10000 contenu connexe trouvé

Comment définir une bordure tridimensionnelle dans WPS_Une liste d'étapes pour créer une bordure tridimensionnelle avec des coins arrondis dans WPS
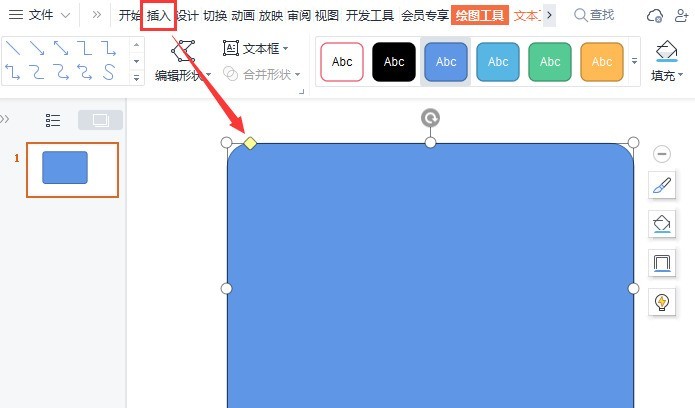
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur le menu d'insertion ci-dessus et dessinez un motif de rectangle arrondi 2. Modifiez l'effet de remplissage du motif pour le rectangle arrondi 3. Ensuite, dans les options de remplissage et de ligne, sélectionnez le style de diagonale supérieure large 4. Modifiez le style de remplissage Définissez tour à tour les couleurs de premier plan et d'arrière-plan sur vert foncé et vert clair, puis définissez les lignes sur Aucun. 5. Dessinez un petit rectangle arrondi dans le rectangle arrondi modifié, sélectionnez les deux rectangles arrondis en même temps et cliquez sur Couper dans la forme de fusion. Bouton de menu 6. Enfin, recherchez l'option d'ombre dans la colonne des effets de forme et définissez un effet d'ombre centré en interne pour la bordure afin de compléter la production d'une bordure tridimensionnelle arrondie.
2024-04-18
commentaire 0
652

Comment masquer la bordure de contrôle d'un cercle à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous allons apprendre à masquer la bordure de contrôle d'un cercle à l'aide de FabricJS. Circle est l'une des différentes formes fournies par FabricJS. Pour créer un cercle, nous allons créer une instance de la classe Fabric.Circle et l'ajouter au canevas. Nous pouvons personnaliser les bordures de contrôle de plusieurs manières, par exemple en ajoutant des couleurs spécifiques, des motifs de tirets, etc. Cependant, nous pouvons également éliminer complètement les frontières en utilisant la propriété hasBorders. Syntaxe newfabric.Circle({hasBorders:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet offrant une personnalisation supplémentaire pour notre cercle. En utilisant ce paramètre, vous pouvez modifier le
2023-08-24
commentaire 0
1449

Comment créer un triangle avec une bordure en pointillés à l'aide de FabricJS ?
Présentation de l'article:Dans ce didacticiel, nous utiliserons FabricJS pour créer un triangle avec une bordure en pointillés. Triangle est l'une des différentes formes fournies par FabricJS. Afin de créer un triangle, nous devons créer une instance de la classe Fabric.Triangle et l'ajouter au canevas. Nous pouvons modifier l'apparence du tiret de bordure en utilisant la propriété borderDashArray. Cependant, notre objet triangle doit avoir une bordure pour que cette propriété fonctionne. Cette propriété n'aura aucun effet si une valeur incorrecte est spécifiée pour la propriété hasBorders. Syntaxe newfabric.Triangle({borderDashArray:Array}:Objec
2023-08-23
commentaire 0
1108

