10000 contenu connexe trouvé
php画图实例,画图实例_PHP教程
Présentation de l'article:php画图实例,画图实例。php画图实例,画图实例 本文实例讲述了php画图的方法。分享给大家供大家参考。具体实现方法如下: 复制代码 代码如下: php // by MoreWindo
2016-07-13
commentaire 0
1211
PHP中绘制图像的一些函数总结,php绘制图像函数_PHP教程
Présentation de l'article:PHP中绘制图像的一些函数总结,php绘制图像函数。PHP中绘制图像的一些函数总结,php绘制图像函数 在PHP中绘制图像的函数非常丰富,包括点、线、各种几何图形等可以想象出来的平面图形,
2016-07-13
commentaire 0
1293

Dessin de base sur toile HTML5 : dessiner une étoile à cinq branches
Présentation de l'article:<canvas></canvas> est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Sa particularité est que cette balise peut obtenir un objet CanvasRenderingContext2D. Contrôlez cet objet pour le dessin. <canvas></canvas> est juste un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe et le style, il existe également hei.
2018-05-24
commentaire 0
9633

Comment utiliser les outils de dessin ? Résumé des exemples d'utilisation des outils de dessin
Présentation de l'article:Après la dernière fois que j'ai appris le chemin HTML5 et le dessin de cercles pour créer une horloge dynamique, ainsi que l'inversion de l'espace à différentes dimensions pour créer un système solaire en mouvement, au cours des deux derniers jours, j'ai combiné des points de connaissances tels que le dessin de lignes, le dessin de cercles. , et remplir pour créer un simple dessin en ligne. Outils : Voir la DÉMO : les fonctions de l'outil de dessin en ligne simple HTML5 incluent des pinceaux gratuits, des gommes, le remplissage de texte, le dessin de triangles, le dessin de cercles, etc. C'est assez difficile pour un novice comme moi, mais je je me réfère toujours à l'information et, lentement, "réglez-le" est sorti. L'idée du Free Brush : /******* Free Brush *******/fun...
2017-06-12
commentaire 0
3369
php绘图当用之验证码
Présentation de l'article:
php绘图应用之验证码在绘图里面,就像之前所说的,php的绘图是真正动态绘图,虽然自己承认会出的图是很不好看的,但我们主要关注的应该还是数据处理。验证码我们几乎无处不见,它的产生和绘图技术是密不可分的,其实,简单的验证码绘制出来是很简单的,就像下面的一段代码就可以绘制出包含字母和数字的元素:
2016-06-13
commentaire 0
897

Dessin de base du canevas HTML5 : dessin d'un rectangle
Présentation de l'article:<canvas></canvas> est une nouvelle balise HTML5, utilisée pour dessiner des graphiques. Cet article présente principalement la méthode de dessin de base du canevas HTML5 pour dessiner des rectangles en détail. Les amis intéressés peuvent s'y référer.
2017-05-21
commentaire 0
1910
php绘图技术的例子
Présentation de l'article: php绘图技术的例子
2016-07-25
commentaire 0
1144
说说PHP作图(二)
Présentation de l'article:说说PHP作图(二)
2016-06-21
commentaire 0
1096
jpgraph 绘图问题
Présentation de l'article:jpgraph 绘图问题
2016-06-23
commentaire 0
1055
php绘图技术入门简介
Présentation de l'article: php绘图技术入门简介
2016-07-25
commentaire 0
1179
说说PHP作图(四)(完)
Présentation de l'article:说说PHP作图(四)(完)
2016-06-21
commentaire 0
1275

Comment afficher les données de dessin de la carte Mingchao
Présentation de l'article:Les données de tirage de cartes Mingchao peuvent aider les joueurs à comprendre et à juger s'ils peuvent dessiner leurs personnages préférés. Vous pouvez afficher les enregistrements de tirage de cartes, les heures, l'heure et d'autres données connexes simplement en appelant la page. L'éditeur suivant vous apportera des informations détaillées. Découvrez la méthode. . Si vous êtes intéressé, jetons un coup d'œil.
2024-07-30
commentaire 0
450

Courbe de dessin de base du canevas HTML5
Présentation de l'article:<canvas></canvas> est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Sa particularité est que cette balise peut obtenir un objet CanvasRenderingContext2D. Contrôlez cet objet pour le dessin. <canvas></canvas> est juste un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe et le style, il existe également hei.
2018-05-14
commentaire 0
4872

Quels sont les processus de dessin sur toile ?
Présentation de l'article:Le processus de dessin sur toile comprend l'initialisation de Canvas, la configuration de l'environnement de dessin, le dessin de graphiques, le traitement des interactions et des effets d'animation. Introduction détaillée : 1. Initialisez Canvas, créez un élément Canvas dans le document HTML et spécifiez la largeur et la hauteur ; 2. Définissez l'environnement de dessin dans le code JavaScript, définissez l'environnement de dessin en obtenant l'objet contextuel de l'élément Canvas. L'élément Canvas prend en charge les modes de dessin 2D et WebGL, parmi lesquels le dessin 2D est le mode le plus couramment utilisé, etc.
2023-08-21
commentaire 0
2796

