleu, sélectionnez l'outil de sélection rectangulaire, copiez-le, convertissez le calque d'arrière-plan en calque normal 0 et échangez les positions de peinture.
2019-04-22
commentaire 0
8945

Utilisez CSS3 pour imiter le menu Démarrer de Window7
Présentation de l'article:Assez réaliste, CSS3 est vraiment puissant. Les points auxquels il faut prêter attention sont toujours les mêmes. La difficulté réside dans le réglage fin des détails, en particulier la production de fond dégradé CSS3 qui est très flexible. La prochaine fois que j'en aurai l'occasion, je publierai un tutoriel détaillé sur le dégradé CSS3. arrière-plan.
2018-06-21
commentaire 0
1540

Comment utiliser CSS pour créer une image d'arrière-plan à effet de dégradé alterné
Présentation de l'article:Comment utiliser CSS pour créer une image d'arrière-plan avec un effet de dégradé alterné Les images d'arrière-plan font partie intégrante de la conception Web et peuvent ajouter de la beauté et de l'attrait à la page. Il est également courant d'utiliser CSS pour obtenir l'effet des images d'arrière-plan. Cet article explique comment utiliser CSS pour créer une image d'arrière-plan avec un effet de dégradé alterné et fournit des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer quelques éléments de base : Image d'arrière-plan : il s'agit de l'image que vous souhaitez utiliser. Il peut s'agir de n'importe quelle image de votre choix. effet dégradé
2023-10-19
commentaire 0
1211

méthode d'écriture CSS3
Présentation de l'article:CSS3 est la dernière version standard de CSS, qui offre davantage de choix de styles et de fonctions pour la conception Web, telles que l'animation, les dégradés, les ombres, les bordures, etc. Présentons quelques méthodes d'écriture CSS3. 1. Bordure des coins arrondis En utilisant CSS3, nous pouvons ajouter des coins arrondis à un élément. Ce style est très pratique et peut rendre votre page Web plus belle. ```border-radius: 5px;``` 2. Fond dégradé En utilisant CSS3, nous pouvons ajouter un fond dégradé à un élément au lieu d'un fond d'une seule couleur. Cela permet à votre réseau de
2023-05-21
commentaire 0
473

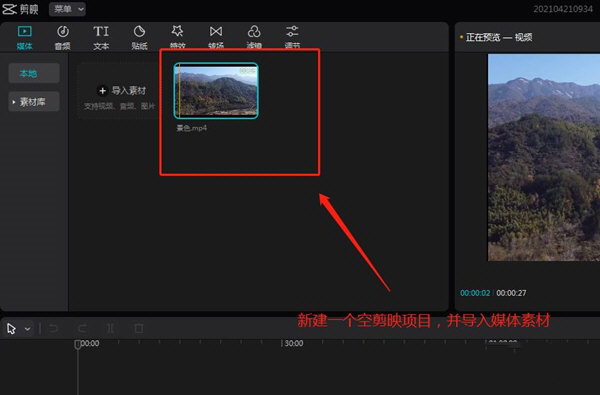
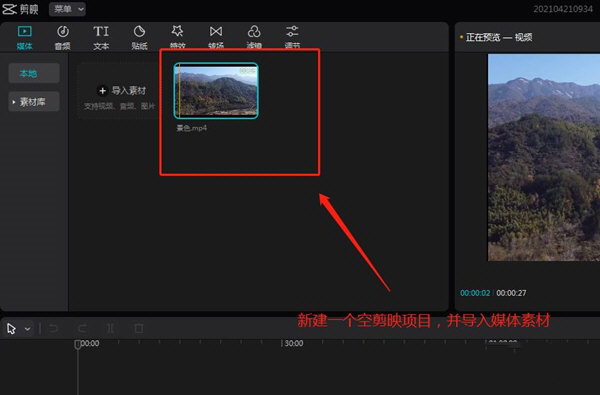
Comment flouter l'arrière-plan d'un détourage Comment flouter l'arrière-plan d'un détourage
Présentation de l'article:Cutout est un outil logiciel de montage vidéo utilisé par de nombreux utilisateurs. Il dispose de nombreuses fonctions pour aider les utilisateurs à l'utiliser. Récemment, de nombreux utilisateurs ont demandé comment flouter l'arrière-plan de Cutout ? Les utilisateurs peuvent sélectionner le matériel vidéo multimédia importé, redimensionner la taille de l'écran vidéo dans les quatre coins de l'écran vidéo dans la fenêtre d'aperçu, puis effectuer des opérations dans les paramètres de l'écran. Maintenant, laissez ce site donner aux utilisateurs une introduction détaillée sur la façon d'ajuster le flou d'arrière-plan du découpage. Comment ajuster le flou d'arrière-plan du découpage 1. Créez d'abord un projet d'édition professionnel de découpage vide, puis importez du matériel vidéo multimédia dans ce projet vide. 2. Sélectionnez le matériel vidéo multimédia importé et faites-le glisser vers la piste vidéo de la chronologie. 3. Sélectionnez Aperçu
2024-09-09
commentaire 0
978

Conseils pour obtenir des effets d'arrière-plan dynamiques avec les propriétés CSS
Présentation de l'article:Conseils pour réaliser des effets d'arrière-plan dynamiques avec les attributs CSS L'arrière-plan est un élément important dans la conception Web. Une conception d'arrière-plan raisonnable peut augmenter l'effet visuel de la page Web et offrir une meilleure expérience utilisateur. CSS fournit une multitude de propriétés et de techniques pour obtenir divers effets d'arrière-plan dynamiques. Cet article présentera en détail quelques propriétés CSS et des exemples de code pour aider les lecteurs à comprendre comment appliquer ces techniques. 1. Fond dégradé Un fond dégradé peut ajouter un effet de transition douce à la page Web. Nous pouvons utiliser la propriété CSS3 background-image
2023-11-18
commentaire 0
1465

