10000 contenu connexe trouvé

Comment introduire des modèles dans les mini-programmes WeChat
Présentation de l'article:Méthodes d'introduction de modèles dans les mini-programmes WeChat : 1. Introduction via l'importation. 2. Importez via include. include peut introduire tout le code du fichier cible sauf <template/><wxs/>.
2020-03-26
commentaire 0
4852
ThinkPHP用include file引入模板后,动态内容不执行,怎么处理呢
Présentation de l'article:
ThinkPHP用include file引入模板后,动态内容不执行,怎么办呢听说给变量设置标签。具体要怎样呢。、急。在线等------解决方案--------------------include file只是将指定的模板融合在当前模板中就像你需要向当前模板传递所需数据一样,新加入的模板所需的数据当然要由你给出了
------解决方案---------
2016-06-13
commentaire 0
1066
thinkPHP 引来header模板,模板内的标签不解析
Présentation de l'article:
thinkPHP 引入header模板,模板内的标签不解析大家好:
刚开始使用TP,遇到一个问题,问题大概是这样的:
网站分为头部、内容部分、底部。
头部主要是一个导航菜单,模板文件我写为了header.html
当首页index文件引入header.html的时候 header里面动态的内容并没有显示出来。
使用localhost/index
2016-06-13
commentaire 0
1017

Comment vue-cli présente l'outil d'amorçage
Présentation de l'article:Cet article présente principalement comment vue-cli introduit l'outil bootstrap. L'éditeur pense que c'est plutôt bon. Maintenant, je vais partager le js avec vous et vous donner une référence. Si vous êtes intéressé par js, veuillez suivre l'éditeur pour y jeter un œil.
2018-01-11
commentaire 0
2117

Il existe plusieurs façons d'introduire le CSS
Présentation de l'article:Il existe quatre façons d'introduire le CSS : 1. Utilisez "<link href="adresse du fichier CSS">" pour introduire les styles CSS ; 2. Utilisez "@import "adresse du fichier CSS"" pour introduire les styles CSS ; la balise de style Style ; 4. Utilisez l'attribut style dans la balise element pour écrire le style CSS.
2021-04-23
commentaire 0
14639

Ethena Labs présente USDe Stablecoin au réseau Solana
Présentation de l'article:Mercredi, Ethena (ENA) a introduit l'USDe, un stablecoin évalué en dollars, au réseau Solana. Cela permet aux utilisateurs d'accéder et d'effectuer des transactions avec l'USDe tout en utilisant d'autres services au sein de l'écosystème SOL.
2024-08-08
commentaire 0
497

Pourquoi n'est-il pas recommandé d'utiliser @import pour introduire le CSS ?
Présentation de l'article:Les raisons pour lesquelles il n'est pas recommandé d'utiliser @import pour introduire du CSS : 1. L'utilisation de @import pour introduire du CSS affectera le téléchargement parallèle du navigateur 2. Plusieurs @imports entraîneront un désordre dans l'ordre de téléchargement ; Nous pouvons introduire le CSS via la balise link.
2020-06-13
commentaire 0
2871

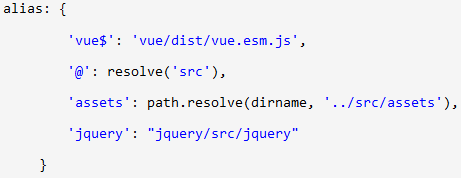
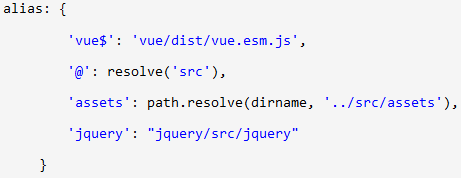
Que faire si vue introduit jquery statique et signale des erreurs
Présentation de l'article:Solution à l'erreur lorsque Vue introduit jquery statique : 1. Installez les dépendances jquery via "npm install jquery --save" ; 2. Configurez jquery dans "vue.config.js" 3. Via "import $ from "jquery" ; » introduisez jquery dans la page.
2023-02-07
commentaire 0
2109

Illustrator d'Adobe présente l'outil d'IA générative Firefly
Présentation de l'article:[Global Network Technology Comprehensive Report] Selon les informations du 15 juin, Adobe a récemment annoncé l'introduction de l'outil d'IA générative Firefly dans son logiciel de production de graphiques vectoriels Illustrator pour aider les utilisateurs à créer rapidement des images via des commandes de texte. Il est rapporté qu'Adobe a ajouté une fonction GenerativeRecolor à Illustrator, permettant aux utilisateurs de saisir des mots de passe textuels simples et d'essayer rapidement différentes couleurs. De plus, Illustrator ajoute également une fonction Retype, qui peut aider les utilisateurs à surveiller les polices dans les images et à trouver rapidement des styles de police similaires. Les informations publiques montrent que Firefly est un outil de génération d'images IA publié par Adobe en mars 2023.
2023-06-16
commentaire 0
640

Quelles sont les manières d'introduire JavaScript ?
Présentation de l'article:Il existe trois façons d'introduire JavaScript : 1. Utilisez l'instruction "<start tag on+event type="js code"></end tag>" pour l'introduire 2. Écrivez le code js dans la balise de script ; le code js en externe dans le fichier js, puis utilisez l'attribut src de la balise script pour l'introduire.
2021-06-11
commentaire 0
13182