10000 contenu connexe trouvé
例子:Multiple Selection
Présentation de l'article:例子:Multiple Selection select
2016-06-21
commentaire 0
984
上拉框多重选中
Présentation de l'article:
下拉框多重选中点击以后出来所有栏目,可以选中多个的,请教下了------解决方案--------------------
第一项
2016-06-13
commentaire 0
931

boîte de sélection multiple javascript pour en sélectionner plusieurs
Présentation de l'article:JavaScript est un langage de script largement utilisé qui peut être utilisé pour créer des pages Web et des applications interactives. Parmi eux, la zone de sélection multiple est un élément de formulaire couramment utilisé dans le développement Web, permettant à l'utilisateur de sélectionner une ou plusieurs options. Dans cet article, nous allons explorer comment sélectionner plusieurs cases à cocher à l'aide de JavaScript. 1. Utilisation de base de la boîte à sélection multiple HTML Pour définir une boîte à sélection multiple en HTML, vous devez utiliser la balise <input type="checkbox"> et définir les valeurs d'attribut correspondantes : name, val
2023-05-22
commentaire 0
845
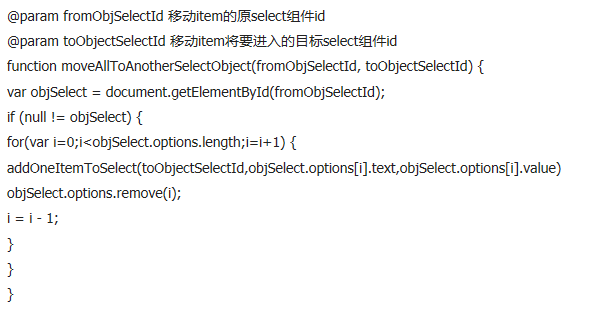
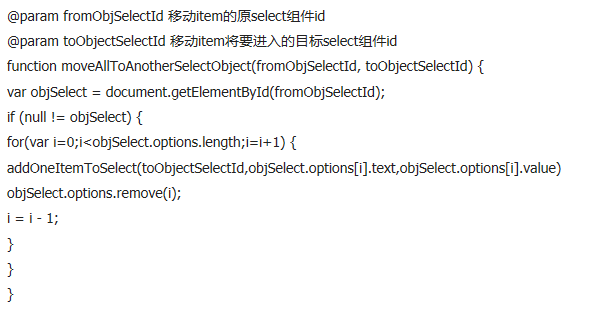
Js php多项选择删除
Présentation de l'article: Js php多项选择删除
2016-07-25
commentaire 0
1252

La relation entre la case à cocher multi-sélection et la sélection de toutes les fonctions dans le document Vue
Présentation de l'article:Avec le développement et l'avancement continus de la technologie front-end, l'application du framework Vue devient de plus en plus populaire. Dans les applications pratiques de Vue, les fonctions consistant à cocher plusieurs cases de sélection et à toutes les sélectionner sont souvent utilisées. Dans la documentation Vue, les méthodes d'implémentation consistant à cocher plusieurs cases de sélection et à toutes les sélectionner sont également très détaillées. Boîte à sélection multiple dans Vue Dans Vue, la méthode d'implémentation de la boîte à sélection multiple est très simple. Il vous suffit d'utiliser <inputtype="checkbox"> Lorsque plusieurs sélections doivent être effectuées
2023-06-21
commentaire 0
1836
微信第三方图片多选
Présentation de l'article:微信使用第三方的上传插件不能多选,用微信的又因为一套appid多个系统使用,总会出一些奇葩问题,请问各位怎么解决在微信浏览器下图片上传多选的问题?
2016-12-01
commentaire 0
1653

Comment définir la valeur sélectionnée de la sélection multiple à l'aide de JQuery
Présentation de l'article:La fonction de sélection multiple dans JQuery est très courante et la définition de la valeur sélectionnée fait également partie de l'opération de sélection multiple JQuery. L'utilisation de JQuery pour définir la valeur sélectionnée peut rapidement mettre en œuvre des opérations, améliorer le confort de l'utilisateur et répondre à diverses exigences fonctionnelles complexes. Cet article explique comment utiliser JQuery pour définir la valeur sélectionnée de la sélection multiple et utilise des exemples pour faciliter la compréhension. ## 1. Opérations de base de la multi-sélection JQuery Avant de commencer à introduire la définition de la valeur sélectionnée, vous devez comprendre les opérations de base de la multi-sélection JQuery. ### 1.
2023-04-05
commentaire 0
2122

Comment utiliser la commande select all de Vue.js pour implémenter l'opération select all de plusieurs zones de sélection
Présentation de l'article:Dans le développement de Vue.js, il est souvent nécessaire de gérer l'opération de sélection totale des boîtes à sélection multiple. Vous pouvez facilement implémenter les fonctions de sélection unique et de sélection multiple des boîtes à sélection multiple à l'aide de la directive v-model de Vue.js. Cependant, pour implémenter la fonction de sélection totale de la zone de sélection multiple, vous devez utiliser les instructions personnalisées de Vue.js. Cet article explique comment utiliser la commande select all de Vue.js pour implémenter l'opération select all des boîtes à sélection multiple. 1. Créez une instruction select-all. Tout d'abord, définissez une instruction select-all dans l'instance Vue.js et nommez-la v-check-all : ```javascriptVu
2023-04-12
commentaire 0
1287

Solution à la fonction de sélection totale de la boîte à sélection multiple dans le développement Vue
Présentation de l'article:Comment résoudre le problème de la fonction de sélection générale des boîtes à sélection multiple dans le développement Vue. Dans le développement de Vue, nous rencontrons souvent des scénarios dans lesquels nous devons utiliser des boîtes à sélection multiple pour les opérations par lots, et parfois nous devons également implémenter une sélection. -toutes les fonctions, c'est-à-dire tout sélectionner et sélection multiple. Lorsque la case est cochée, toutes les sous-options doivent également être sélectionnées. Cet article explique comment utiliser Vue pour résoudre le problème de la sélection de toutes les fonctions des boîtes à sélection multiple. Travail de préparation Tout d'abord, dans le développement de Vue, nous devons utiliser les propriétés calculées et la liaison d'événements de Vue. Dans le composant Vue, définissez un attribut de données pour stocker la sélection de la zone de sélection multiple.
2023-06-30
commentaire 0
1633

怎样获取表单中multiple select的输入数据
Présentation de l'article:: 怎样获取表单中multiple select的输入数据:multiple select元素支持选中多个option,如何获取选中的多个?
2016-07-28
commentaire 0
1679

Sélectionnez plusieurs fichiers sur Mac
Présentation de l'article:Introduction : De nombreux amis posent des questions sur la sélection multiple de fichiers Mac. J'espère qu'il sera utile à tout le monde. Veuillez continuer à lire ! Comment sélectionner plusieurs fichiers connectés en même temps sous le système Mac ? Maintenez la touche Commande enfoncée et utilisez la souris pour cliquer sur plusieurs fichiers ou dossiers non contigus. Ou appuyez sur la touche Maj et utilisez la souris pour cliquer sur le premier et le dernier fichier ou dossier, ou sélectionnez plusieurs fichiers ou dossiers non contigus. Tout d’abord, ouvrez le dossier et cliquez pour sélectionner un fichier. Pour sélectionner plusieurs fichiers à la suite, maintenez la touche Maj de votre clavier enfoncée et cliquez sur le dernier fichier afin que tous les fichiers intermédiaires soient sélectionnés. Pour sélectionner plusieurs fichiers non contigus, maintenez la touche Commande de votre clavier enfoncée.
2024-01-16
commentaire 0
1589