6 articles recommandés sur la nature morte
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
2062

6 recommandations de contenu pour la nature morte
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
1630

10 articles recommandés sur la découpe
Présentation de l'article:L’art fluide devient de plus en plus populaire de nos jours. Il s’agit d’un effet d’art visuel très naturel et fluide. Le rendu combine parfaitement nature morte et gouttelettes dynamiques. Il peut bien réaliser le confort, la flexibilité et d’autres caractéristiques du produit. Donne un effet visuel très profond. Effet final 1. Ouvrez le matériau de la chaussure montré dans l'image ci-dessous, utilisez l'outil Plume pour découper les chaussures, copiez-les dans un nouveau calque et remplissez l'arrière-plan de blanc. 2. Ouvrez le matériau texturé montré dans l'image ci-dessous, faites-le glisser et placez-le sous les chaussures découpées comme arrière-plan. 3. Sélectionnez le calque de texture d'arrière-plan et définissez le mode de fusion des calques sur "Superposition". À ce stade, l'arrière-plan sera complètement...
2017-06-14
commentaire 0
1659

Propriétés du dégradé CSS : dégradé linéaire et dégradé radial
Présentation de l'article:Propriétés de dégradé CSS : dégradé linéaire et dégradé radial La propriété de dégradé CSS est un outil puissant pour créer des effets de couleur à transition fluide pour l'arrière-plan ou le texte d'un élément. Les deux propriétés les plus couramment utilisées sont le gradient linéaire et le gradient radial. Cet article explique les deux propriétés en détail et fournit des exemples de code spécifiques. 1. gradient linéaire (gradient linéaire) gradient linéaire
2023-10-21
commentaire 0
1697

Comment obtenir Mingshi Adagio Vortex
Présentation de l'article:Le Mingshio Adagio Vortex est un équipement en spirale avec une forme d'onde relativement douce. Sa qualité est un matériau révolutionnaire en matière d'armes et de compétences appartenant à Samsung. C'est un accessoire souvent utilisé par les personnages qui utilisent le capteur de son. vous Introduction à Mingshi Adagio Vortex.
bouton{arrière-plan : #3ed8b6 ; bordure : aucun ; rayon de bordure : 16 px ; remplissage : 4 px 18 px ; affichage : bloc en ligne ; alignement vertical : texte-haut ;}
bouton a{border:none;color: #fff;
2024-07-10
commentaire 0
625

Un moyen simple de créer un effet de flou de bord dans Edius
Présentation de l'article:Jetez un œil à l’image ci-dessous. Cette image a une jolie image d’arrière-plan avec deux personnages d’anime de la version Q. Si vous souhaitez mettre en valeur ces deux petites personnes, vous devez flouter l'arrière-plan derrière eux. Alors comment flouter cet arrière-plan ? Venez jeter un oeil ! Importez le matériau dans la bibliothèque de matériaux et faites-le glisser vers la chronologie. Sélectionnez [Masque dessiné à la main] sous le filtre vidéo dans le panneau des effets spéciaux et faites-le glisser vers le matériau. Double-cliquez sur [Masque dessiné à la main] dans le panneau d'informations et nous entrerons dans l'interface de configuration du masque dessiné à la main. Ici, nous choisissons le [Stylo] pour découper les deux petites personnes. Voir l'image pour l'effet fini : Dans la barre de menu sur le côté droit de la fenêtre, nous sélectionnons [Externe - Filtre] puis le mode de sélection du filtre, puis ajustons le niveau de flou. Voir la figure ci-dessous pour les opérations spécifiques : Sélectionnez [Bord - Adoucir], adoucissez la largeur
2024-04-17
commentaire 0
720

Comment créer un effet de nuage flottant dans PS_Comment créer un effet de nuage flottant dans PS
Présentation de l'article:1. Tout d'abord, nous ouvrons Photoshop, cliquons sur [Créer] dans la zone d'écran et créons une nouvelle toile vierge. 2. Ensuite, nous sélectionnons l'outil de dégradé et ajoutons un effet d'arrière-plan dégradé de couleurs bleu et blanc au calque d'arrière-plan. Créez ensuite un nouveau calque vierge. 3. Ensuite, nous utilisons les graphiques de nuages dans l'outil de forme personnalisée, définissons l'attribut sur pixels et dessinons quelques nuages sur le canevas. Cliquez ensuite avec le bouton droit sur la couche cloud et sélectionnez [Convertir en objet intelligent]. 4. Nous cliquons sur [Fenêtre] - [Timeline] - [Create Timeline] dans la barre de menu. 5. Nous cliquons sur le panneau de chronologie de la couche nuageuse, recherchons [Transformer], comme indiqué ci-dessous, cliquons sur l'icône du réveil à la position de départ, définissons le premier point de repère, puis déplaçons le curseur de la chronologie vers l'arrière de la chronologie. , et Déplacez les nuages horizontalement,
2024-06-05
commentaire 0
501


Comment extraire les personnages de la vidéo indépendamment en PR
Présentation de l'article:Méthode PR pour extraire les personnages de la vidéo indépendamment : faites d'abord glisser le matériel vidéo que vous souhaitez utiliser comme arrière-plan du personnage sur la chronologie ; puis cliquez avec le bouton droit de la souris et sélectionnez [Zoomer sur la taille de l'image], puis cliquez sur le principal ; bouton sous la super touche Utilisez l'outil Pipette sur le côté droit de la couleur et placez-le sur le fond vert de la vidéo et cliquez pour l'absorber enfin, extrayez le personnage du tissu vert ;
2020-04-16
commentaire 0
36879