10000 contenu connexe trouvé


MiniGPT-5, qui unifie la génération d'images et de texte, est là : Token devient Voken, et le modèle peut non seulement continuer à écrire, mais aussi ajouter automatiquement des images.
Présentation de l'article:Les modèles à grande échelle font le saut entre le langage et la vision, promettant de comprendre et de générer de manière transparente du contenu textuel et image. Dans une série d'études récentes, l'intégration de fonctionnalités multimodales est non seulement une tendance croissante, mais a déjà conduit à des avancées clés allant des conversations multimodales aux outils de création de contenu. Les grands modèles de langage ont démontré des capacités inégalées en matière de compréhension et de génération de textes. Cependant, générer simultanément des images avec des récits textuels cohérents reste un domaine à développer. Récemment, une équipe de recherche de l'Université de Californie à Santa Cruz a proposé MiniGPT-5, un algorithme d'entrelacement innovant basé sur le concept de « bons visuels ». technologie de génération de langage. Adresse papier : https://browse.arxiv.org/p
2023-10-11
commentaire 0
964

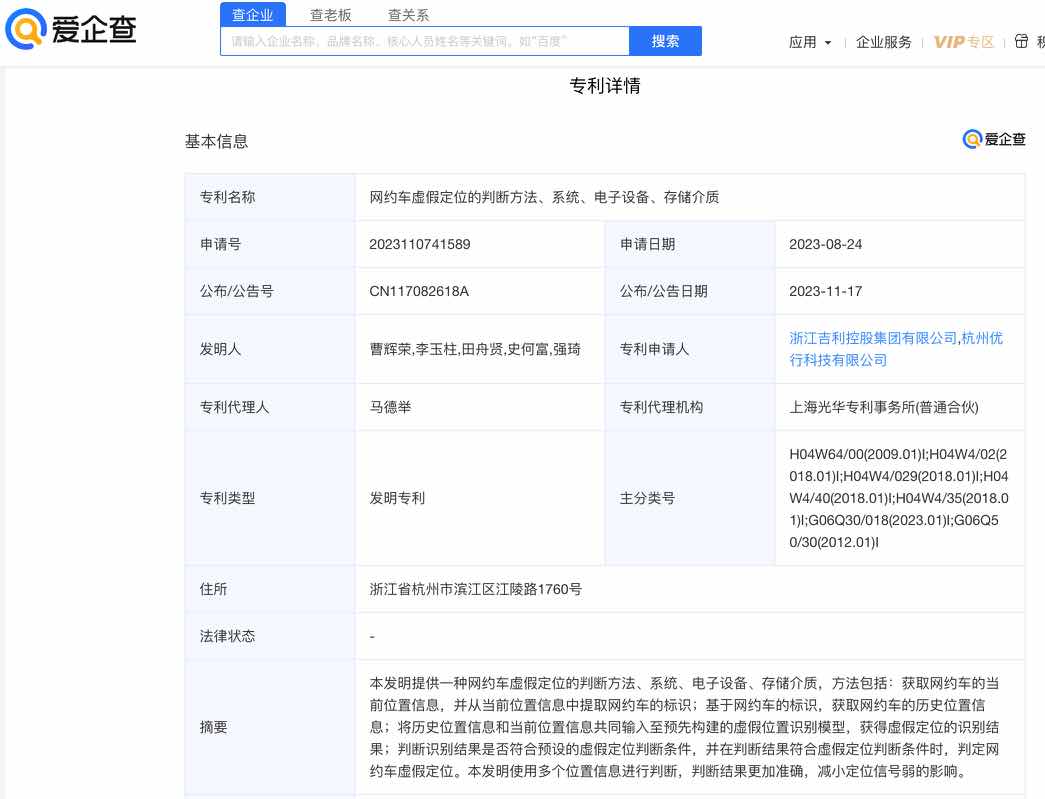
Pour empêcher les conducteurs de faire la queue pour récupérer les commandes ou de les éluder, le brevet de voyage de Cao Cao peut déterminer si les services de covoiturage en ligne sont faussement positionnés.
Présentation de l'article:Selon les informations de ce site du 27 novembre, Aiqicha a montré que récemment, la demande de brevet pour « Méthode, système, équipement électronique et support de stockage pour juger du faux positionnement des services de covoiturage en ligne » déposée par Zhejiang Geely Holding Group Co., Ltd. et Hangzhou Youxing Technology Co., Ltd. La description et le résumé du brevet montrent que le brevet peut empêcher les conducteurs d'utiliser un faux logiciel de positionnement pour entrer à l'avance dans des zones populaires pour faire la queue pour récupérer des commandes ou pour éviter des commandes à bas prix, falsifier des informations de localisation loin du point de départ de la commande ; , et contactez les passagers pour annuler la commande de manière proactive. Cette invention permet de punir le conducteur après avoir jugé que le nombre cumulé de faux positionnements pour un appel de voiture en ligne est supérieur à une certaine valeur. Le procédé de l'invention consiste : à obtenir les informations de localisation actuelle du service d'appel de voiture en ligne, et à extraire l'identification du service d'appel de voiture en ligne à partir des informations de localisation actuelles et à obtenir l'emplacement historique du service d'appel de voiture en ligne sur la base ; sur l'identification du service d'appel de voiture en ligne.
2023-11-27
commentaire 0
810

