10000 contenu connexe trouvé

A quoi sert le poste ?
Présentation de l'article:Le rôle de la position est qu'elle peut être utilisée dans des scénarios tels que la mise en page de pages Web, les effets d'animation, les applications cartographiques et le développement de jeux. Introduction détaillée : 1. Mise en page de la page Web, en HTML et CSS, vous pouvez utiliser l'attribut position pour contrôler le positionnement des éléments dans la page Web. Les valeurs courantes de l'attribut de position sont statiques, relatives, absolues et fixes ; Effets d'animation, en JavaScript, vous pouvez utiliser l'attribut position pour modifier la position de l'élément afin d'obtenir des effets d'animation et plus encore.
2023-10-09
commentaire 0
1370

Utilisez JavaScript et Tencent Maps pour implémenter des effets d'animation de marques de carte
Présentation de l'article:Utilisation de JavaScript et de Tencent Maps pour implémenter des effets d'animation de marques de carte Introduction : Avec le développement continu de la technologie Web, les effets d'animation jouent un rôle important dans la conception Web. Dans les applications cartographiques, l'animation des marqueurs peut attirer l'attention des utilisateurs et améliorer leur expérience. Cet article explique comment utiliser JavaScript et Tencent Maps pour obtenir l'effet d'animation des marqueurs de carte et fournit des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : API JavaScript Tencent Map :
2023-11-21
commentaire 0
941

Comment dessiner une carte de localisation à l'aide de l'IA
Présentation de l'article:1. Créez un nouveau document, comme indiqué sur la figure. 2. Sélectionnez l'outil Pinceau, puis définissez-le dans l'outil Pinceau : Effet artistique → Encre, comme indiqué sur l'image. 3. Après le réglage, dessinez selon la position schématique, comme indiqué sur la figure. 4. [Technique] Vous pouvez également utiliser l'outil Plume pour dessiner d'abord le diagramme, puis le définir dans le style : Effet artistique → Encre. Le principe est le même, comme le montre la figure. 5. Dessinez un cercle parfait, comme indiqué sur l'image. 6. Marquez l'emplacement comme indiqué sur l'image. 7. Dessinez un autre endroit où vous vous trouvez, comme indiqué sur l'image. 8. Indiquez la direction du site pittoresque aux autres. 9. Ajustez la relation de position, la taille, etc. entre chaque calque pour compléter l'effet final.
2024-05-06
commentaire 0
556

Comment créer un effet d'animation du mouvement du texte d'arrière-plan dans Premiere
Présentation de l'article:1. Ouvrez Premiere et importez le fichier vidéo cible. 2. Créez un nouveau titre de sous-titre. L'effet est comme indiqué sur la figure : 3. Vous pouvez dessiner une boîte rectangulaire et la remplir de couleur comme couleur d'arrière-plan, comme indiqué sur la figure. figure : 2. Créer des sous-titres 1. Créez les sous-titres requis, modifiez-les, comme indiqué dans l'image : 2. Les sous-titres nouvellement créés seront générés dans le projet et faites-les glisser vers le haut de la vidéo, comme indiqué dans l'image : 3. Vous pouvez voir l'effet d'affichage des sous-titres, comme indiqué sur l'image : 3. Effet d'animation en mouvement 1. Enfin, dans l'option de mouvement sous le contrôle d'effet, déplacez la position en dehors de la vidéo et créez une image clé, comme indiqué. dans la figure : 2. À la position requise, créez un cadre qui affiche les sous-titres d'arrière-plan et ajustez sa position. Laissez-le s'afficher à la position requise, et l'effet est comme indiqué sur la figure : 3. Enfin, créez deux touches opposées cadres, afin qu'il puisse être réalisé,
2024-06-05
commentaire 0
619

Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction de marquage d'agrégation de cartes
Présentation de l'article:Utilisation de JavaScript et de Tencent Maps pour implémenter des fonctions d'agrégation et de marquage de cartes Dans le développement Web moderne, les fonctions liées aux cartes sont largement utilisées dans diverses applications, telles que les services de géolocalisation, la navigation de voyage, etc. La fonction d'agrégation de repères cartographiques est l'une des fonctionnalités importantes, qui permet de regrouper un grand nombre de points de repère pour améliorer l'expérience utilisateur et les effets d'affichage de la carte. Cet article explique comment utiliser JavaScript et Tencent Maps pour implémenter la fonction d'agrégation de marqueurs de carte et fournit des exemples de code spécifiques. Il faut d’abord ajouter
2023-11-21
commentaire 0
1369

