10000 contenu connexe trouvé
Partager le plug-in jquery - validation du formulaire
Présentation de l'article:Vous fournir des ressources telles que les plug-ins jquery de validation de formulaire. Vous êtes invités à ajouter ce site à vos favoris. Nous vous fournirons les dernières ressources de plug-in jquery de validation de formulaire.
2017-06-19
commentaire 0
1187

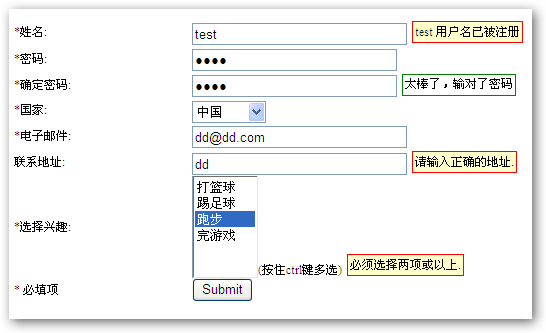
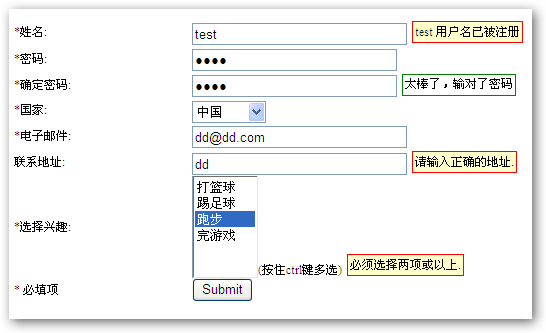
Introduction à l'utilisation du plug-in de validation de formulaire JavaScript
Présentation de l'article:L'exemple de cet article décrit le plug-in de validation de formulaire universel implémenté dans JS. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : Voici une démonstration d'un code de plug-in de validation de formulaire JS commun. Comment utiliser : Étape 1 : Définissez le type de données de l'élément de formulaire, Étape 2 : Vérification du formulaire d'instance, instructions d'invite d'erreur de vérification (le programme a ses propres invites d'erreur, vous pouvez personnaliser le texte de chaque invite d'erreur de vérification, ajoutez simplement un msg).
2017-08-22
commentaire 0
1481

jValidate 基于jQuery的表单验证插件_jquery
Présentation de l'article:网上基于jQuery的表单验证插件已有很多,但是这个轮子我还是继续做一个,因为这个表单验证插件是从我以前的个人JS框架移值过来的(我已慢慢投入jQuery的怀抱),并且它的验证规则书写方式也许会让你眼前一亮。
2016-05-16
commentaire 0
1397

va.js—Vue 表单验证插件的写作过程
Présentation de l'article:前段时间,老大搭好了Vue的开发环境,于是我们愉快地从JQ来到了Vue。这中间做的时候,在表单验证上做的不开心,看到vue的插件章节,感觉自己也能写一个,因此就自己开始写了一个表单验证插件va.js。 当然为什么不找个插件呢? vue-validator呀。
2018-05-14
commentaire 0
2427

Comment écrire la validation du formulaire jquery
Présentation de l'article:Dans le développement front-end, la validation des formulaires est une compétence essentielle. La validation du formulaire peut garantir l'exactitude et la légalité des données saisies par les utilisateurs, réduisant efficacement la probabilité d'erreurs de données et apportant une bonne expérience aux utilisateurs. Cet article explique comment utiliser jQuery pour valider les formulaires. Frameworks et plug-ins Lorsque nous utilisons jQuery pour valider des formulaires, nous pouvons choisir d'utiliser d'excellents frameworks et plug-ins pour améliorer l'efficacité du développement et la qualité du code. Les frameworks et plug-ins de validation de formulaire courants sont : 1. jQuery ValidationjQuery
2023-05-25
commentaire 0
625
表单验证
Présentation de l'article: 表单验证
2016-07-25
commentaire 0
1029