Pas seulement DALL·E ! Désormais, les peintres IA peuvent modéliser et réaliser des vidéos. Je ne peux même pas imaginer ce qui se passera dans le futur.
Présentation de l'article:Récemment, Stability.ai, une société fondée et financée par Emad Mostaque, a annoncé la diffusion publique d'œuvres artistiques créées par l'IA. Vous pourriez penser qu’il s’agit simplement d’une autre tentative d’IA dans les arts, mais c’est en réalité bien plus que cela. Il y a deux raisons. Premièrement, contrairement à DALL-E2, StableDiffusion est open source. Cela signifie que n’importe qui peut tirer parti de sa base pour créer gratuitement des applications pour des tâches spécifiques de création de texte en image. De plus, les développeurs de Midjourney ont implémenté une fonctionnalité qui permet aux utilisateurs de la combiner avec StableDiffusion, ce qui a conduit à des résultats étonnants. Imaginez ce qui sortira dans les prochains mois
2023-05-04
commentaire 0
1192

Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Présentation de l'article:Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
2024-03-22
commentaire 0
1246

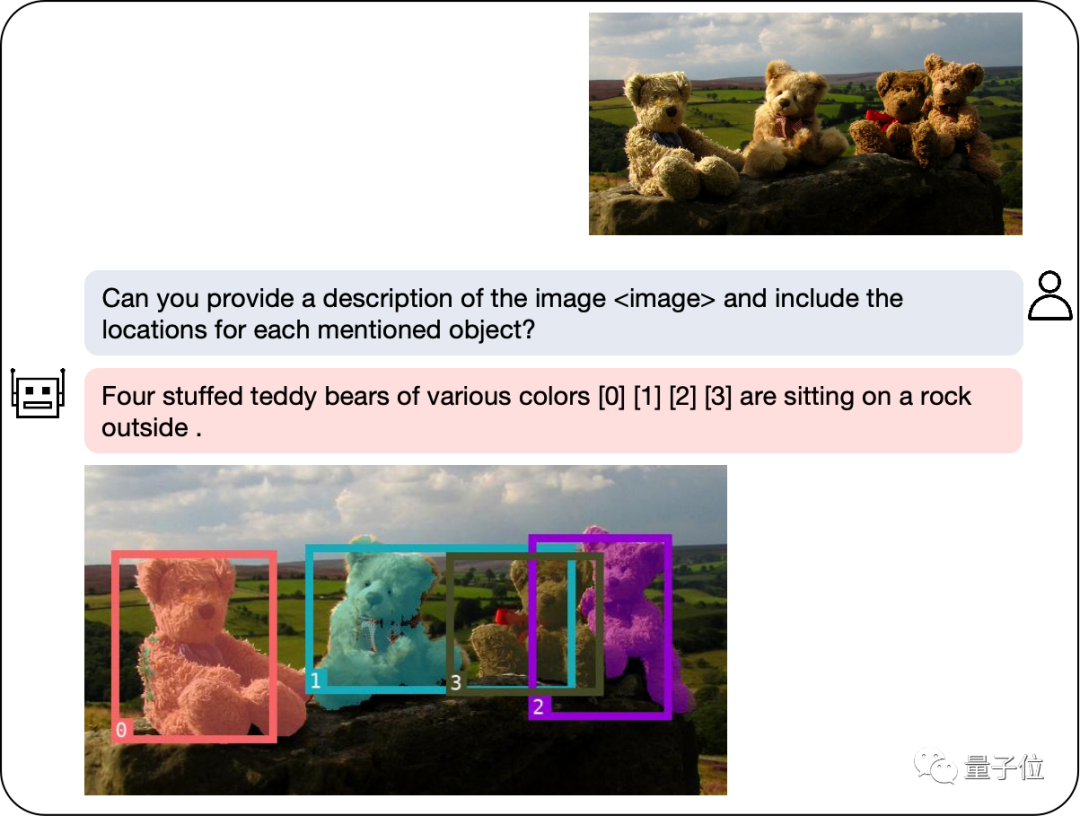
Les modèles à grande échelle peuvent déjà annoter des images avec une simple conversation ! Résultats de recherche de Tsinghua et NUS
Présentation de l'article:Une fois que le grand modèle multimodal intègre le module de détection et de segmentation, la découpe d'image devient plus facile ! Notre modèle peut rapidement étiqueter les objets que vous recherchez à l'aide de descriptions en langage naturel et fournir des explications textuelles pour vous permettre d'accomplir facilement la tâche. Le nouveau grand modèle multimodal développé par le laboratoire NExT++ de l'Université nationale de Singapour et l'équipe de Liu Zhiyuan de l'Université Tsinghua nous apporte un soutien important. Ce modèle a été soigneusement conçu pour fournir aux joueurs une aide et des conseils complets pendant le processus de résolution d'énigmes. Il combine des informations provenant de plusieurs modalités pour présenter aux joueurs de nouvelles méthodes et stratégies de résolution d’énigmes. L'application de ce modèle profitera aux joueurs. Avec le lancement de GPT-4v, le domaine multimodal a inauguré une série de nouveaux modèles, tels que LLaVA, BLIP-2, etc. de ces modèles
2024-01-05
commentaire 0
684
PHP判断一个gif图片是否为动态图片(动画)的方法
Présentation de l'article:如何使用PHP来判断一个gif图片是否为动态图片(动画)?首先想到的是使用getimagesize()函数来看type值,发现都是gif,所以这个办法是不可行的。下面是作者在网上看到的一个函数,用来判断gif是否为动图的。贴出来和大家分享。/* * 判断图片是否为动态图片(动画) */function isAnimatedGif($filename) {$fp=fopen($filename,'r
2016-06-20
commentaire 0
1178
PHP判断一个gif图片是否为动态图片的方法,_PHP教程
Présentation de l'article:PHP判断一个gif图片是否为动态图片的方法,。PHP判断一个gif图片是否为动态图片的方法, 本文实例讲述了PHP判断一个gif图片是否为动态图片的方法。分享给大家供大家参考。具体方法如
2016-07-13
commentaire 0
854
PHP如何判断一个gif图片是否为动态图片_PHP教程
Présentation de l'article:PHP如何判断一个gif图片是否为动态图片。PHP如何判断一个gif图片是否为动态图片 例子 代码如下 /* * 判断图片是否为动态图片(动画) */ function isAnimatedGif($filename) { $fp=fopen($filenam
2016-07-13
commentaire 0
888