Comment masquer la bordure de contrôle d'une ellipse à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous allons apprendre à masquer la bordure de contrôle d'une ellipse à l'aide de FabricJS. Oval est l'une des différentes formes fournies par FabricJS. Afin de créer une ellipse, nous devons créer une instance de la classe Fabric.Ellipse et l'ajouter au canevas. Nous pouvons personnaliser les bordures de contrôle de plusieurs manières, par exemple en ajoutant des couleurs spécifiques, des motifs de tirets, etc. Cependant, nous pouvons également éliminer complètement les frontières en utilisant la propriété hasBorders. Syntaxe newfabric.Ellipse({hasBorders:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet offrant une personnalisation supplémentaire pour notre ellipse. En utilisant ce paramètre, vous pouvez
2023-08-24
commentaire 0
752

Comment masquer la bordure de contrôle d'un triangle à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous allons apprendre à masquer la bordure de contrôle d'un triangle à l'aide de FabricJS. Triangle est l'une des différentes formes fournies par FabricJS. Afin de créer un triangle, nous devons créer une instance de la classe Fabric.Triangle et l'ajouter au canevas. Nous pouvons personnaliser la bordure de contrôle de plusieurs manières, par exemple en y ajoutant une couleur spécifique, un motif en pointillés, etc. Nous pouvons également supprimer complètement les bordures en utilisant la propriété hasBorders. Syntaxe newfabric.Triangle({hasBorders:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire pour notre triangle. utilise ça
2023-09-01
commentaire 0
666

Comment masquer la bordure de contrôle d'un rectangle à l'aide de FabricJS ?
Présentation de l'article:Dans ce tutoriel, nous allons apprendre à masquer la bordure de contrôle d'un rectangle à l'aide de FabricJS. Le rectangle est l'une des différentes formes fournies par FabricJS. Afin de créer un rectangle, nous devons créer une instance de la classe fabric.Rect et l'ajouter au canevas. Nous pouvons personnaliser la bordure de contrôle de plusieurs manières, par exemple en y ajoutant une couleur spécifique, un motif de tirets, etc. Cependant, nous pouvons également éliminer complètement les bordures en utilisant la propriété hasBorders. Syntaxe newfabric.Rect({hasBorders:Boolean}:Object) Paramètres Options (facultatif) - Ce paramètre est un objet utilisé pour fournir d'autres paramètres personnalisés pour le rectangle.
2023-08-23
commentaire 0
1034

Comment l'IA dessine-t-elle le motif classique de la texture des pièces de cuivre ? Comment l'IA dessine-t-elle le motif classique de la texture des pièces de cuivre ?
Présentation de l'article:Tout d’abord, utilisez l’[Outil Rectangle arrondi] pour dessiner une petite forme arrondie. Ensuite, maintenez la touche [ALT] enfoncée et cliquez sur le rectangle arrondi pour modifier la forme de la bordure. Ensuite, appuyez et maintenez n'importe quel point sur la bordure et déplacez-le vers le centre pour rendre les quatre coins pointus. Ensuite, utilisez l'outil Ellipse pour tracer un cercle à l'extérieur de la forme pointue. Sélectionnez les deux formes ensemble, cliquez avec le bouton droit et sélectionnez [Grouper] pour former un motif global. Ensuite, faites glisser le motif groupé dans la [Plaque couleur]. Utilisez l'[Outil Rectangle] pour dessiner un rectangle plus grand et cliquez sur le motif que vous venez de glisser dans la palette de couleurs. Enfin, vous pouvez constater que le rectangle s'est transformé en un effet de motif classique.
2024-06-04
commentaire 0
1028

OKX Web3 s'est associé à la Harvard Entrepreneur Association et à OnePièce Labs pour lancer conjointement des cours Web3
Présentation de l'article:OKXWeb3 a annoncé avoir conclu une coopération avec la Harvard Entrepreneur Association et OnePièceLabs pour lancer conjointement un cours de formation pour débutants Web3. Le cours durera 10 semaines et est conçu pour amener les nouveaux explorateurs intéressés par l'industrie Web3 à avoir une compréhension approfondie. de blockchain, de crypto-monnaie et de décentralisation. Des applications qui comblent le fossé entre les stratégies commerciales traditionnelles et le paysage numérique émergent. Au cours du cours, la formation Web3 novice invitera de nombreux intervenants exceptionnels à la pointe de l'innovation Web3 tels que OKXCMOHaiderRafique à partager.
2024-04-12
commentaire 0
769

