10000 contenu connexe trouvé

Comment implémenter une disposition de grille irrégulière via la disposition CSS Flex
Présentation de l'article:Comment implémenter une disposition de grille irrégulière via la disposition élastique CSSFlex. Dans la conception Web, il est souvent nécessaire d'utiliser la disposition en grille pour obtenir la segmentation et la mise en page des pages. Habituellement, la disposition en grille est régulière et chaque grille a la même taille. Parfois, nous devrons peut-être l'implémenter. une disposition de grille irrégulière. La mise en page élastique CSSFlex est une méthode de mise en page puissante qui peut facilement implémenter diverses mises en page de grille, y compris des mises en page de grille irrégulières. Ci-dessous, nous présenterons comment utiliser la disposition élastique CSSFlex pour obtenir différents
2023-09-28
commentaire 0
1006

Introduction à Grid, un outil permettant de générer rapidement diverses dispositions de grille à l'aide de JS
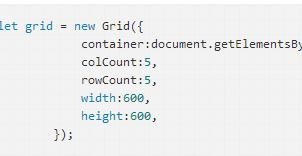
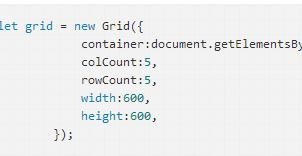
Présentation de l'article:J'ai découvert la disposition en grille de CSS au cours des deux derniers jours et j'ai trouvé qu'elle est en effet très utile. Après avoir lu quelques blogs et compris certaines de ses propriétés communes, vous pouvez rapidement générer une disposition en grille. Par rapport au flotteur, au positionnement, etc. traditionnel, il est plus systématique et standardisé. Grid.js est un module qui utilise JavaScript pour créer dynamiquement une disposition de grille régulière et une disposition de grille irrégulière. FE peut créer une instance de grille via new Grird (option), et l'interface utilisateur de l'instance sera présentée sous la forme d'une disposition de grille CSS. Quelques hacks sont nécessaires.
2018-01-13
commentaire 0
4618

Comment parcourir un tableau irrégulier en php
Présentation de l'article:En PHP, vous pouvez utiliser une structure de boucle pour parcourir un tableau. Cependant, si nous avons un tableau irrégulier, comment devons-nous le parcourir ? Voyons comment parcourir des tableaux irréguliers. Qu'est-ce qu'un tableau irrégulier ? Un tableau irrégulier signifie que la clé de chaque élément du tableau n'est pas un nombre ou une valeur continue, mais une chaîne ou un nombre différent. Par exemple : ```php$irregular_array = array( 'apple' => array('color' => 'r
2023-04-18
commentaire 0
610

Jetons un coup d'œil au système de grille dans Bootstrap
Présentation de l'article:Bootstrap fournit un système de grille fluide réactif et mobile qui se divise automatiquement en 12 colonnes maximum à mesure que la taille de l'écran ou de la fenêtre augmente. Il n'existe pas de définition officielle du système de grille, mais selon diverses descriptions sur Internet, il peut être défini comme un réseau de grille régulier pour guider et standardiser la mise en page des pages Web.
2021-03-17
commentaire 0
2142
基于jquery的不规则矩形的排列实现代码_jquery
Présentation de l'article:现在很多网站都用不规则矩形来罗列图片,ipad上面很多应该用也都是用的不规则的矩形,但是还要让他们各自都靠近排列,不能有空隙
2016-05-16
commentaire 0
1408

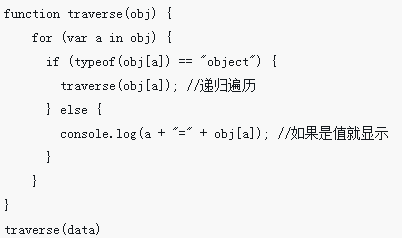
Résumé des méthodes de parcours JS pour les tableaux multidimensionnels irréguliers
Présentation de l'article:Cette fois, je vais vous présenter un résumé de la méthode de parcours de tableaux multidimensionnels irréguliers en JS. Quelles sont les précautions à prendre pour parcourir des tableaux multidimensionnels irréguliers en JS. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-09
commentaire 0
2036

