10000 contenu connexe trouvé

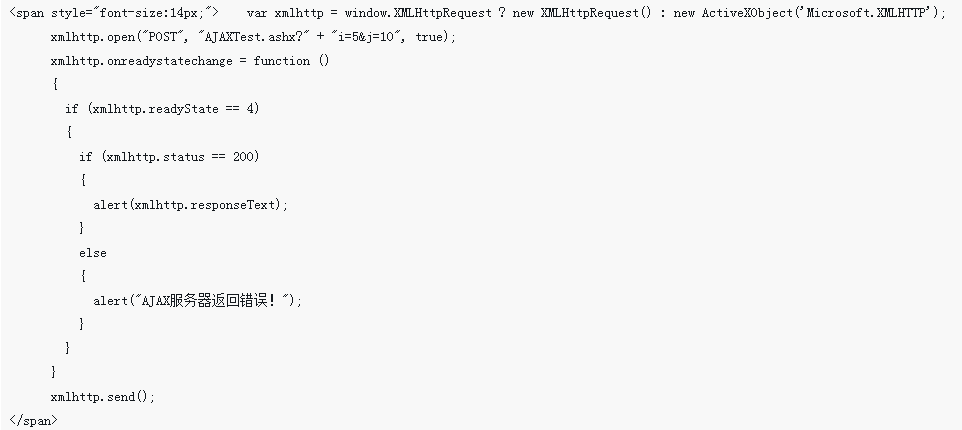
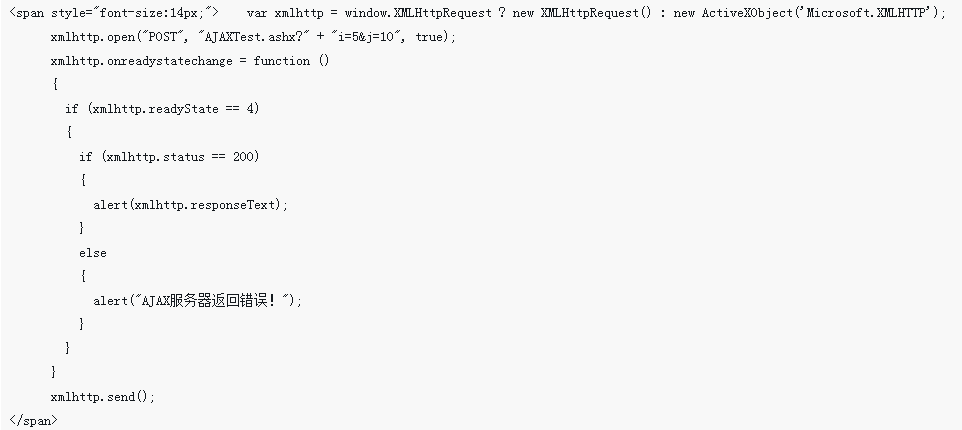
Explication détaillée de l'utilisation d'Ajax et du cache du navigateur
Présentation de l'article:Cette fois, je vais vous apporter une explication détaillée de l'utilisation d'Ajax et du cache du navigateur. Quelles sont les précautions à prendre pour utiliser Ajax et le cache du navigateur ? Voici un cas pratique, jetons un coup d'oeil.
2018-04-04
commentaire 0
1408


