10000 contenu connexe trouvé

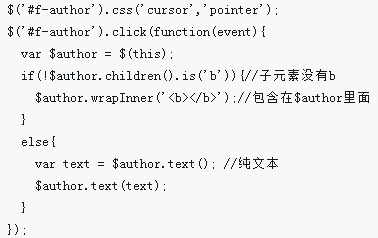
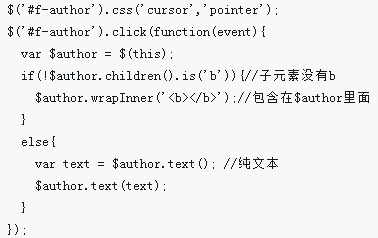
Comment utiliser jQuery pour changer de police en cliquant sur le texte du titre
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser jQuery pour changer de police en cliquant sur le texte du titre. Quelles sont les précautions à prendre pour utiliser jQuery pour changer de police en cliquant sur le texte du titre. Ce qui suit est un cas pratique, jetons un coup d'œil. .
2018-06-02
commentaire 0
1429

Comment implémenter le changement de focus à l'aide de jQuery
Présentation de l'article:Titre : Techniques d'implémentation du changement de focus à l'aide de jQuery Avec le développement continu et la complexité des pages Web, le changement de focus est devenu l'un des problèmes sur lesquels les concepteurs et les développeurs doivent se concentrer. En tant que puissante bibliothèque JavaScript, jQuery fournit de nombreuses méthodes pratiques pour obtenir l'effet de changement de focus. Cet article présentera quelques techniques courantes d'utilisation de jQuery pour réaliser un changement de focus et joindra des exemples de code spécifiques pour votre référence. 1. Changement de focus de base Voyons d'abord comment utiliser jQuer
2024-02-23
commentaire 0
657



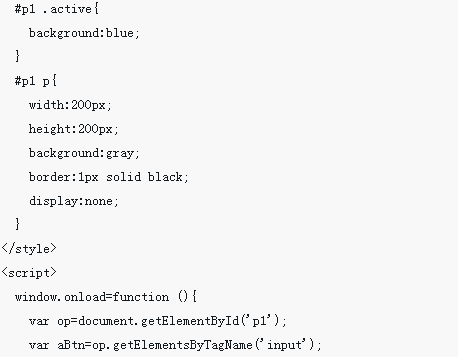
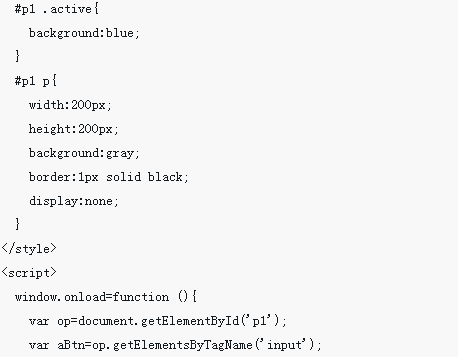
Utilisez jQuery pour implémenter l'effet de changement de valeur de l'attribut d'affichage
Présentation de l'article:Utilisez jQuery pour implémenter l'effet de changement de valeur de l'attribut d'affichage. Dans le développement front-end, nous rencontrons souvent le besoin de changer l'affichage et le masquage des éléments en fonction des opérations de l'utilisateur. L'attribut display peut réaliser cette fonction. Dans cet article, nous utiliserons jQuery pour implémenter l'effet de changement de valeur de l'attribut display. Apprenons ensuite comment utiliser jQuery pour obtenir cette fonctionnalité. Tout d'abord, introduisez la bibliothèque jQuery dans le fichier HTML.
2024-02-21
commentaire 0
1000

Utilisez la méthode jQuery pour implémenter la fonction de commutation de l'état sélectionné par la case à cocher
Présentation de l'article:Méthode jQuery : réaliser l'effet de commutation de l'état sélectionné de la case à cocher. Dans le développement Web, l'utilisation de cases à cocher est souvent impliquée. Parfois, nous devons obtenir l'effet de commutation de l'état sélectionné d'une case à cocher lorsqu'elle est cliquée. Dans ce cas, nous pouvons utiliser jQuery pour y parvenir. Cet article explique comment utiliser la méthode jQuery pour obtenir l'effet de commutation de l'état sélectionné de la case à cocher et fournit des exemples de code spécifiques. Tout d’abord, nous devons ajouter un simple élément de case à cocher au fichier HTML, comme indiqué ci-dessous :
2024-02-26
commentaire 0
767