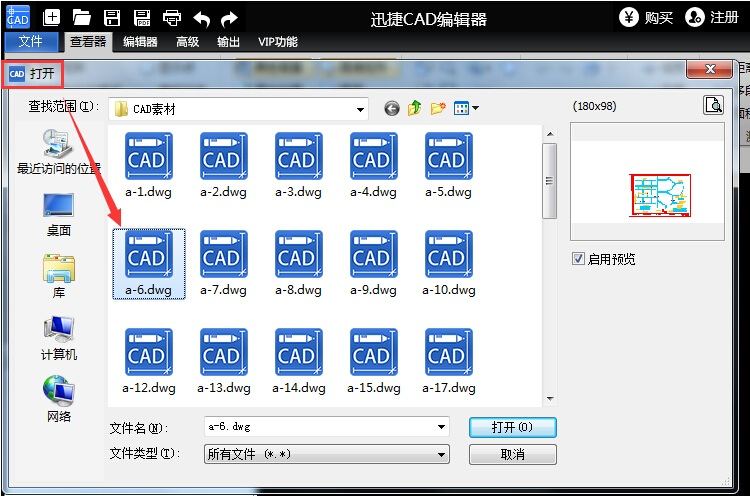
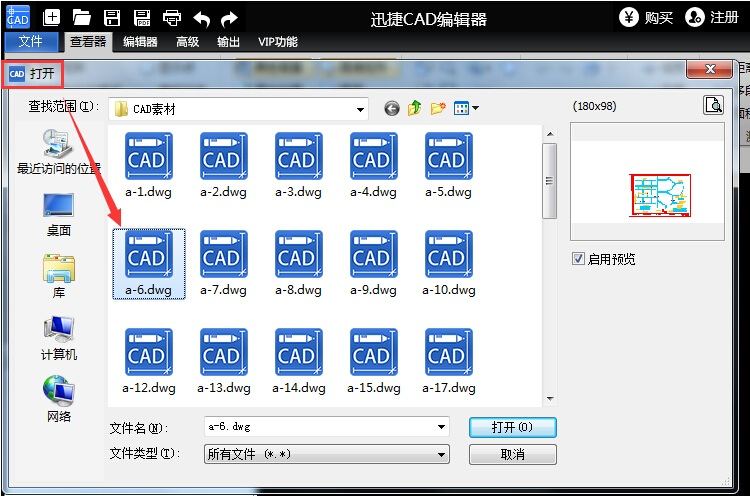
Introduction détaillée à la cotation dans Swift CAD Editor
Présentation de l'article:1. Exécutez et ouvrez Quick CAD Editor et sélectionnez le fichier que vous devez dimensionner, comme suit : 2. Sélectionnez le bouton d'instruction [Annotation] dans l'image pour l'ouvrir. 3. Définissez ensuite les premier et deuxième points que vous devez marquer. Après le marquage, faites glisser la souris vers la position spécifiée et cliquez, comme indiqué ci-dessous : S'il n'y a pas de chiffres dans la boîte virtuelle, c'est à cause de votre texte. Réglez la [Hauteur du texte] au point indiqué par la flèche rouge dans l'image jusqu'à ce que le numéro s'affiche. 4. Comme le montre l'image, l'effet est défini après les paramètres de l'éditeur. Vous pouvez suivre le.
2024-06-07
commentaire 0
388

Comment créer un effet de déchirure de photo PPT_Quelques étapes simples pour l'obtenir
Présentation de l'article:Insérez d'abord l'image dans le PPT, puis insérez une forme rectangulaire, copiez ce rectangle plusieurs fois, ajustez les positions gauche et droite et disposez-les verticalement. Sélectionnez ensuite ces rectangles, cliquez sur Fusionner les formes dans le format de l'outil de dessin ci-dessus, puis définissez le remplissage sur blanc et la ligne sur aucun. De cette façon, l'effet de déchirement de la photo est terminé. Si vous souhaitez avoir un effet d'animation, vous pouvez d'abord sélectionner l'image, puis sélectionner le rectangle, puis cliquer à nouveau sur la forme de fusion - [Diviser] dans le format de l'outil de dessin ci-dessus. , afin que l'image soit divisée en deux parties, vous pouvez ajouter des effets d'animation aux deux images séparément.
2024-04-26
commentaire 0
1126

css pour obtenir un effet d'animation de points
Présentation de l'article:Tout d’abord, le schéma de base qui nous vient à l’esprit est celui d’une terre entourée de plusieurs petites étoiles scintillantes en demi-cercle, puis elles tombent sur la terre en même temps. Utilisez le positionnement CSS, border-radius pour dessiner un cercle, l'animation d'animation, l'action de clic pour déclencher une nouvelle animation, et l'effet d'incrémentation de point est similaire à countUp.js, mais cela n'est pas utilisé ici.
2021-01-20
commentaire 0
3705