Comment utiliser le cache du navigateur pour améliorer la vitesse d'accès aux sites Web Java ?
Présentation de l'article:Comment utiliser le cache du navigateur pour améliorer la vitesse d'accès aux sites Web Java ? Résumé : Le cache du navigateur est l’un des moyens importants pour améliorer les performances d’un site Web. Cet article présentera en détail comment utiliser la mise en cache du navigateur pour améliorer la vitesse d'accès des sites Web Java et joindra des exemples de code correspondants. 1. Introduction au cache du navigateur 1.1 Qu'est-ce que le cache du navigateur ? La mise en cache du navigateur signifie que lorsque le navigateur accède à une page Web, il stocke tout ou partie des ressources de la page Web (telles que les fichiers de page, les images, les scripts, les feuilles de style, etc.) sur le disque dur ou la mémoire locale afin que il pourra être consulté la prochaine fois.
2023-08-05
commentaire 0
1310
Comment vider le cache du navigateur dans AngularJs
Présentation de l'article:Un cache est un composant qui stocke les données de manière transparente afin que les futures demandes puissent être traitées plus rapidement. L'obtention répétée de ressources peut entraîner une duplication des données et prendre du temps. Par conséquent, la mise en cache convient à certaines données peu variables. Plus le cache peut traiter de requêtes, plus les performances globales du système peuvent être améliorées.
2017-12-07
commentaire 0
2293

Comment vider le cache du navigateur dans AngularJs
Présentation de l'article:Cet article présente principalement la méthode de vidage du cache du navigateur dans angulaireJs. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
2018-06-23
commentaire 0
1777
PHP 浏览器缓存的各种操作方法_PHP教程
Présentation de l'article:PHP 浏览器缓存的各种操作方法。PHP 中的 header() 函数,发送特定的缓存控制原始 HTTP 标头,header() 必须在任何实际输出之前调用,不论是来自普通的 HTML 标记,空行或者 PHP。
2016-07-13
commentaire 0
1017

Pour résoudre le problème de la vitesse d'accès aux sites Web Python, utilisez des méthodes d'optimisation du stockage telles que la mise en cache du navigateur et la mise en cache locale.
Présentation de l'article:Pour résoudre le problème de la vitesse d'accès aux sites Web Python, utilisez des méthodes d'optimisation du stockage telles que la mise en cache du navigateur et la mise en cache locale. Lorsqu'un utilisateur visite un site Web, la vitesse de réponse du site Web affecte directement l'expérience utilisateur. En tant que langage de programmation back-end couramment utilisé, Python est souvent confronté au problème de la lenteur de l'accès aux sites Web lors du traitement d'un grand nombre de requêtes. Pour résoudre ce problème, nous pouvons profiter de méthodes d'optimisation du stockage telles que la mise en cache du navigateur et la mise en cache locale. 1. Cache du navigateur Le cache du navigateur sert à enregistrer les fichiers de ressources (tels que les images, js, css, etc.) dans
2023-08-27
commentaire 0
1404

Comment utiliser les tableaux PHP pour implémenter la mise en cache du navigateur et la statique des pages
Présentation de l'article:Comment utiliser les tableaux PHP pour implémenter la mise en cache du navigateur et la statique des pages Dans le développement Web, la mise en cache du navigateur et la statique des pages sont des méthodes importantes pour améliorer la vitesse de chargement des pages Web. PHP est un langage de script côté serveur couramment utilisé. Il fournit des fonctions de tableau riches et peut facilement implémenter la mise en cache du navigateur et la statique des pages. Cet article expliquera comment utiliser les tableaux PHP pour implémenter ces deux fonctions et donnera des exemples de code correspondants. 1. Cache du navigateur Le cache du navigateur fait référence au stockage temporaire du contenu de la page dans le navigateur lorsque l'utilisateur visite à nouveau la même page.
2023-07-16
commentaire 0
862
php header()控制请求页面浏览器缓存
Présentation de l'article:缓存的主要作用是防止用户频繁刷新网站页面,导致服务器数据库负担,既要保证信息更新的及时性,也要保证缓存能被充分利用。http协议里控制浏览器缓存的头有三个Cache-Control,Expires,Last-Modified,在PHP下控制请求页面的浏览器缓存主要是利用php的 header()函数进行设置的。下面来了解一下这三个http协议里面控制缓存头的含义以及如何使用php设置这三种头标的方
2016-06-20
commentaire 0
980

Comment vider le cache du navigateur en PHP ?
Présentation de l'article:Vider le cache du navigateur en PHPVous pouvez rencontrer des situations dans lesquelles vous devez vider le cache du navigateur pour forcer le navigateur à recharger la dernière...
2024-10-29
commentaire 0
495