Qu'est-ce que la mise en page ?
Présentation de l'article:La mise en page fait référence à une méthode de composition adoptée dans la conception Web pour organiser et afficher les éléments d'une page Web selon certaines règles et structures. Grâce à une mise en page raisonnable, la page Web peut être rendue plus belle et plus soignée, et offrir une bonne expérience utilisateur. Dans le développement front-end, il existe de nombreuses méthodes de mise en page parmi lesquelles choisir, telles que la mise en page traditionnelle des tableaux, la mise en page flottante, la mise en page de positionnement, etc. Cependant, avec la promotion de HTML5 et CSS3, les technologies de mise en page réactives modernes, telles que la mise en page Flexbox et la mise en page Grid, sont devenues
2024-02-24
commentaire 0
1425


Que signifie le positionnement absolu en CSS
Présentation de l'article:Le positionnement absolu signifie faire glisser l'objet auquel cette méthode de positionnement est attribuée hors du flux de documents et utiliser les attributs gauche, droite, haut, bas et autres pour effectuer un positionnement absolu par rapport à son objet parent le plus proche avec le plus de paramètres de positionnement si l'objet Le parent ne le fait pas. définissez l'attribut de positionnement, c'est-à-dire qu'il suit toujours les règles de positionnement HTML.
2021-07-15
commentaire 0
2544

images CSS irrégulières
Présentation de l'article:Le dernier développement et application des images irrégulières CSS À l'heure actuelle, la technologie CSS est devenue un élément indispensable du développement frontal, et ses fonctions et sa portée d'application vont bien au-delà des simples applications qui n'étaient utilisées que pour la conception et la mise en page des pages dans le passé. Récemment, une autre nouvelle réalisation de la technologie CSS a attiré une large attention, à savoir les images CSS irrégulières. L'émergence de cette technologie a résolu les difficultés liées à la création d'images irrégulières et a fourni des effets de conception plus beaux et plus flexibles. Une fois lancée, elle a attiré l'attention et l'application de nombreux développeurs et concepteurs. Que sont exactement les images irrégulières CSS ? C
2023-05-21
commentaire 0
770

Quelle technologie le framework CSS utilise-t-il ?
Présentation de l'article:Le framework CSS utilise des technologies telles que les préprocesseurs CSS, la conception réactive, les systèmes de grille, les bibliothèques de composants, la compatibilité des navigateurs, les styles prédéfinis, les effets d'animation et de transition, les conventions de dénomination, etc. Description détaillée : 1. Préprocesseur CSS, en utilisant sa propre syntaxe et en la convertissant en CSS standard via la compilation ; 2. Conception réactive, qui peut masquer, afficher ou réorganiser les éléments en fonction de différentes tailles d'écran et types d'appareils ; peut utiliser ces systèmes pour créer rapidement des pages Web avec des mises en page réactives ; 4. Bibliothèques de composants, vous pouvez utiliser ces composants pour créer rapidement des pages Web, etc.
2023-09-28
commentaire 0
1812

Comment ajuster rapidement l'espacement dans CorelDRAW en quelques étapes simples
Présentation de l'article:CorelDRAW est un logiciel de conception très simple à utiliser. Lorsque nous en aurons besoin pendant le processus de travail, nous trierons chaque élément selon le même espacement, afin que les rendus produits soient plus soignés et plus beaux. De nombreux amis disent que c'est une perte de temps de déplacer les éléments un par un, et que l'espacement n'est pas toujours le même. Existe-t-il une bonne façon de procéder ? Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW et dessinez des images triées de manière chaotique. 2. Cliquez sur [Fenêtre], [Docker], [Alignement et distribution] en haut. 3. Sélectionnez la position d'alignement. inclut les objets et les pages actifs, le centre de la page, la grille, le point désigné, nous choisissons l'alignement approprié en fonction de la cible d'alignement.
2024-02-15
commentaire 0
948

Quelles sont les spécifications du code CSS ?
Présentation de l'article:Les conventions de code CSS sont essentielles au maintien de la cohérence, de la lisibilité et de la maintenabilité. Les conventions courantes incluent : Conventions de dénomination : utilisez des lettres minuscules et des tirets et rendez la dénomination spécifique et descriptive. Indentation et alignement : indentez et alignez les sélecteurs, les déclarations et les valeurs selon des règles spécifiques. Ordre des propriétés et des valeurs : organisez les propriétés et les valeurs dans un ordre spécifique. Commentaires : Expliquez le code complexe et utilisez la syntaxe correcte. Point-virgule : ajoutez un point-virgule après chaque instruction. Accolades : saut de ligne avant l'accolade gauche. Autres directives : utilisez les guillemets de manière cohérente, évitez !important et utilisez des outils d'optimisation de code.
2024-04-06
commentaire 0
1081