Yii框架中jquery表单验证插件用法示例
Présentation de l'article:这篇文章主要介绍了Yii框架中jquery表单验证插件用法,结合实例形式分析了Yii框架中使用jquery表单验证插件进行手机、邮箱等输入信息验证的相关操作技巧,需要的朋友可以参考下
2016-12-20
commentaire 0
1220
PHP表单之表单验证
Présentation de l'article:PHP表单之表单验证
2016-06-23
commentaire 0
1380
Yii框架中jquery表单验证插件用法示例_php实例
Présentation de l'article:这篇文章主要介绍了Yii框架中jquery表单验证插件用法,结合实例形式分析了Yii框架中使用jquery表单验证插件进行手机、邮箱等输入信息验证的相关操作技巧,需要的朋友可以参考下
2016-12-05
commentaire 0
1261
Laravel 表单验证
Présentation de l'article:Laravel 表单验证
2016-06-23
commentaire 0
1072

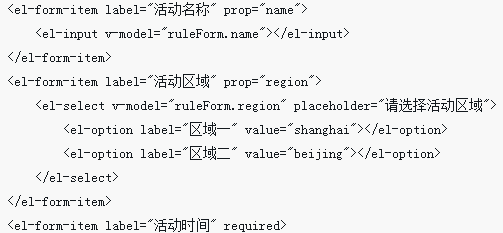
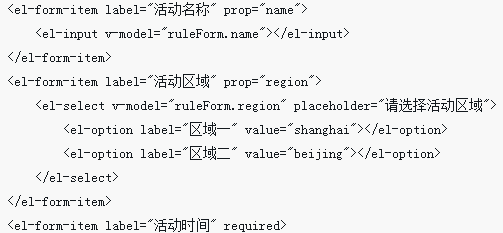
Utilisation du plug-in de validation de formulaire personnalisé pour Element UI
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le plug-in de validation de formulaire personnalisé d'Element UI. Quelles sont les précautions à prendre pour utiliser le plug-in de validation de formulaire personnalisé d'Element UI. Voici un cas pratique, jetons un coup d'oeil.
2018-03-12
commentaire 0
2873

Introduction à la validation des formulaires du framework ThinkPHP
Présentation de l'article:Le framework thinkphp fournit des fonctions de vérification de formulaire, qui sont divisées en vérification statique et vérification dynamique. Cet article vous présentera la méthode de vérification de formulaire dans thinkphp. J'espère qu'il vous sera utile.
2020-05-12
commentaire 0
3152

Validation du formulaire HTML
Présentation de l'article:Guide de validation des formulaires HTML. Ici, nous discutons également de deux manières par lesquelles la validation du formulaire HTML peut être effectuée avec des exemples.
2024-09-04
commentaire 0
1357

Comment installer le plug-in de code de vérification ThinkPHP
Présentation de l'article:Tout d’abord, nous devons ouvrir le site officiel de ThinkPHP et rechercher le contenu lié au code de vérification. À partir des résultats de la recherche, nous pouvons voir certains documents de code de vérification et des plug-ins de code de vérification déjà développés. Dans cet article, nous utiliserons le plug-in de code de vérification officiellement fourni et intégrerons le code de vérification en écrivant manuellement le code. 1. Utilisez le plug-in de code de vérification officiel Dans la documentation officielle, nous pouvons trouver comment utiliser le plug-in de code de vérification ThinkPHP. Pour utiliser le plug-in officiel, vous devez effectuer les étapes suivantes : 1.1 Créez un nouveau dossier Verify dans le répertoire d'extension du framework ThinkPHP et placez-y le plug-in de code de vérification téléchargé. 1.2 Afficher la configuration ThinkPHP
2023-06-02
commentaire 0
1223

Guide de validation de formulaire en PHP
Présentation de l'article:Avec le développement de la technologie des réseaux, de plus en plus de sites Web doivent utiliser des formulaires pour collecter des informations sur les utilisateurs. Cependant, afin de garantir la sécurité et la validité des données saisies par l'utilisateur, nous devons effectuer une validation de formulaire côté serveur, et PHP est un langage très adapté à la mise en œuvre de la validation de formulaire. Dans cet article, nous fournirons quelques directives sur la validation de formulaire en PHP pour aider les lecteurs à comprendre les principes et méthodes de base de la validation de formulaire. Comprendre les principes de base de la validation des formulaires. Le principe de base de la validation des formulaires est de confirmer les soumissions des utilisateurs par une série d'opérations de vérification et de filtrage.
2023-05-20
commentaire 0
1215