Comment optimiser le modèle de performances du site Web sur le front-end
Présentation de l'article:Les méthodes d'optimisation frontale du mode de performance du site Web incluent « la compression et la fusion des ressources », « l'optimisation des images », « l'utilisation de la mise en cache », « le chargement asynchrone », « la réduction des redessins et des redistributions », « l'utilisation de CDN », « la suppression des plug-ins inutiles ». ins et neuf types : « Bibliothèque tierce », « Conception réactive » et « Utiliser la technologie moderne » : 1. Compressez les fichiers HTML, CSS et JavaScript pour réduire la taille du fichier ; 2. Utilisez les formats d'image appropriés et compressez les images ;3. Utilisez le cache du navigateur et le cache du serveur pour stocker des pages et des ressources, etc.
2023-12-04
commentaire 0
1260


Que dois-je faire si l'heure à laquelle Imperial CMS enregistre les clics des utilisateurs est incorrecte ?
Présentation de l'article:Pour résoudre le problème du temps de clic utilisateur incorrect enregistré par Empire CMS, vous pouvez suivre les étapes suivantes : Vérifiez la base de données et les paramètres de fuseau horaire PHP pour vous assurer qu'ils sont cohérents avec le fuseau horaire du serveur. Effacez le cache, y compris le cache du navigateur et le cache du serveur. Activez le mode débogage et vérifiez le fichier journal. Si les étapes ci-dessus ne permettent pas de résoudre le problème, vous pouvez contacter le support technique d'Imperial CMS, vérifier les paramètres du pare-feu ou essayer d'utiliser d'autres serveurs de temps.
2024-04-16
commentaire 0
959

Comment nettoyer le lecteur C de l'ordinateur trop plein
Présentation de l'article:[Nettoyage de disque] 1. Cliquez sur « Ce PC » sur le bureau, cliquez avec le bouton droit sur le lecteur C et sélectionnez « Propriétés ». 2. Dans la fenêtre contextuelle, cliquez sur le bouton "Nettoyage de disque". 3. Dans l'outil de nettoyage de disque, sélectionnez les types de fichiers à nettoyer, tels que les fichiers temporaires, les fichiers indésirables, etc. 4. Cliquez sur le bouton « OK », puis cliquez sur le bouton « Supprimer le fichier » pour libérer de l'espace de stockage sur le lecteur C. [Nettoyage du cache du navigateur] 1. Ouvrez les options de paramètres du navigateur, recherchez et cliquez sur le bouton « Vider le cache ». 2. Cela effacera les fichiers temporaires dans le cache du navigateur et libérera de l'espace de stockage.
2024-03-11
commentaire 0
898
php如何清除当前页面浏览器缓存?
Présentation de l'article:是这样的,我改的一个网站,在首页加了一个 http 和 https 之间互相跳转的按钮,首页测试 OK 。 (首页,灰色图标为 http ,绿色为 https ) (内容页面,切到 https ,就会强制使用 https 访问,只有清理浏览器...
2017-04-18
commentaire 0
6737


À quoi devez-vous faire attention lors de l'optimisation des performances d'un site Web ?
Présentation de l'article:Les éléments à prendre en compte lors de l'optimisation des performances d'un site Web incluent « réduire les requêtes HTTP », « compresser les fichiers de ressources », « utiliser le cache du navigateur », « utiliser l'accélération CDN », « réduire les opérations DOM », « compresser les images », « utiliser le chargement asynchrone ». , " Optimiser les requêtes de base de données " et " Utiliser les serveurs appropriés " : 1. Minimiser les requêtes HTTP qui doivent être initiées par la page ; 2. Compresser les fichiers CSS, JavaScript et HTML pour réduire la taille du fichier ; page plus efficace Chargez plus rapidement, réduisez la charge du serveur, et bien plus encore.
2023-12-25
commentaire 0
738