10000 contenu connexe trouvé

différence de chargement de page jquery
Présentation de l'article:Dans le développement Web front-end, la vitesse de chargement des pages est un indicateur clé, qui peut affecter directement l'expérience utilisateur et l'indicateur de vitesse du site Web. Afin d'améliorer la vitesse de chargement des pages Web, nous pouvons utiliser certains outils et techniques, parmi lesquels l'utilisation du chargement asynchrone jquery et du chargement synchrone est une méthode efficace. Alors, quelles sont les différences entre le chargement des pages jquery ? Explorons-le. 1. Chargement synchrone Le chargement synchrone signifie que lors du chargement de la page, lorsqu'elle rencontre un fichier de script externe, elle doit attendre que le fichier de script soit chargé avant de pouvoir exécuter le code suivant. De cette façon, il y aura un
2023-05-14
commentaire 0
548
php简单计算页面加载时间的方法,php计算页面加载_PHP教程
Présentation de l'article:php简单计算页面加载时间的方法,php计算页面加载。php简单计算页面加载时间的方法,php计算页面加载 本文实例讲述了php简单计算页面加载时间的方法。分享给大家供大家参考。具体实现方法
2016-07-13
commentaire 0
870

JS实现页面加载时带loading进度条
Présentation de l'article:本篇文章介绍:JS实现页面加载时带loading进度条
2016-12-16
commentaire 0
1978

Comment utiliser la technologie de chargement différé d'image pour améliorer la vitesse de chargement des pages dans Uniapp
Présentation de l'article:Comment utiliser la technologie de chargement différé d'image pour améliorer la vitesse de chargement des pages dans uniapp Présentation : Avec le développement rapide de l'Internet mobile, les utilisateurs ont des exigences de plus en plus élevées en matière de vitesse de chargement des pages Web. En tant qu'élément indispensable des pages Web, les images sont souvent l'une des principales raisons du chargement lent des pages. Afin d'améliorer la vitesse de chargement des pages, nous pouvons utiliser la technologie de chargement différé des images pour demander le chargement lorsque les images doivent être chargées, réduisant ainsi le temps de chargement initial de la page. Cet article expliquera comment utiliser la technologie de chargement différé d'image dans Uniapp, et
2023-10-21
commentaire 0
1624

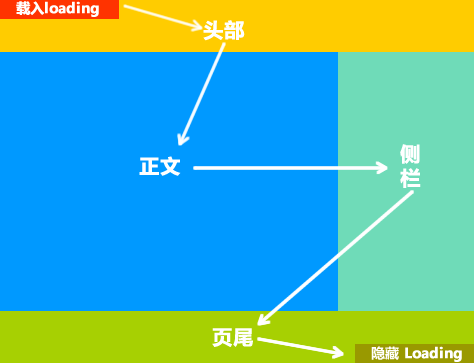
jQuery 页面载入进度条实现代码_jquery
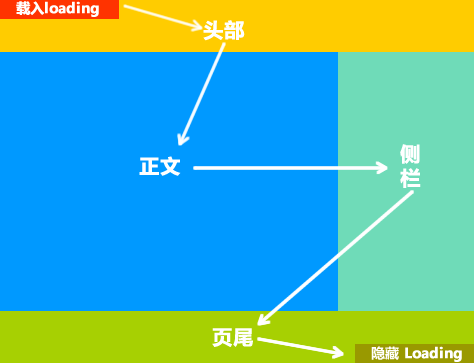
Présentation de l'article:页面 Loading 条基本人人都会用。它的原理很简单:在页头放置一个文字或者图片的 loading 状态,然后页尾载入一段 JS 隐藏掉,即根据浏览器的载入顺序来实现的简易 Loading 状态条。
2016-05-16
commentaire 0
1236
页面加载时间的实现_PHP教程
Présentation de l'article:页面加载时间的实现。我们经常看到有些论坛的最下面都写着页面加载时间是......,其实,实现的的方法非常简单,具体把下面代码拷贝到具体位置即可。 ?php
2016-07-13
commentaire 0
929

