10000 contenu connexe trouvé
php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法,_PHP教程
Présentation de l'article:php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法,。php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法, 本文实例讲述了php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方
2016-07-13
commentaire 0
748
使用php_imagick对图片改变大小、旋转、锐化、减色或是增加特效_PHP教程
Présentation de l'article:使用php_imagick对图片改变大小、旋转、锐化、减色或是增加特效。php_imagick是 PHP 对图片处理的一个扩展包,可以完成对图片改变大小、旋转、锐化、减色或增加特效等操作。 一、windows下安装Imagick扩展:
2016-07-13
commentaire 0
1119
php_imagick实现图片剪切、旋转、锐化、减色或增加特效_PHP教程
Présentation de l'article:php_imagick实现图片剪切、旋转、锐化、减色或增加特效。一个可以供PHP调用ImageMagick功能的PHP扩展。使用这个扩展可以使PHP具备和ImageMagick相同的功能。 ImageMagick是一套功能强大、稳定而且免费的工
2016-07-13
commentaire 0
1085

rotation des effets CSS3
Présentation de l'article:Rotation des effets spéciaux CSS3 Dans la conception Web, les effets spéciaux dynamiques peuvent augmenter l'interactivité et le talent artistique des pages Web, permettant aux utilisateurs de parcourir les pages Web plus facilement. Parmi eux, l’effet de rotation est un effet spécial relativement courant. En CSS3, les effets de rotation peuvent être obtenus grâce à l'attribut transform. 1. Utilisez la transformation pour réaliser la rotation. L'attribut transform dans CSS3 est utilisé pour obtenir des effets de déformation des éléments, tels que la rotation, le mouvement, la mise à l'échelle, etc. Lors de la réalisation de l'effet de rotation des éléments, vous pouvez utiliser la fonction de rotation. La syntaxe spécifique est la suivante : tra.
2023-05-27
commentaire 0
1712

Partagez 6 effets d'horloge pratiques (collection)
Présentation de l'article:L'animation d'horloge est largement utilisée. L'ajout d'une animation d'horloge à une page Web pour afficher l'heure en temps réel est très pratique dans certains scénarios. Ci-dessous, le site PHP chinois partagera avec vous 6 effets spéciaux d'horloge, beaux et pratiques. Venez les collectionner !
2021-07-29
commentaire 0
7099


effet de rotation CSS3
Présentation de l'article:Effet de rotation CSS3 Avec les progrès continus de la technologie Internet, de plus en plus de pages Web commencent à se concentrer sur les effets interactifs et l'expérience utilisateur en matière de conception. L'un des effets interactifs courants consiste à utiliser CSS3 pour obtenir l'effet de rotation des éléments. Dans cet article, nous présenterons les méthodes d'implémentation et les scénarios d'application de l'effet de rotation CSS3. 1. Bases de la rotation CSS3 1. Angle de rotation La plage de valeurs de l'angle de rotation dans CSS3 est de 0 à 360 degrés. Parmi eux, 0 degré est l'état par défaut de l'élément et est affiché dans le sens horizontal. Les valeurs positives représentent une rotation dans le sens des aiguilles d'une montre, les valeurs négatives représentent une rotation dans le sens inverse des aiguilles d'une montre. Par exemple, le code CSS suivant
2023-05-21
commentaire 0
1711
PHP实现中文圆形印章特效_PHP教程
Présentation de l'article:PHP实现中文圆形印章特效。PHP实现中文圆形印章特效 心血来潮,写了个圆形印章生成器,字体的弧形旋转颇费功夫。总算效果还不错,代码存档。 方法一: ? 1 2 3 4
2016-07-13
commentaire 0
1279