Comment utiliser JavaScript pour implémenter la fonction de changement de page
Présentation de l'article:JavaScript est un langage de programmation qui ajoute de l'interactivité aux pages Web. Dans le développement Web, il est courant d'utiliser JavaScript pour implémenter la fonction de changement de page, qui permet aux utilisateurs de basculer vers un contenu différent sans actualiser la page et améliore l'expérience utilisateur. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter la fonctionnalité de changement de page. 1. Principes de base du changement de page Avant d'utiliser JavaScript pour implémenter la fonction de changement de page, nous devons comprendre les principes de base du changement de page. De manière générale, le changement de page
2023-04-21
commentaire 0
2838

jQuery implémente le code de menu de style de commutation par glissement d'onglet avec slideshow_jquery
Présentation de l'article:Cet article présente principalement jQuery pour implémenter le code de menu de style de commutation coulissante d'onglet avec diaporama, qui peut réaliser la fonction de commutation coulissante du contenu correspondant en cliquant sur l'élément de menu, et implique les compétences de fonctionnement dynamique des événements de souris jquery et des attributs d'élément de page Friends. dans le besoin peut se référer à ce qui suit
2016-05-16
commentaire 0
1121

Comment créer l'effet de changer de police en cliquant sur le texte du titre
Présentation de l'article:Cette fois, je vais vous montrer comment créer l'effet de cliquer sur le texte du titre pour changer la police, et quelles sont les précautions à prendre pour cliquer sur le texte du titre pour changer l'effet de police. Ce qui suit est un cas pratique, jetons un coup d'œil. .
2018-06-04
commentaire 0
2139

Comment utiliser JavaScript pour obtenir l'effet de commutation de glisser gauche et droite des images ?
Présentation de l'article:Comment obtenir l'effet de commutation de glisser gauche et droite des images avec JavaScript ? Dans la conception Web moderne, les effets dynamiques peuvent améliorer l’expérience utilisateur et l’attrait visuel. L'effet de commutation des images par glisser-déplacer vers la gauche et la droite est un effet dynamique courant, qui permet aux utilisateurs de changer de contenu en faisant glisser des images. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir cet effet de changement d'image et fournirons des exemples de code spécifiques. Tout d'abord, nous devons préparer du code HTML et CSS pour créer une image contenant plusieurs images.
2023-10-21
commentaire 0
1529


Comment basculer les fonctions en cas de clic avec jQuery ?
Présentation de l'article:Basculer les fonctions en cas de clic avec jQueryLors de l'interaction avec des éléments d'une page Web, il est souvent souhaitable de déclencher différents comportements en fonction d'un...
2024-11-08
commentaire 0
960

Comment utiliser la molette de la souris pour changer d'onglet dans le navigateur Cheetah
Présentation de l'article:Comment utiliser la molette de la souris pour changer d'onglet dans Cheetah Browser ? De nombreux amis utilisent Cheetah Browser et souhaitent changer d'onglet via la molette de la souris, mais ils ne savent pas comment le configurer. Pour cette raison, l'éditeur a compilé un. tutoriel détaillé sur la configuration de la molette de la souris pour changer d'onglet. Il peut être facilement configuré via les étapes du didacticiel. Les amis intéressés peuvent lire et en savoir plus. Tutoriel sur le réglage de la molette de la souris pour changer d'onglet 1. Cliquez sur le navigateur Cheetah installé sur le bureau pour ouvrir la page du logiciel. 2. Cliquez sur l'icône de guépard dans le coin supérieur gauche de la page d'accueil du navigateur. 3. Cliquez sur l'option [Options/Paramètres] dans la fenêtre contextuelle. 4. Dans la page des paramètres qui s'ouvre, sélectionnez [Paramètres d'étiquette] sur la gauche pour basculer. 5. Recherchez d'autres options sur la page. Vous pouvez voir la fonction [Utiliser la molette de la souris pour changer d'étiquette] et la sélectionner.
2024-07-10
commentaire 0
495

Comment implémenter le changement d'onglet à l'aide d'AngularJS
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser AngularJS pour implémenter le changement d'onglet sur les pages à onglet. Quelles sont les précautions à prendre pour utiliser AngularJS pour implémenter le changement d'onglet sur les pages à onglet ?
2018-05-29
commentaire 0
2457

Comment utiliser la commande pour changer de connexion utilisateur sous Linux
Présentation de l'article:Sous Linux, utilisez la commande "su - [username]" pour changer d'utilisateur. 1. Ouvrez un terminal et tapez "su - [nom d'utilisateur]" (remplacez par le nom d'utilisateur cible). 2. Saisissez le mot de passe de l'utilisateur cible et appuyez sur Entrée. 3. Terminez le changement. Remarque : utilisez "su -" pour passer à n'importe quel utilisateur, y compris root, mais nécessite le mot de passe de l'utilisateur cible, et non le mot de passe de l'utilisateur actuel. Soyez prudent lorsque vous utilisez les privilèges root.
2024-04-11
commentaire 0
1032