10000 contenu connexe trouvé

Comment implémenter le changement d'image en javascript
Présentation de l'article:Comment implémenter le changement d'image en javascript : créez d'abord un nouveau fichier et utilisez la balise img pour créer un affichage d'image ; puis utilisez new Array() pour créer un tableau de chemins d'image, puis utilisez la variable timeInterval pour définir le temps de changement d'image comme ; 1 seconde et enfin mettre en œuvre une commutation d'image régulière.
2021-04-15
commentaire 0
12053

一个基于jquery的图片切换效果_jquery
Présentation de l'article:一个图片切换效果,胡乱写了一下。貌似doctype到了html4.01下面样式有点问题。
2016-05-16
commentaire 0
927

Comment jquery opère la commutation dynamique entre les images et les animations
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser jquery pour basculer dynamiquement entre les images et les animations. Quelles sont les précautions à prendre pour que jquery bascule dynamiquement entre les images et les animations ? Voici un cas pratique, jetons un coup d'oeil.
2018-04-26
commentaire 0
1753
php 切换背景色彩或背景图片或是切换模板是怎样实现的
Présentation de l'article:
php 切换背景颜色或背景图片或是切换模板是怎样实现的~如题:简单点就好!最好是有代码~~!!!一定要说清楚。
分享到:
2016-06-13
commentaire 0
1122

Comment utiliser JavaScript pour obtenir un effet de changement d'image ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de changement d'image ? Dans la conception Web, nous rencontrons souvent des scénarios dans lesquels les images doivent être changées, comme dans les carrousels, les diaporamas ou l'affichage d'albums. De tels effets de changement d'image peuvent être facilement obtenus à l'aide de JavaScript. Cet article présentera une méthode simple pour obtenir un effet de changement d'image via JavaScript et fournira des exemples de code spécifiques à titre de référence. Tout d’abord, nous devons préparer certaines structures HTML pour accueillir les images et déclencher des opérations de commutation. dans un d
2023-10-20
commentaire 0
1432

Effet de changement d'image natif JavaScript avec vignettes
Présentation de l'article:Cet article vous présentera l'effet de changement d'image natif JavaScript avec des vignettes. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-10-10
commentaire 0
2441
php 切换背景颜色或背景图片或是切换模板是怎样实现的~解决方案
Présentation de l'article:
php 切换背景颜色或背景图片或是切换模板是怎样实现的~如题:简单点就好!最好是有代码~~!!!一定要说清楚。------解决方案--------------------一定要说清楚。你想怎么切换? 你的出发点在哪?
------解决方案--------------------你究竟想干嘛?
------解决方案--------------------
2016-06-13
commentaire 0
1323

Comment modifier la fréquence de commutation de l'image d'arrière-plan dans Win10 Comment modifier la fréquence de commutation de l'image d'arrière-plan dans le système Win10
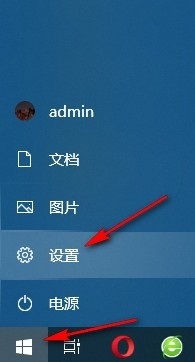
Présentation de l'article:La raison pour laquelle de nombreux amis aiment utiliser le système Win10 est que dans le système Win10, nous pouvons effectuer divers paramètres personnalisés pour l'ordinateur, tels que modifier l'économiseur d'écran de l'ordinateur. Les ordinateurs ont leurs images d'arrière-plan par défaut. Lorsque nous voulons changer l'image d'arrière-plan monotone en diaporama, c'est-à-dire que plusieurs images sont lues à tour de rôle et que la fréquence de changement d'image est définie, comment la configurer ensuite ? Expliquez-moi Permettez-moi de partager avec vous comment modifier la fréquence de commutation de l'image d'arrière-plan dans le système Win10. Comment modifier la fréquence de changement de l'image d'arrière-plan dans le système Win10 1. Dans la première étape, nous cliquons pour ouvrir le bouton "Démarrer" sur l'ordinateur, puis recherchons l'option "Paramètres" dans la liste du menu, et cliquons pour ouvrir l'option
2024-04-11
commentaire 0
1125
请教超链接图片的切换的实现
Présentation de l'article:
请问超链接图片的切换的实现请问我有一张小图片和一张大图片,页面显示小图片,当鼠标经过显示大图片,并且图片是超链接。怎么用CSS实现两张图片的切换?------解决方案--------------------
HTML code
._NO{width:80px;height:100px;border:1px solid red
2016-06-13
commentaire 0
850

Comment utiliser Layui pour obtenir un effet carrousel de changement d'image
Présentation de l'article:Comment utiliser Layui pour obtenir l'effet carrousel de changement d'image nécessite un titre d'exemple de code spécifique : Explication détaillée de l'utilisation de Layui pour obtenir l'effet carrousel de changement d'image Introduction : Dans la conception Web moderne, l'effet carrousel de changement d'image est devenu l'un des éléments communs. L'utilisation de carrousels d'images peut rendre les pages Web plus dynamiques et attrayantes. Cet article utilisera Layui comme base pour présenter comment obtenir l'effet carrousel de changement d'image et donnera des exemples de code spécifiques. 1. Introduction au composant carrousel Layui Layui est un framework d'interface utilisateur frontal classique, qui comprend
2023-10-26
commentaire 0
1301