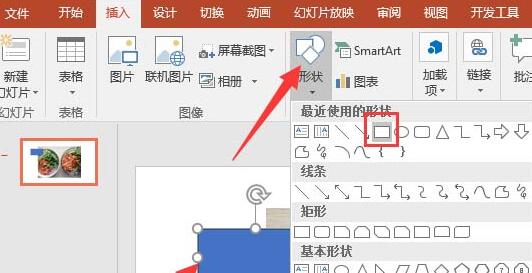
Comment concevoir un beau graphique irrégulier dans PPT_Étapes détaillées pour concevoir un beau graphique irrégulier dans PPT
Présentation de l'article:1. Ouvrez un PPT vierge, insérez une image et insérez l'image dont vous avez besoin. 2. Insérer - Forme - Rectangle. 3. Ajustez la longueur et la largeur du rectangle pour qu'il devienne une barre longue et fine et placez-le sur l'image. 4. Copiez et collez le rectangle et placez-le dans la position et la direction souhaitées. 5. Sélectionnez ensuite l'image, puis sélectionnez ces rectangles, cliquez sur Format - Fusionner les formes - Diviser. 6. Ensuite, vous pouvez choisir de supprimer les pièces inutiles ou de déplacer diverses pièces. Le tableau irrégulier est terminé.
2024-04-17
commentaire 0
379

Comment utiliser le mur-rideau Revit pour réaliser un toit en tuiles
Présentation de l'article:1. Pour créer une famille de carreaux à des fins de sauvegarde, ouvrez le modèle de famille de meneaux à contour métrique et dessinez le contour des carreaux. 2. Créez un nouveau projet, utilisez Trace Roof pour dessiner un toit à pente rectangulaire dans le projet et modifiez l'attribut en fenêtre inclinée en verre. 4. Chargez la famille de tuiles dans le projet, sélectionnez les meneaux sous l'onglet Bâtiment et modifiez Rectangulaire. meneaux, changez le type ** en tuile et changez le contour en famille 1, qui est la famille de tuiles. 5. Sélectionnez la fenêtre inclinée en verre, modifiez la grille à distance fixe, modifiez l'espacement de la grille 1 à 200, modifiez la grille 2 à 500 et remplacez le meneau de la grille 1 [type interne] par la tuile que vous venez de créer. 6. Après avoir cliqué sur Confirmer, l'effet est tel qu'illustré sur la figure. Importance : lorsque vous rencontrez des placements de composants nombreux et simples, vous pouvez rapidement créer des familles et coopérer avec les composants du système, éliminant ainsi le processus de placement compliqué et gagnant du temps.
2024-04-09
commentaire 0
918

Qu'est-ce que la précompilation en javascript
Présentation de l'article:En JavaScript, la précompilation est une opération effectuée avant l'exécution du code. Elle avancera à l'avance les déclarations de variables et les déclarations de fonctions, et les placera dans les objets créés selon certaines règles.
2022-03-10
commentaire 0
2047

Découvrez comment aligner les formats de texte dans les tableaux de texte WPS et utiliser les outils de tableau
Présentation de l'article:Après avoir ajouté des tableaux au texte WPS, nous pouvons rencontrer des problèmes d'alignement du texte inexact, tels qu'un alignement gauche et droit incohérent et une mise en page confuse. Afin de résoudre ce problème, nous pouvons utiliser les méthodes suivantes pour aligner le format de texte dans le tableau. [Méthode d'alignement] Utilisez WPSOffice pour ouvrir le document et sélectionner le contenu de la cellule qui doit être ajusté. Cliquez sur "Outils de tableau" ---> "Alignement", puis sélectionnez une méthode d'alignement. Bien entendu, vous pouvez également définir l'alignement dans les propriétés du tableau. Après avoir sélectionné l’alignement, vous constatez que la disposition à l’intérieur est très régulière.
2024-01-20
commentaire 0
1203

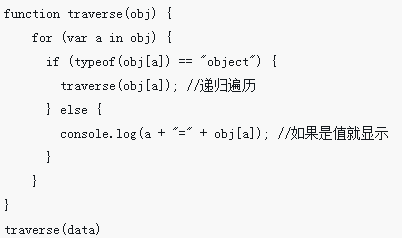
PHP utilise un algorithme récursif pour parcourir un tableau à l'infini
Présentation de l'article:Cet article présente principalement l'utilisation par PHP de l'algorithme récursif pour parcourir des tableaux à l'infini et analyse les compétences générales de parcours de PHP pour les tableaux unidimensionnels, les tableaux bidimensionnels et les tableaux irréguliers multidimensionnels sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
2017-01-14
commentaire 0
1430