Étapes de fonctionnement pour l'effet boule de fusion de conception AE
Présentation de l'article:Démarrez le logiciel AE, Ctrl+N pour créer une nouvelle synthèse (640*360), puis cliquez sur OK. Sélectionnez l'outil Ellipse et maintenez les touches Ctrl+Shift enfoncées dans la fenêtre de composition pour créer un cercle. Ctrl+D duplique rapidement un calque et déplace la position pour obtenir deux cercles. Calque - Nouveau - Calque de réglage. Sélectionnez le calque de réglage et ajoutez des effets spéciaux - Distorsion - Jelly Effect Repair. Les paramètres peuvent être laissés par défaut. Continuez à ajouter des effets spéciaux - masque - outil de blocage simple, définissez le paramètre sur 80. Créez une animation d'image clé de position pour l'un des cercles et entrez dans l'éditeur graphique pour modifier l'effet comme indiqué : À ce stade, vous pouvez jouer l'effet de visualisation. , et enfin le sortir à l'aide d'un logiciel d'édition GIF peut désormais créer des animations GIF.
2024-04-28
commentaire 0
987

Comment activer la marque de positionnement pour utiliser la fonction avatar sur Amap. Partagez les étapes pour activer la marque de positionnement pour utiliser la fonction avatar sur Amap.
Présentation de l'article:La fonction avatar du localisateur Amap vous permet d'ajouter des avatars exclusifs à votre famille, vos amis ou vos partenaires pour une identification facile sur la carte. Dans le même temps, cette fonctionnalité prend également en charge les avatars personnalisés pour rendre votre emplacement plus personnalisé. Alors, est-ce que quelqu'un sait comment activer la marque de positionnement et utiliser la fonction avatar sur Amap ? Découvrons-le avec l'éditeur ! Comment activer la marque de positionnement et utiliser la fonction avatar sur Amap 1. Ouvrez d'abord la page des paramètres d'Amap et cliquez sur Paramètres de la carte dans les paramètres. 2. Entrez enfin dans la page des paramètres de la carte et utilisez le bouton derrière la fonction avatar pour ouvrir la marque de positionnement !
2024-07-12
commentaire 0
1016

Comment créer des animations créatives de figures géométriques dans PPT_Steps et méthodes pour créer des animations créatives de figures géométriques dans PPT
Présentation de l'article:1. Cliquez sur [Insérer]-[Forme]-[Triangle] et appuyez sur la touche Maj pour dessiner un triangle. 2. Cliquez avec le bouton droit sur le triangle-Format de forme-Pas de remplissage-Ligne de dégradé-Choisissez votre couleur préférée dans l'ouverture du dégradé-Ajustez la position de l'ouverture. 3. Cliquez sur Disposition islide-design-circulaire. 4. Ajustez la quantité à : 35 - Angle de départ : environ 66,7 - Rayon d'implantation : environ 19,8 - Mode de rotation : rotation automatique. 5. Sélectionnez toutes les formes-Animation-Ajouter une animation-Gyro. 6. Cliquez sur l'aperçu dans le coin inférieur droit pour voir l'effet.
2024-04-25
commentaire 0
1197

Comment créer une animation de reconnaissance de mots à l'aide de PPT
Présentation de l'article:1. Faites d’abord un post-it avec les mots qu’il contient. Insertion - Forme - Forme de base - Forme de chien. Tirez une forme angulaire de taille appropriée sous la ligne horizontale de la scène. 2. Outils de dessin - Format - Effets de forme - Ombre - Options d'ombre. 3. Les paramètres sont définis comme indiqué sur la figure. Les réglages des paramètres sont basés sur la taille de la scène, la taille de l'image dessinée et les préférences de chacun. Les réglages de l'image sont uniquement à titre de référence. 4. Maintenez la touche Ctrl enfoncée et faites glisser la forme, faites trois copies et placez-les dans la position appropriée. 5. Insérer - Image, insérez l'image PNG préparée, ajustez la taille et mettez chacune dans une note. 6. Insérer - zone de texte - zone de texte horizontale, saisissez les mots et définissez la police et l'ombre comme indiqué sur la figure. 7. Dans le panneau d'animation personnalisé, définissez l'animation pour la zone de texte : ajouter un effet - entrez -
2024-03-26
commentaire 0
600