Comment le navigateur QQ n'affiche-t-il pas automatiquement les images ? Comment le navigateur QQ n'affiche-t-il pas automatiquement les images ?
Présentation de l'article:Pourquoi le navigateur QQ n'affiche-t-il pas automatiquement les images ? QQ Browser peut activer le mode sans image. Dans ce mode, les images ne peuvent pas être automatiquement affichées. Il est également très simple pour les utilisateurs de visualiser les images dans ce mode. Ils peuvent simplement cliquer sur l'image pour la charger. De nombreux amis ne savent toujours pas pourquoi le navigateur QQ n'affiche pas automatiquement les images. Voici un guide sur la façon d'empêcher le navigateur QQ d'afficher automatiquement les images. Pourquoi QQ Browser n'affiche-t-il pas automatiquement les images ? 1. Ouvrez l'application QQ Browser sur votre téléphone mobile. Lorsque le mode sans image est activé, toute page visitée sera affichée sans images. contenu, puis cliquez sur le bouton [Trois] de la barre de menu ci-dessous ; 3. Faites glisser votre doigt vers la gauche et la droite dans le menu ci-dessous pour trouver [Plus d'outils], ou directement.
2024-07-01
commentaire 0
1059

Comment centrer une image avec CSS
Présentation de l'article:Dans les pages HTML, l'utilisation d'images peut enrichir la page. Cependant, lors de l’utilisation d’images, nous pouvons rencontrer le problème que l’image n’est pas centrée. En effet, la position de l'image est automatiquement déterminée par le navigateur plutôt que définie manuellement par nos soins. À ce stade, nous pouvons utiliser CSS pour centrer l'image. Cet article explique comment centrer une image avec CSS. 1. Utilisez la marge pour centrer l'image. L'utilisation de la marge est la méthode la plus courante pour centrer l'image. Nous pouvons ajouter une valeur de marge de 50 % pour le haut, le bas, la gauche et la droite, puis utiliser le graphique négatif
2023-04-13
commentaire 0
14682