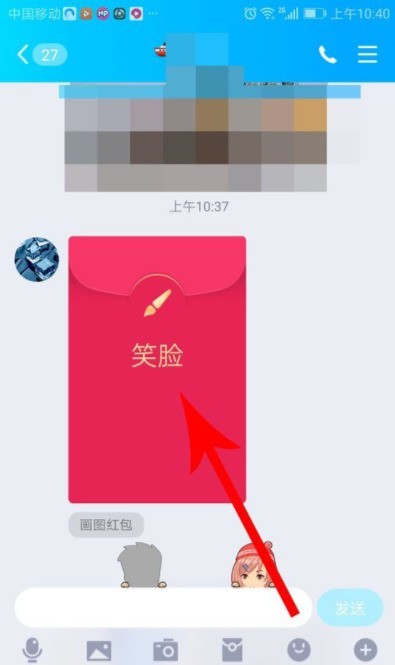
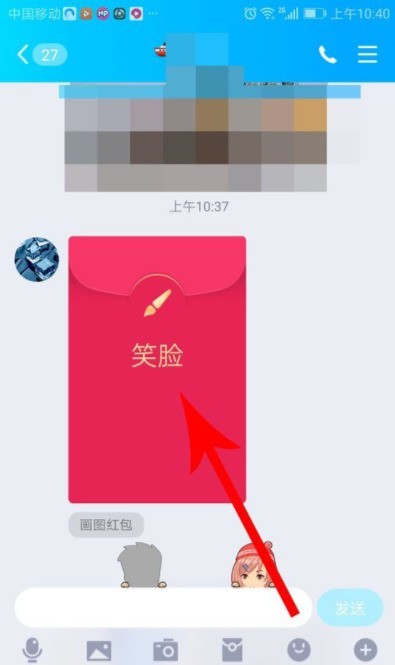
QQ dessin enveloppe rouge dessin tutoriel de prison
Présentation de l'article:1. Après avoir ouvert l'enveloppe rouge de peinture, cliquez sur [Pinceau]. 2. Ouvrez le panneau de dessin, cliquez avec votre doigt, puis dessinez l'image sur la planche à dessin. 3. Une fois l'image dessinée, QQ reconnaîtra l'image. Une fois la reconnaissance réussie, cliquez sur [Ouvrir l'enveloppe rouge] afin que vous puissiez recevoir l'enveloppe rouge du dessin.
2024-03-25
commentaire 0
1350

Lignes de dessin de base du canevas HTML5
Présentation de l'article:<canvas></canvas> est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Sa particularité est que cette balise peut obtenir un objet CanvasRenderingContext2D. Contrôlez cet objet pour le dessin. <canvas></canvas> est juste un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe et le style, il existe également hei.
2017-02-23
commentaire 0
2429
php绘图应用之验证码
Présentation de l'article:php绘图应用之验证码
2016-06-23
commentaire 0
1144

Commandes de raccourci de l'outil de dessin informatique ?
Présentation de l'article:1. Quelles sont les commandes de raccourci pour les outils de dessin informatique ? 1.Combinaison de touches Ctrl+N : Créez une nouvelle image. Surtout les images laissées par l'édition précédente sont plus grandes que celles existantes (images copiées,...2. Combinaison de touches Ctrl+pgup : agrandir l'image (cliquez pour en agrandir certaines). Surtout lors de l'édition des détails de l'image,... .3.Combinaison de touches Ctrl+pgdn : Réduisez l'image (cliquez pour effectuer un petit zoom arrière). Si vous souhaitez recadrer l'image lors d'une capture d'écran en plein écran,... 4. S'il y a un petit clavier sur l'ordinateur. clavier, puis Ctrl+9 = agrandir l'image, Ctrl+ 3=Zoomer l'image (comme ci-dessus). ...2. Comment dessiner un cercle à l'aide de l'outil de dessin informatique Prenons l'exemple du système WIN10 ? Le processus est le suivant : 1. Cliquez sur le bouton en forme de loupe dans le coin inférieur gauche du bureau et entrez « Dessiner ».
2024-08-13
commentaire 0
968

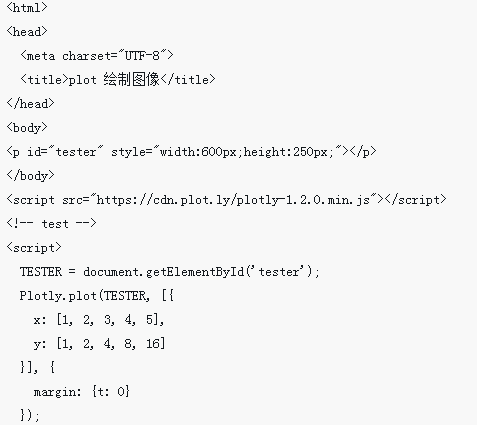
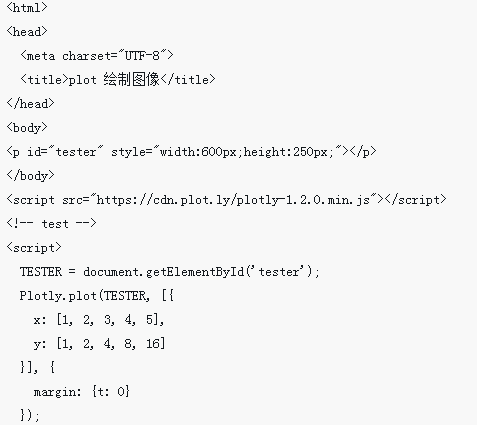
Comment utiliser la bibliothèque de dessins plotly.js
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser la bibliothèque de dessins plotly.js et quelles sont les précautions d'utilisation de la bibliothèque de dessins plotly.js. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-17
commentaire 0
2189