10000 contenu connexe trouvé



Comment implémenter la sélection de l'heure et le calcul de la date dans UniApp
Présentation de l'article:Méthode de mise en œuvre d'UniApp pour la sélection de l'heure et le calcul de la date Avec le développement des applications mobiles, la sélection de l'heure et le calcul de la date sont devenus des fonctions courantes dans de nombreuses applications. Sur la plateforme UniApp, nous pouvons implémenter la sélection de l'heure en utilisant le composant uni-datepicker et effectuer le calcul de la date via des objets de date JavaScript. Cet article vous présentera la méthode d'implémentation de la sélection de l'heure et du calcul de la date dans UniApp, et donnera des exemples de code correspondants. 1. Implémentation de la sélection temporelle dans UniApp
2023-07-04
commentaire 0
3607

les paramètres du calendrier Uniapp ne peuvent pas sélectionner les dates
Présentation de l'article:Ces dernières années, avec le développement rapide des applications mobiles, de plus en plus de développeurs choisissent d'utiliser le framework multiplateforme uniapp pour le développement d'applications. Dans le développement d'applications, il est souvent nécessaire d'intégrer des contrôles de calendrier pour permettre aux utilisateurs de sélectionner des dates. Cet article vous expliquera comment définir des dates non sélectionnables dans uniapp. 1. Composant de calendrier utilisé dans uniapp Uniapp possède un composant de calendrier intégré, qui peut être utilisé pour implémenter rapidement les fonctions d'affichage du calendrier et de sélection de date. Nous pouvons introduire le composant calendrier dans la page qui doit utiliser le calendrier : ```<templ
2023-05-26
commentaire 0
2056

Comment utiliser vue et Element-plus pour implémenter la sélection de l'heure et la sélection de la date
Présentation de l'article:Comment utiliser Vue et ElementPlus pour implémenter la sélection de l'heure et la sélection de la date Introduction : Dans le développement Web, la sélection de l'heure et la sélection de la date sont des besoins très courants. Vue est un framework JavaScript populaire et ElementPlus est une bibliothèque de composants open source basée sur Vue, qui fournit un riche ensemble de composants d'interface utilisateur. Cet article expliquera comment utiliser les composants Vue et ElementPlus pour implémenter la sélection de l'heure et la sélection de la date. 1. Installez et introduisez ElementPlu
2023-07-16
commentaire 0
2256

Comment implémenter les fonctions de sélection de calendrier et de date à l'aide de Vue et Element-UI
Présentation de l'article:Introduction à l'utilisation de Vue et Element-UI pour implémenter les fonctions de sélection de calendrier et de date : dans le développement front-end, les fonctions de sélection de calendrier et de date sont l'une des exigences les plus courantes. Vue et Element-UI sont une paire d'outils de développement très puissants. Leur combinaison permet d'implémenter facilement des fonctions de sélection de calendrier et de date. Cet article expliquera comment utiliser Vue et Element-UI pour créer une fonction simple de sélection de calendrier et de date, et fournira des exemples de code pour aider les lecteurs à comprendre les étapes et méthodes spécifiques de mise en œuvre. Préparation : au début
2023-07-22
commentaire 0
2305


Kalendae-Explication détaillée de l'utilisation de la sélection de date JavaScript et des contrôles de calendrier (image)
Présentation de l'article:Kalendae est un composant de contrôle de sélection de date et de calendrier entièrement basé sur JavaScript. Il convient de mentionner que Kalendae ne s'appuie sur aucune bibliothèque de scripts JS tierce, mais utilise JavaScript natif pour implémenter un contrôle de sélection de date aussi puissant. Kalendae possède les fonctionnalités suivantes : Entièrement basé sur JavaScript, pas de dépendances, pas de jQuery. Le skin peut être personnalisé, pratiquement aucune image n’est nécessaire et le skin est entièrement personnalisé à l’aide de fichiers CSS. La sélection de date prend en charge les plages d’un jour et de plusieurs jours. Personnalisez les numéros de date affichés. Peut être placé directement sur la page.
2017-03-16
commentaire 1
3791


Extension PHP et WebDriver : comment gérer la sélection de l'heure et de la date pour les pages Web
Présentation de l'article:Extension PHP et WebDriver : Comment gérer la sélection de l'heure et de la date sur les pages Web Dans le développement d'applications Web, il est souvent nécessaire de gérer les fonctions de sélection de date et d'heure. Afin de réaliser cette fonction, nous pouvons utiliser les extensions PHP et WebDriver pour simuler les opérations de l'utilisateur sur le sélecteur de date et d'heure sur la page Web via des outils de test automatisés. Cet article explique comment utiliser l'extension PHP et WebDriver pour gérer la sélection de l'heure et de la date des pages Web. Tout d’abord, nous devons installer et configurer WebDriver
2023-07-08
commentaire 0
989


Plug-in mobile de date et de sélection Mobiscroll
Présentation de l'article:Cet article présente principalement le plug-in de date et de sélection mobile mobiscroll. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-07-09
commentaire 0
3750