La position de la barre des tâches peut-elle être ajustée dans Windows 11 ?
Présentation de l'article:La position de la barre des tâches peut-elle être ajustée dans Windows 11 ? Win11 peut ajuster la position de la barre des tâches à volonté. Il vous suffit ensuite de cliquer sur la barre des tâches avec le bouton gauche de la souris, puis de la faire glisser vers le haut, le bas, la gauche ou la droite. vous pouvez le placer contre le bord pour qu'il reste à cet endroit, et lorsqu'il relâche la souris, il y reste. Si vous souhaitez le restaurer, vous pouvez le faire glisser à nouveau vers le bas. Comment placer la barre des tâches en haut de l’écran sous Windows 11 ? Comment placer la barre des tâches Win11 en haut de l'écran est la suivante : 1. Déplacez la souris vers un espace vide de la barre des tâches. 2. Maintenez le bouton gauche enfoncé et tirez directement vers le bas de l'écran. (S'il ne peut pas être tiré, cliquez avec le bouton droit sur une zone vide de la barre des tâches et décochez Verrouiller la barre des tâches.) 3. Déplacez le pointeur de la souris vers le haut de la barre des tâches et attendez que le pointeur se transforme en
2024-01-11
commentaire 0
1693

Comment déterminer s'il y a une image dans phpcms
Présentation de l'article:La méthode permettant à phpcms de déterminer s'il y a une image : entrez d'abord l'arrière-plan de phpcms ; puis ouvrez le fichier de modèle correspondant ; puis ajoutez le code de jugement au fichier comme "{if $r[thumb]}avec image{else}sans image ; {/if}" et enregistrez-le.
2020-01-03
commentaire 0
2878

Comment implémenter un carrousel en utilisant du JavaScript natif ? Explication détaillée du code
Présentation de l'article:Nous utilisons ensuite js pour animer l'animation. La partie animation comprend : 1. Lorsque la souris clique sur quel petit point, quelle image sera affichée, et la couleur du petit point change également 2. Lorsque la souris clique sur la gauche. et les flèches droite, l'image se déplace vers la gauche et la droite. 3. L'image tourne automatiquement (cela nécessite une minuterie) 4. Lorsque la souris est placée sur l'image, la lecture de l'image s'arrête automatiquement (cela nécessite d'effacer la minuterie) 5. Lorsque la souris quitte l'image, l'image continue de tourner automatiquement (redémarrage du timer) (Contrôleur) Ici nous encapsulons une fonction d'animation animate()
2018-08-07
commentaire 0
3167

Luma et Runway se relaient pour entrer en scène, et la génération vidéo atteint de nouveaux sommets. Sora peut-il encore dominer ? Venez sur ce forum de génération vidéo WAIC pour trouver des réponses
Présentation de l'article:Lorsque PIKA est sorti en 2023, Musk a conclu que 2024 serait la première année des « films sur l’intelligence artificielle ». En début d'année, Sora a fait des débuts époustouflants, tuant tout le monde. Puis Stable Video Diffusion, LTX Studio et Google Veo se sont relayés pour exploser, et puis plus récemment, Keling, Luma et Runway se sont affrontés... En seulement la moitié. En un an, de nombreuses applications vidéo IA ont vu le jour, non seulement elles poussent la technologie de génération vidéo vers de nouveaux sommets, élargissent le champ d'application de la vidéo IA et offrent plus de possibilités à l'avenir. De nos jours, le développement de capacités multimodales est devenu la tendance générale des applications AIGC avec l'amélioration continue de la technologie de génération vidéo et le nombre croissant d'orientations industrielles AI+.
2024-06-21
commentaire 0
1106

Comment utiliser du code js simple pour obtenir l'effet de défilement du carrousel ?
Présentation de l'article:Le principe de mise en œuvre de l'image carrousel js peut être principalement compris comme la fusion d'images de même taille dans une colonne, mais une seule des images est affichée et les autres sont masquées. L'image affichée est modifiée en modifiant la valeur de gauche. Les images du carrousel glissent automatiquement toutes les quelques secondes pour obtenir l'effet de lecture des images à tour de rôle. En termes d'effets, il y a un glissement et une entrée progressive. Le carrousel coulissant est l'effet d'images glissant de gauche à droite, progressivement. L'image est l'effet des images qui s'affichent progressivement en fonction de la transparence.
2018-08-09
commentaire 0
4276

Comment vérifier la taille de l'image à l'aide de la fonction Javascript
Présentation de l'article:J'ai trouvé qu'utiliser ASP pour déterminer la taille d'une image est plus compliqué que de compter. Une fois la taille déterminée, il est également difficile d'utiliser Javascript pour déterminer l'affichage logique. est juste pour empêcher la grande image de casser la page<script LANGUAGE="JAVASCRIPT"> Après inspection, j'ai découvert qu'utiliser ASP pour déterminer la taille de l'image est plus compliqué que de compter, et elle est jugée une fois déterminée, et cela nécessite également un affichage logique... c'est ennuyeux. Il est facile d'utiliser Javascript pour déterminer la taille, l'effet final est simplement d'empêcher la grande image de casser la page.
2017-08-10
commentaire 0
1422