Comment utiliser la propriété flex de CSS3 pour créer un effet de disposition de flux en cascade ?
Présentation de l'article:Comment utiliser la propriété flex de CSS3 pour créer un effet de disposition de flux en cascade ? Dans la conception Web, la mise en page en cascade est une méthode de mise en page courante et populaire. Il se caractérise par la présentation du contenu en colonnes et en hauteurs de rangées irrégulières, créant une esthétique semblable à une cascade. Dans le passé, la mise en œuvre d'une disposition en cascade nécessitait l'utilisation d'un code JavaScript complexe pour calculer la position et la taille des éléments. Cependant, avec le développement de CSS3, nous pouvons utiliser sa puissante propriété flex pour le rendre plus simple.
2023-09-09
commentaire 0
968

Comment créer une carte mentale du texte de neuf jours de Yi She en utilisant PPT
Présentation de l'article:Cliquez sur Insérer - SmartArt - Sélectionnez : Étapes pour avancer dans le processus - Cliquez sur OK pour saisir : la cause, le processus et le résultat dans les zones de texte - Définissez-le sur un style tridimensionnel de couleur dans la conception. Cliquez sur Insérer-WordArt, sélectionnez un type d'art: Dix soleils brûlent la terre, définissez la police appropriée et placez-la au-dessus du texte de cause. Cliquez sur Insérer - Forme - Sélectionnez l'annotation en forme de flèche vers le bas - Répertoriez les scènes de dix soleils brûlant la terre. De la même manière, insérez une zone de texte au-dessus du processus : Hou Yi a abattu les neuf soleils - Insérez la flèche vers le bas pour marquer l'entrée du processus de prise de vue du soleil - Insérez le résultat dans une zone de texte : La terre est plein de vitalité à nouveau Sélectionnez la forme dans l'ordre - Cliquez sur Animation - Définissez les effets d'animation pour chaque forme.
2024-04-17
commentaire 0
828

Comment utiliser JS et Amap pour implémenter la fonction d'agrégation de localisation
Présentation de l'article:Comment utiliser JS et Amap pour implémenter la fonction d'agrégation de localisation Avec le développement d'Internet, les applications cartographiques sont devenues un élément indispensable de notre vie quotidienne. Dans les applications cartographiques, une grande quantité d'informations de localisation doit souvent être traitée, et la fonction d'agrégation de points de localisation peut afficher efficacement ces informations et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser JS et l'API Amap pour implémenter la fonction d'agrégation d'emplacement et donnera des exemples de code spécifiques. 1. Travail de préparation Avant de commencer à écrire du code, nous devons effectuer un travail de préparation : Inscrivez-vous au compte développeur Amap
2023-11-21
commentaire 0
1537

Tutoriel expliquant comment ajouter des effets de projecteur aux matériaux à l'aide de Camtasia Studio
Présentation de l'article:1. Cliquez sur la note à gauche, recherchez Flou et Surbrillance, puis sélectionnez le deuxième projecteur d'effets spéciaux. 2. Faites-le glisser directement au centre de l'écran et l'effet de projecteur illuminera la tête de l'oiseau. 3. En utilisant la même méthode, je souhaite également éclairer le coin inférieur gauche de l’écran. 4. Nous avons constaté que la tête du petit oiseau traité pour la première fois avec l’effet projecteur est également devenue plus sombre. Nous ne voulons pas de ce résultat. 5. Sélectionnez le deuxième effet de projecteur et appuyez directement sur la touche Suppr pour le supprimer. 6. Utilisez un logiciel de capture d'écran ou ctrl+f pour exporter cette image d'animation et l'ajouter à la boîte de matériel. 7. Ajoutez cette capture d'écran à la fenêtre d'aperçu centrale de la vidéo et cliquez sur l'outil de recadrage au-dessus de votre tête. 8. Coupez et conservez la partie qui doit être mise en évidence, comme indiqué sur l'image. Vous pouvez la placer dans une position appropriée ou couvrir la position d'origine à deux endroits et mettre en valeur l'effet en même temps.
2024-06-03
commentaire 0
695

Explication détaillée des deux méthodes de pause (transition, animation) en CSS3
Présentation de l'article:Il existe deux manières de modifier les coordonnées : 1. Modifications traditionnelles des coordonnées supérieures et gauches. 2. L'attribut transform en CSS3 permet d'obtenir l'effet de marche du personnage grâce à la combinaison de l'animation et de la transition CSS3. D'une manière générale, l'état de mouvement doit être contrôlable, afin que nous puissions faciliter les opérations ultérieures. L'animation est utilisée pour réaliser le changement du mouvement du personnage, c'est-à-dire que la position de la carte des sprites est modifiée, et la transition consiste à réaliser le changement à gauche du personnage, c'est-à-dire que les coordonnées se déplacent vers la droite, le personnage avance , et le personnage recule.
2017-05-18
commentaire 0
8756