Liste des effets spéciaux du skin ambition de Lian Poshaodi dans Honor of Kings
Présentation de l'article:Un aperçu des effets spéciaux du skin Earthly Ambition de Lian Po dans Honor of Kings. Avec la mise à jour de la version, de nombreux skins ont été lancés. Le nouveau skin épique de Lian Po, Earthly Ambition, est sur le point d'être lancé. à ce sujet encore. Laissez l'éditeur l'expliquer ci-dessous. Liste des effets spéciaux du skin Ambition du roi de gloire Lian Posha 1. Premier effet spécial de compétence : Collision explosive. 2. Effet spécial de la deuxième compétence : Coup de lave. 3. Les effets spéciaux de la troisième compétence : bouleversant. 4. Effets spéciaux de compétence passive : Warrior Soul. 5. Effets spéciaux combinés. 6. Affichage rotatif. Amis, dans la mise à jour du jeu Honor of Kings, le nouveau skin épique Earthshaking Ambition de Lian Po sera bientôt lancé. Les joueurs peuvent l'obtenir en déverrouillant l'édition collector du Glory Battle Pass. Vous pouvez facilement en apprendre davantage grâce au guide fourni par le. éditeur.
2024-09-02
commentaire 0
525

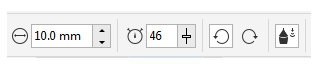
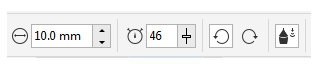
Comment ajouter un effet de rotation aux conseils CorelDRAW_Usage
Présentation de l'article:1. Pour définir le rayon de l'effet de rotation (modifier la taille de la pointe), saisissez une valeur dans la zone Taille de la pointe de la barre de propriétés et appuyez sur Entrée. 2. Définissez la vitesse à laquelle l'effet de rotation est appliqué. Tapez une valeur comprise entre 1 et 100 dans la zone Taux de la barre de propriétés, puis appuyez sur la touche Entrée. 3. Pour définir le sens de l'effet de rotation, cliquez sur le bouton Rotation dans le sens inverse des aiguilles d'une montre ou sur le bouton Rotation dans le sens des aiguilles d'une montre dans la barre de propriétés. 4. Pour utiliser la pression du stylet numérique pour contrôler l'intensité de l'effet de rotation, cliquez sur le bouton de pression du stylet dans la barre de propriétés. Cette méthode peut être utilisée directement sur des images vectorielles ou des bitmaps. Après avoir ajusté la transparence, vous pouvez définir un meilleur effet pour l'image.
2024-04-22
commentaire 0
1085

Astuces et méthodes pour utiliser CSS pour obtenir des effets de rotation lorsque la souris survole
Présentation de l'article:Les astuces et méthodes pour utiliser CSS pour implémenter des effets de rotation lorsque la souris survole nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets spéciaux dynamiques sont l'un des moyens importants pour attirer l'attention des utilisateurs. L’effet de rotation au survol de la souris est sans aucun doute l’un des effets les plus populaires. Dans cet article, nous présenterons comment utiliser CSS pour obtenir un tel effet de rotation et fournirons des exemples de code spécifiques. Avant de commencer, nous devons préciser que l'attribut transform en CSS peut effectuer des opérations de transformation telles que la rotation, la mise à l'échelle, la translation et l'inclinaison des éléments. ici, je
2023-10-16
commentaire 0
1729

Comment obtenir un effet de rotation d'image avec CSS
Présentation de l'article:L'effet de rotation d'image CSS est un effet spécial couramment utilisé dans la conception Web. Il peut ajouter de la vitalité et de beaux effets aux pages Web et attirer l'attention des utilisateurs. Ce qui suit présentera quelques effets de base de rotation d’image CSS. 1. Utilisez l'attribut transform de CSS3 pour obtenir l'effet de rotation. CSS3 fournit l'attribut transform, qui peut modifier la forme et la position des éléments par rotation, distorsion, étirement et d'autres méthodes. Le plus couramment utilisé est l'effet de rotation, qui est défini en définissant l'attribut transform de l'élément.
2023-04-23
commentaire 0
10527