Barre de progression du chargement de la mise en œuvre d'une page Web
Présentation de l'article:Cette fois, je vais vous expliquer comment implémenter une barre de progression de chargement sur une page Web. Quelles sont les précautions à prendre pour implémenter une barre de progression de chargement sur une page Web ?
2018-03-23
commentaire 0
2609

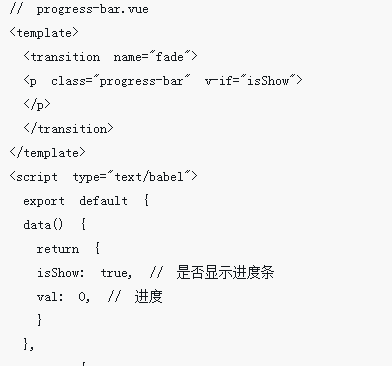
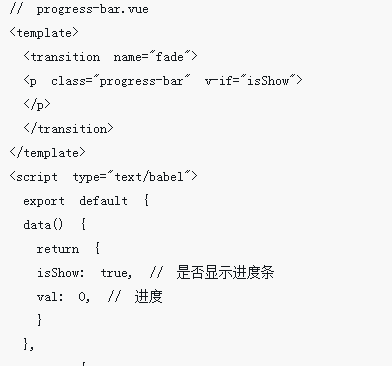
Vue implémente la barre de progression du chargement des pages
Présentation de l'article:Cette fois, je vais vous apporter la barre de progression du chargement des pages dans Vue. Quelles sont les précautions pour implémenter la barre de progression du chargement des pages dans Vue ? Voici un cas pratique, jetons un oeil.
2018-04-12
commentaire 0
4795

Comment puis-je afficher le div de chargement de la page jusqu'à ce que la page soit chargée ?
Présentation de l'article:Au lieu d'afficher un écran entièrement blanc ou noir pendant le chargement de la page, un indicateur de chargement s'affiche, ce qui améliore également l'expérience utilisateur de l'application. Désormais, certaines bibliothèques peuvent afficher des indicateurs de chargement. Cependant, nous pouvons utiliser HTML et CSS pour créer un div d'indicateur de chargement personnalisé. Dans ce didacticiel, nous utiliserons HTML, CSS et JavaScript pour afficher un div de chargement de page jusqu'à ce que la page soit chargée. Utilisation de l'événement onreadystatechange pour afficher un indicateur de chargement pendant le chargement de la page. En JavaScript, l'événement onreadystatechange est déclenché à chaque fois. l'état de la page Web change. Le premier état est « interactif », ce qui signifie que la page Web est interactive et a été ouverte.
2023-09-11
commentaire 0
1046
Calcul simple PHP du temps de chargement des pages
Présentation de l'article:Comment calculer le temps de chargement d’une page en php ? Cet article présente principalement la méthode simple de PHP pour calculer le temps de chargement des pages, impliquant les compétences de calcul de PHP pour le temps de chargement des pages. J'espère que cela aide tout le monde.
2017-12-27
commentaire 0
2041

Comment utiliser JavaScript pour optimiser le chargement des pages
Présentation de l'article:Avec le développement continu d’Internet, la vitesse de chargement des pages Web attire de plus en plus l’attention. Pour une page Web, le temps de chargement de la page détermine l'expérience utilisateur. Si le temps de chargement de la page est trop long, les utilisateurs perdront patience, ce qui affectera directement le trafic du site Web et la réputation des utilisateurs. Par conséquent, dans le processus de développement Web actuel, la manière d’optimiser la vitesse de chargement des pages est une question importante. Cet article explique comment utiliser JavaScript pour optimiser le chargement des pages. 1. Processus de chargement des pages Avant de discuter de la façon d'optimiser le chargement des pages, vous devez d'abord comprendre le processus de chargement des pages Web. En général,
2023-04-23
commentaire 0
716


requête ajax + rendu vue.js + chargement de page
Présentation de l'article:Ci-dessous, je vais partager avec vous un exemple de requête ajax + rendu vue.js + chargement de page. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
2018-06-06
commentaire 0
2091