Xiaomi 14 est sur le point de sortir : briser les restrictions de cadre et créer un téléphone phare avec des cadres extrêmement étroits
Présentation de l'article:Selon les informations du 11 juillet, selon une station de discussion numérique, le prochain téléphone phare de Xiaomi, le Xiaomi 14, sera équipé d'un nouveau système de caméra et d'un écran aux bordures plus étroites. Le système de caméra arrière du Xiaomi Mi 14 sera composé de trois caméras et adoptera une conception de module déco carré. Bien que la taille de l'appareil photo n'ait pas beaucoup changé par rapport à la génération précédente, le nouveau système de caméra devrait apporter une meilleure expérience de prise de vue. En termes d’écran, le Xiaomi Mi 14 conservera la forme d’écran perforé monté au centre de la génération précédente, mais le cadre a été considérablement rétréci, ne laissant que 1 mm de largeur. Selon certaines informations, le Xiaomi Mi 14 utilisera un écran à cadre extrêmement étroit fourni par CSOT, ce qui en fera le téléphone phare doté du cadre le plus étroit du secteur. Il convient de mentionner que cet écran adopte une nouvelle conception de structure de circuit et transfère le câblage Fanout vers la zone d'affichage AA.
2023-07-25
commentaire 0
880

Comment activer Kugou Music pour écouter des chansons ensemble
Présentation de l'article:Comment permettre à Kugou Music d'écouter des chansons ensemble ? Kugou Music APP peut écouter des chansons avec des amis, mais la plupart des amis ne savent pas comment écouter des chansons avec des amis. Vient ensuite Kugou Music Together que l'éditeur propose aux utilisateurs. un tutoriel graphique sur la façon d'activer Duolingo Si vous êtes intéressé, venez jeter un oeil ! Tutoriel d'utilisation de Kugou Music Comment ouvrir Kugou Music pour écouter des chansons ensemble 1. Ouvrez d'abord l'application Kugou Music et cliquez sur la bordure indiquée par la flèche dans la page principale 2. Entrez ensuite dans la page du lecteur et sélectionnez les [trois points] ; dans le coin inférieur droit] ; 3. Développez ensuite la barre multifonction en bas et cliquez sur [Écouter ensemble] ; 4. Enfin, passez à une nouvelle fenêtre et sélectionnez [Inviter des amis] pour activer la fonction Écouter ensemble.
2024-02-23
commentaire 0
2156

Le dernier gameplay de 'Adventure Battle' dévoilé - transfert région/serveur
Présentation de l'article:"Adventure Battle" a désormais ouvert la fonction de transfert de régions et de serveurs, offrant aux joueurs une expérience de jeu plus flexible. Cependant, en raison des ressources limitées des serveurs, le nombre de places à transférer entre les régions et les serveurs est soumis à certaines restrictions. Les joueurs doivent prêter attention à la situation des quotas, postuler à temps et saisir l'opportunité. Le lancement de cette fonctionnalité contribuera non seulement à optimiser l'environnement de jeu, mais favorisera également l'interaction et la communication entre les serveurs de différentes régions. Dans le monde de « Adventure Battle », profitez du plaisir de l'aventure et ouvrez un nouveau chapitre de jeu ! Le dernier gameplay de "Adventure Battle" a été révélé - transfert de région/transfert de serveur [1] transfert/migration de serveur 1. Vous devez postuler ou être invité à transférer des serveurs ; 2. Chaque serveur a un certain quota pour le transfert de serveur ; Nouveau serveur ou Le nouveau serveur ne prend pas en charge la fonction de transfert de serveur. 4. La fonction de transfert de serveur ne peut pas être utilisée lors de l'ouverture d'Age of Navigation.
2024-03-21
commentaire 0
698

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1240
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1097
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
842

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1583
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1093
PHP函数容器ing...
Présentation de l'article::本篇文章主要介绍了PHP函数容器ing...,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1140
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Présentation de l'article:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
commentaire 0
1005