10000 contenu connexe trouvé
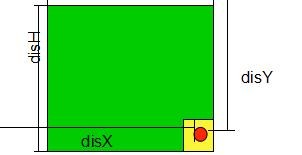
JS utilise des événements de glisser pour modifier la taille des objets
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser les événements glisser pour modifier la taille des objets dans JS. Quelles sont les précautions à prendre pour utiliser les événements glisser pour modifier la taille des objets dans JS ? Voici un cas pratique, jetons un coup d'oeil.
2018-04-13
commentaire 0
1410
拖拽改变div的大小
Présentation de l'article:拖拽改变div的大小
2016-10-08
commentaire 0
1629

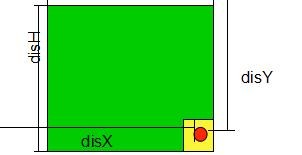
JS implémente le glisser-déposer pour modifier la taille des objets
Présentation de l'article:Glisser-déposer pour modifier la taille d'un objet.Cet article présente principalement la méthode JS de modification de la taille d'un objet basée sur le glisser-déposer, impliquant des techniques d'implémentation liées à la réponse aux événements javascript et au fonctionnement dynamique des attributs des éléments de page. je peux m'y référer. J'espère que cela pourra aider tout le monde.
2018-01-24
commentaire 0
1695

Comment changer la taille des objets en les faisant glisser dans JS
Présentation de l'article:Cet article présente principalement la méthode JS de modification de la taille des objets basée sur le glissement, impliquant des techniques d'implémentation liées à la réponse aux événements javascript et au fonctionnement dynamique des attributs des éléments de page. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-06-09
commentaire 0
1745


Comment utiliser Vue et jsmind pour faire glisser et redimensionner les nœuds de la carte mentale ?
Présentation de l'article:Comment utiliser Vue et jsmind pour faire glisser et redimensionner les nœuds de la carte mentale ? À l’ère moderne d’Internet, la cartographie mentale est devenue un outil largement utilisé pour aider les gens à organiser et à clarifier diverses informations. Dans cet article, nous présenterons comment utiliser Vue et la bibliothèque jsmind pour implémenter les fonctions de glisser et de redimensionnement des nœuds de la carte mentale. Tout d’abord, assurez-vous d’avoir installé les bibliothèques Vue et jsmind. Les deux peuvent être installés via npm. Exécutez la commande suivante dans la ligne de commande pour installer : npminstal
2023-08-15
commentaire 0
1307
JQuery拖拽元素改变大小尺寸实现代码_jquery
Présentation de l'article:"元素拖拽改变大小"其实和"元素拖拽"一个原理,以下附出源码原型,弄明白了原理再扩展其他实际应用,思路就变得简单、清晰得多了
2016-05-16
commentaire 0
1328

CSS implémente le glisser-déposer pour modifier la taille de la mise en page
Présentation de l'article:Cet article présente principalement du CSS pur pour réaliser un glissement vers la gauche et la droite pour modifier la taille de la mise en page. L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun. Les amis qui en ont besoin suivront l'éditeur. apprenez ensemble.
2020-06-22
commentaire 0
2835

Comment utiliser JavaScript pour implémenter la fonction de glisser-déposer pour modifier la taille des éléments ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de glisser-déposer pour modifier la taille des éléments ? Avec le développement de la technologie Web, de plus en plus de pages Web doivent avoir la fonction de glisser-déposer pour modifier la taille des éléments. Par exemple, vous pouvez faire glisser et redimensionner un élément div pour ajuster sa largeur et sa hauteur. Cet article explique comment utiliser JavaScript pour réaliser cette fonction et fournit des exemples de code spécifiques. Avant de commencer, nous devons comprendre quelques concepts de base : les propriétés de position et de taille des éléments : en CSS, en passant par t
2023-10-21
commentaire 0
1284

jquery modifie la valeur du formulaire
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire qui peut être facilement utilisée avec HTML, CSS et JavaScript. Dans le développement Web, nous avons souvent besoin de modifier les valeurs des éléments de formulaire. À ce stade, nous pouvons utiliser jQuery pour simplifier le code. Cet article expliquera comment utiliser jQuery pour modifier les valeurs du formulaire, ajouter, supprimer, modifier les valeurs d'attribut sur les éléments du formulaire et définir les valeurs des éléments du formulaire. Voici les étapes détaillées et des exemples de code : 1. Modifiez la valeur de l'élément de formulaire à l'aide de la fonction `.val()` pour obtenir ou définir
2023-05-18
commentaire 0
814


Comment changer la taille de la photo d'identité avec PS ?
Présentation de l'article:Comment utiliser PS pour modifier la taille de la photo d'identité : utilisez d'abord PS pour ouvrir la photo dont la taille doit être modifiée ; puis cliquez sur [Taille de l'image] dans le menu [Image] et enfin, entrez la valeur de taille de photo correspondante dans le menu ; format du document et appuyez sur le bouton [OK].
2019-04-04
commentaire 0
91267


javascript change la valeur du formulaire
Présentation de l'article:Dans le développement Web, les formulaires sont généralement utilisés comme outils permettant aux utilisateurs de soumettre des données, et la page doit utiliser JavaScript pour la modifier ou la contrôler. Cet article présentera comment utiliser JavaScript pour modifier la valeur d'un formulaire et fournira quelques cas d'application pratiques courants. ### Méthode JavaScript pour modifier les valeurs du formulaire 1. Utilisez JavaScript DOM pour définir la valeur des éléments du formulaire. DOM est une API standard permettant à JavaScript de faire fonctionner les éléments de la page.
2023-05-17
commentaire 0
1557

Comment utiliser PS pour modifier la taille de l'image
Présentation de l'article:La méthode pour utiliser PS pour modifier la taille de l'image est la suivante : 1. Tout d'abord, importez l'image qui doit être modifiée dans le logiciel PS, cliquez sur [Image], cliquez sur [Taille du canevas] et sélectionnez [Pixels] ; la toile pour garder la largeur et la hauteur cohérentes avec l'image, revenez à [Taille de l'image] ; 3. Enfin, définissez la taille de l'image à modifier et enregistrez le fichier.
2019-12-21
commentaire 0
7342