WdatePicker是什么插件?
Présentation de l'article:WdatePicker是一个功能强大的JS日历插件、JS日期选择插件,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期。
2016-06-13
commentaire 0
2180
JQuery datepicker 使用方法_jquery
Présentation de l'article:jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等
2016-05-16
commentaire 0
1560

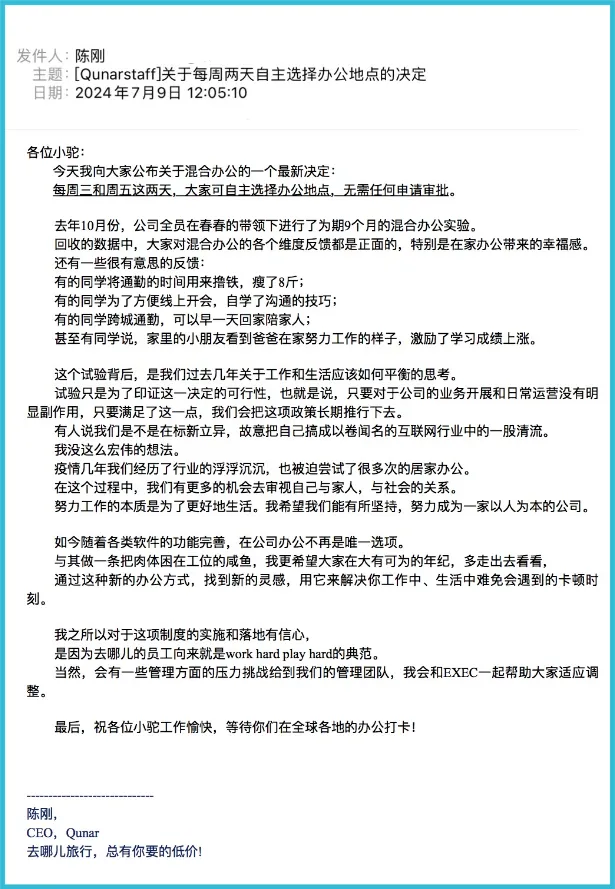
Qunar met en œuvre le bureau hybride : à partir de la semaine prochaine, les employés peuvent choisir de manière flexible l'emplacement de leur bureau tous les mercredis et vendredis sans autorisation
Présentation de l'article:Selon les informations de ce site du 9 juillet, le PDG de Qunar, Chen Gang, a envoyé une lettre à tous les employés annonçant qu'à partir du 15 juillet (lundi prochain), les employés pourront choisir de manière flexible l'emplacement de leur bureau tous les mercredis et vendredis. Chen Gang a spécifiquement souligné que les employés travaillent dans des bureaux mixtes selon les besoins et qu'« aucune demande ou approbation n'est requise ». Ce site Web a appris des responsables de Qunar que le personnel concerné pour les bureaux hybrides est principalement constitué d'employés réguliers ayant des horaires de travail standard et employés depuis plus de 6 mois. En octobre de l'année dernière, Qunar a lancé un essai de bureau hybride de neuf mois. Les données de recyclage montrent que les employés ont des retours positifs sur diverses dimensions du bureau hybride : plus de 90 % des employés estiment que leur bonheur s'est considérablement amélioré après le bureau hybride, et le taux de roulement volontaire des employés a chuté de 30 % après le bureau hybride. Liu Lianchun, COO (Chief Operating Officer) de Qunar, a déclaré que le bureau hybride n'a pas amélioré les performances de l'entreprise.
2024-07-12
commentaire 0
497

Comment calculer le jour de la semaine pour une certaine date dans Excel Méthode tutoriel pour calculer rapidement le jour de la semaine pour une certaine date dans Excel.
Présentation de l'article:Lorsque nous utilisons Excel, nous avons parfois besoin de calculer le jour de la semaine pour une certaine date, alors comment le calculer rapidement ? Ci-dessous, je partagerai avec vous le didacticiel de la méthode. Si vous en avez besoin, vous pourrez en savoir plus. Comment calculer quel jour de la semaine se trouve une certaine date dans Excel ? Méthode didactique pour calculer rapidement le jour de la semaine d'une certaine date dans Excel. Ouvrez d'abord un tableau avec des dates : sélectionnez la cellule B2, cliquez sur l'option [Formule] dans la barre d'outils et sélectionnez [Insérer une fonction] dans le menu déroulant. : Dans la fenêtre contextuelle Insérer Dans la boîte de dialogue de fonction, sélectionnez « Date et pratique », sélectionnez « JOUR SEMAINE » dans la colonne de fonction et cliquez sur OK : Dans la boîte de dialogue contextuelle des paramètres de fonction, entrez « A2 » dans le premier colonne, entrez « 2 » dans la deuxième colonne, et cliquez sur OK : Enfin, nous avons terminé
2024-08-05
commentaire 0
973