Quel est l'effet du fruit sacré de la poire des sables dans le jeu mobile Everlasting Calamity ? Analyse du fruit sacré de la poire des sables dans le jeu mobile Everlessly Calamity ?
Présentation de l'article:Quel est l'effet du Fruit sacré de Shali dans le jeu mobile Everstanding Tribulation ? Le fruit sacré de Shali dans le jeu mobile Eternal Calamity peut augmenter la puissance d'attaque et la puissance de défense en même temps, et l'effet dure 120 secondes. De nombreux amis ne savent toujours pas quel est l'effet du fruit sacré de la poire des sables dans le jeu mobile Everstanding Tribulation. Voici l'analyse du fruit sacré de la poire des sables dans le jeu mobile Everstanding Tribulation. . Quel est l'effet du fruit de la poire sacrée dans le jeu mobile Everstanding Tribulation ? L'effet du fruit de la poire sacrée : il peut augmenter la puissance d'attaque et la puissance de défense en même temps, et l'effet dure 120 secondes. Emplacement du fruit de la poire sacrée : 1. Sur la carte, le fruit de la poire sacrée est généralement réparti le plus dans la région de Zhenyueguan. 2. Les joueurs peuvent se rendre directement dans la zone du Zhenyue Pass pour récupérer et utiliser cet accessoire.
2024-07-19
commentaire 0
1219

Comment créer des effets spéciaux de découpage vidéo instantané_ Tutoriel sur la création d'effets spéciaux de découpage vidéo instantané
Présentation de l'article:Ouvrez d’abord l’application Cutout et cliquez sur le bouton Démarrer la création. Cliquez sur le bouton de la bibliothèque de matériaux, entrez le mot paysage dans la barre de recherche, sélectionnez un matériel vidéo et cliquez sur le bouton Ajouter en bas, comme indiqué dans l'image ci-dessous. Sélectionnez le matériel vidéo, cliquez sur le bouton Modifier en bas, sélectionnez Recadrer, puis sélectionnez 9:16, comme indiqué dans l'image ci-dessous. Faites glisser la chronologie vers la position que vous souhaitez diviser et cliquez sur le bouton de partage en bas, comme indiqué dans l'image ci-dessous. Sélectionnez la première moitié du matériau divisé, cliquez sur le bouton d'animation en bas, sélectionnez Rotation et Atterrissage dans l'animation combinée et augmentez la durée d'application de l'effet au maximum, comme indiqué dans l'image ci-dessous. Sélectionnez la seconde moitié du matériau divisé, cliquez sur le bouton d'animation d'entrée en bas et sélectionnez l'effet de projection vers le bas, comme indiqué dans l'image ci-dessous. Revenez au calque supérieur, cliquez sur le bouton des effets spéciaux en bas, sélectionnez l'effet de netteté dans les effets d'écran et comparez la durée de l'effet spécial avec la division.
2024-04-28
commentaire 0
495

Méthode de démonstration de cas de mise à l'échelle en PPT
Présentation de l'article:1. Cette leçon se concentre sur l'affichage du cas du zoom PPT 2. En juillet 2016, la fonction de zoom PPT a été introduite pour la première fois dans PPT ; les effets de zoom incluent principalement le positionnement du zoom récapitulatif, le positionnement du zoom de section et le positionnement du zoom coulissant 3. Positionnement du zoom abstrait : plusieurs diapositives sautent et basculent entre elles pour résoudre le problème de lecture linéaire du PPT ; l'opération spécifique consiste à cliquer sur la page de contenu pour saisir plusieurs résumés 4. Positionnement du zoom de section : Avant utilisation, il est nécessaire d'aligner l'ensemble du PPT. section pour rendre la logique de présentation plus claire et plus spécifique. L'effet est illustré dans la figure 5. Zoom et positionnement des diapositives : il peut rapidement zoomer et changer de diapositive, vous donnant beaucoup d'espace pour jouer pour une démonstration interactive des problèmes, vous pouvez changer ; pages à volonté en utilisant le zoom coulissant et le positionnement, et vous pouvez rapidement revenir à l'interface d'origine et passer à la partie suivante 6. Boîtier mural photo, utilisez le zoom coulissant pour positionner.
2024-03-20
commentaire 0
1016